こんにちは。
Dart2.12より「Null Safety」をサポートするようになりました。開発中のコードに対応させるために実施したことを残します。
目次
バージョンの確認とバージョンアップ
使用しているDartのバージョンを確認します。
>flutter --version Flutter 2.0.4 • channel stable • https://github.com/flutter/flutter.git Framework • revision b1395592de (4 months ago) • 2021-04-01 14:25:01 -0700 Engine • revision 2dce47073a Tools • Dart 2.12.2
Dartが2.12未満の場合は更新します。(2.12以上ですが更新してます)
>flutter upgrade Flutter 2.2.3 • channel stable • https://github.com/flutter/flutter.git Framework • revision f4abaa0735 (5 weeks ago) • 2021-07-01 12:46:11 -0700 Engine • revision 241c87ad80 Tools • Dart 2.13.4
Dart 2.12を適用
pubspec.yamlを編集します。Dart2.7は「Null Safety」未サポートのため、2.12に変更します。
#environment: # sdk: ">=2.7.0 <3.0.0" environment: sdk: '>=2.12.0 <3.0.0'
変更すると(多分)色々エラーが出るようになるので、対応していきます。
Null Safety対応方法
ざっくりと、、「?」でNull許容する方法と「required」でNull不可にする方法があります。勿論安全面からは「required」を使用するのが好ましいですが、すべて対応するのが難しい事もあると思うので、必要に応じて使い分けます。
const Scrollbar({Key? key, required Widget child})
FlutterではウィジェットでKeyを常に提供する必要はないため、?を付けて対応する事ができます。上記の場合、Scrollbarを使用する時にchild引数を指定せずにを作成しようとすると、エラーとなるため、呼び出し元も修正する必要があるかもしれません。
引用:https://dart.dev/guides/language/language-tour
使用しているパッケージがNull Safety非対応の場合
自分のコードは修正できますが使用しているパッケージが非対応の場合、実行時に以下エラーとなってしまいます。
Error: Cannot run with sound null safety, because the following dependencies don't support null safety: - package:******* - package:******* For solutions, see https://dart.dev/go/unsound-null-safety
このままだと実行出来ないので、Null Safety非対応のものがあっても実行出来るように「--no-sound-null-safety」オプションを追加します。
>flutter run --no-sound-null-safety
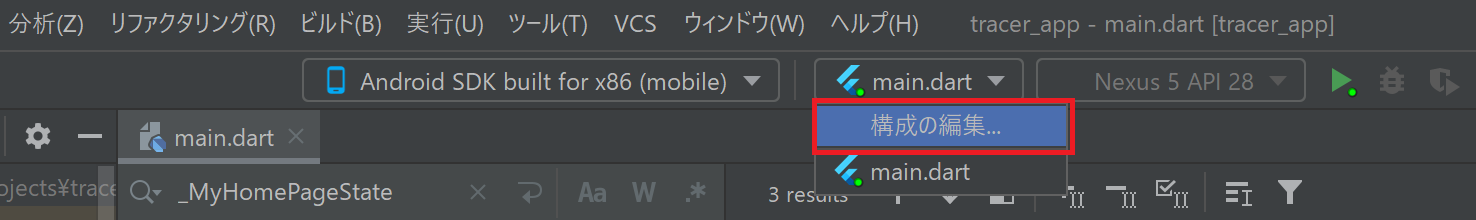
Android Studioを使っている場合は、「構成の編集」から追加します。

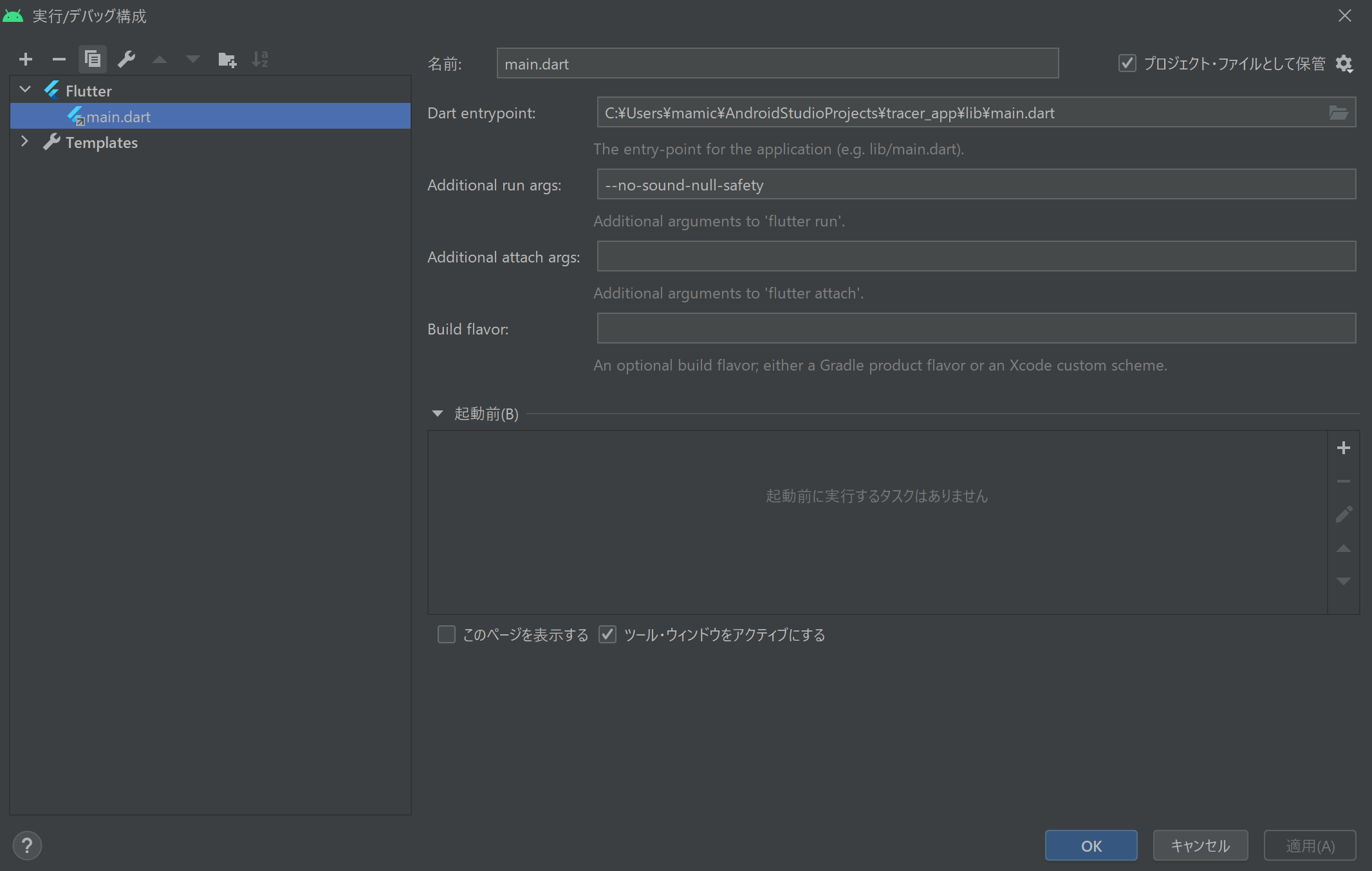
Additional run argsに「--no-sound-null-safety」を追加します。













コメント