こんにちは。
FlutterでAppbarを作成するのはすごく簡単に出来ますが、ページごとに同じ処理を書くのは良くないので再利用可能なAppbarを作成します。
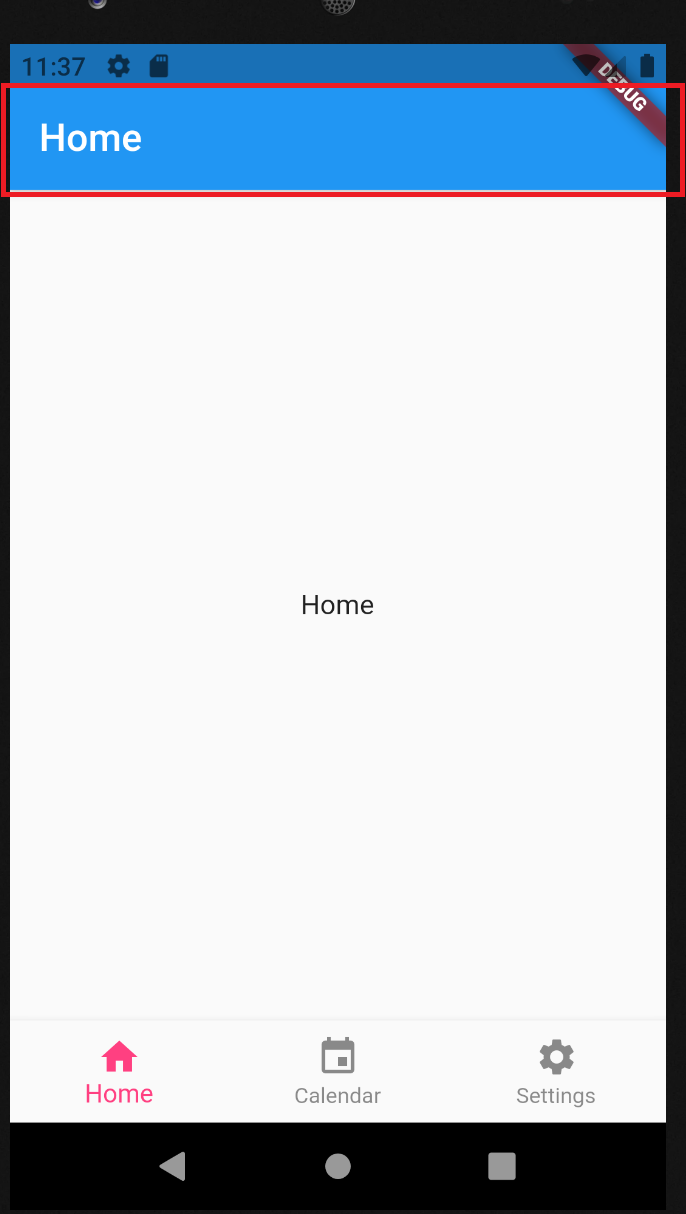
Appbarとは↓こんなものです。

7~9行目を入れたらAppbarが作成できます。
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Home'),
),
body: Center(
child: Text('Home'),
),
);
}
}
目次
ベースとなるAppbarを作成する
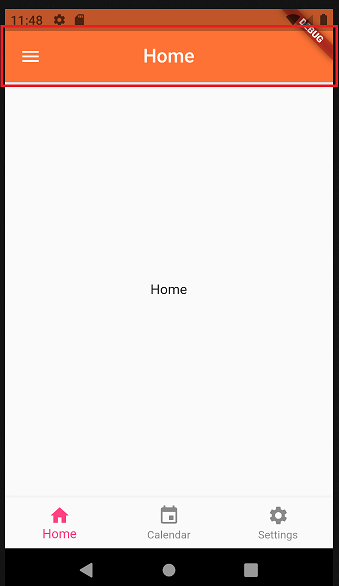
ベースとなるAppbarは以下のようにします。

baseappbar.dartというファイルを作成して以下を入れます。
import 'package:flutter/material.dart';
class BaseAppBar extends StatelessWidget implements PreferredSizeWidget {
final Color backgroundColor = const Color(0xFFFF7235);
final Text title;
final AppBar appBar;
final List<Widget> widgets;
const BaseAppBar({Key key, this.title, this.appBar, this.widgets})
: super(key: key);
@override
Widget build(BuildContext context) {
return AppBar(
title: title,
backgroundColor: backgroundColor,
leading: GestureDetector(
onTap: () { },
child: Icon(
Icons.menu,
),
),
centerTitle: true,
actions: widgets,
);
}
@override
Size get preferredSize => new Size.fromHeight(appBar.preferredSize.height);
}
BaseAppbarの呼び出し方(基本)
呼び出し方は以下のようにします。2行目でbaseappbar.dartをimportします。8~11行目でBaseAppBarを呼び出します。
import 'package:flutter/material.dart';
import '../baseappbar.dart';
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: BaseAppBar(
title: Text('Home'),
appBar: AppBar(),
),
body: Center(
child: Text('Home'),
),
);
}
}
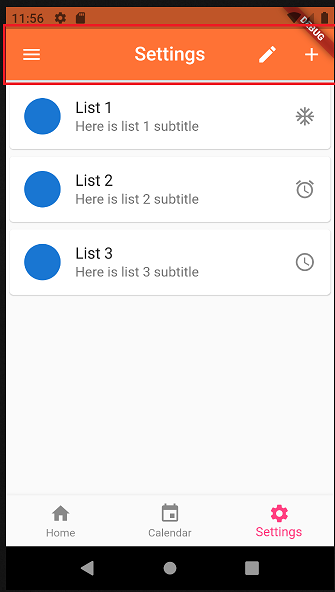
BaseAppbarの呼び出し方(応用)
全部同じAppbarというわけにはいかないので、ある画面では右側にアクションを追加してみます。

右側にアクションを追加したい時は以下のように呼び出します。
import 'package:flutter/material.dart';
import '../baseappbar.dart';
class Settings extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: BaseAppBar(
title: Text('Settings'),
appBar: AppBar(),
widgets: <Widget>[
Padding(
padding: const EdgeInsets.only(right: 0.5),
child: IconButton(
icon: Icon(Icons.edit),
onPressed: () {},
),
),
Padding(
padding: const EdgeInsets.only(right: 0.5),
child: IconButton(
icon: Icon(Icons.add),
onPressed: () {);
},
),
)
],
),
body:
・・・・
}












コメント