こんにちは。
イベント予約を作っていたらカレンダー表示したくなりました。カレンダー表示はJavaScriptの「FullCalendar」が有名なのでそちらを使用してみました。
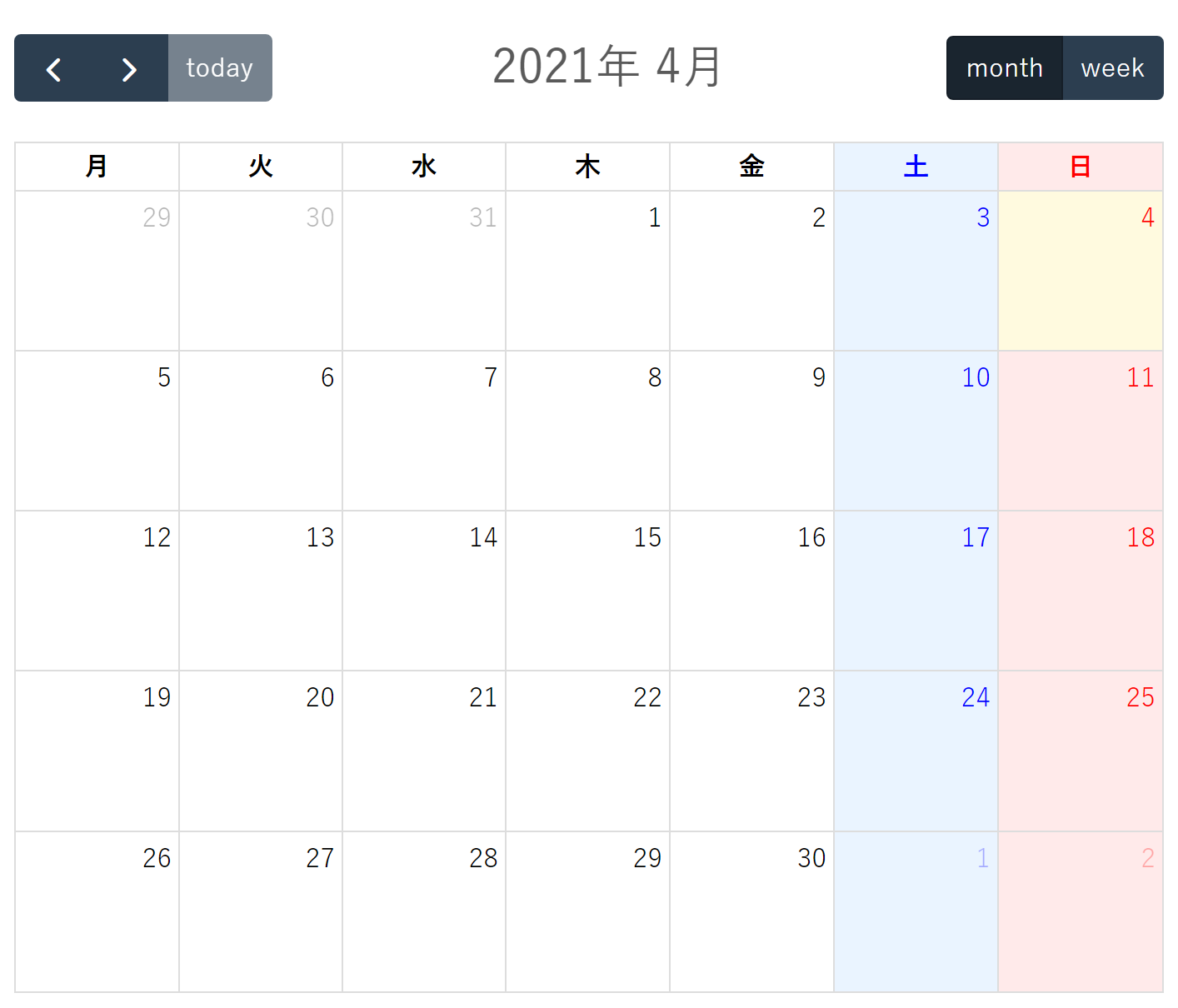
以下のような月カレンダーと週カレンダーを表示させます。


目次
ライブラリ読込
以下で読み込みます。CDN (Content Delivery Network)で高速化できるそうなので使ってみます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/fullcalendar@5.6.0/main.min.css"> <script src="https://cdn.jsdelivr.net/npm/fullcalendar@5.6.0/main.min.js"></script>
ライブラリを環境に入れる場合は以下よりダウンロードしてください。
https://github.com/fullcalendar/fullcalendar/releases
FullCalendar設定
fullcalendarのサンプル「daygrid-views」をベースに変更していきます。
ヘッダ部分を以下で設定します。月表示の「dayGridMonth」週表示の「timeGridWeek」を指定します。
headerToolbar: {
left: 'prev,next,today',
center: 'title',
right: 'dayGridMonth,timeGridWeek'
},
「dayGridMonth」のタイトルを〇年〇月表示に、カレンダーの曜日を日本語にします。
※日本語化でも良いかもです。
views: {
dayGridMonth: {
titleFormat: function (date) {
return `${date.date.year}年 ${date.date.month + 1}月`;
},
dayHeaderContent: function (date) {
let weekList = ['日', '月', '火', '水', '木', '金', '土'];
return weekList[date.dow];
},
},
「timeGridWeek」の開始終了時間の設定、タイトルの設定、日にちと曜日を表示させます。
views: {
....
timeGridWeek: {
slotMinTime: '09:00:00',
slotMaxTime: '22:00:00',
slotLabelFormat: { hour: 'numeric', minute: '2-digit',hour12: false },
titleFormat: function (date) {
const startMonth = date.start.month + 1;
const endMonth = date.end.month + 1;
if (startMonth === endMonth) {
return startMonth + '月';
} else {
return startMonth + '月~' + endMonth + '月';
}
},
dayHeaderFormat: function (date) {
const day = date.date.day;
const weekNum = date.date.marker.getDay();
const week = ['(日)', '(月)', '(火)', '(水)', '(木)', '(金)', '(土)'][weekNum];
return day + ' ' + week;
}
}
},
カレンダーを今日~5か月後まで選択できるように設定します。
validRange: function(nowDate) {
var copynowDate = new Date(nowDate)
var endDate = copynowDate.setMonth(copynowDate.getMonth() + 5)
return {
start: nowDate,
end: endDate,
};
},
初期表示を今日にしたり、細かい設定を以下でしました。公式ドキュメントにあるので割愛します。
initialDate: new Date(),
navLinks: true,
editable: true,
dayMaxEvents: true,
firstDay:1,
fixedWeekCount: false,
allDaySlot: false,
CSS設定
土日の色を変えたかったので、以下の設定をしました。あとは週表示の時間の高さを少し調整しました。
th.fc-day-sat {
background-color: #eaf4ff;
}
th.fc-day-sun {
background-color: #ffeaea;
}
th.fc-day-sat .fc-col-header-cell-cushion {
color: blue;
}
th.fc-day-sun .fc-col-header-cell-cushion{
color: red;
}
td.fc-day-sat {
background-color: #eaf4ff;
}
td.fc-day-sun {
background-color: #ffeaea;
}
.fc-col-header-cell-cushion {
color: black;
}
.fc-daygrid-day-number {
color: black;
}
td.fc-day-sat .fc-daygrid-day-number {
color: blue;
}
td.fc-day-sun .fc-daygrid-day-number {
color: red;
}
td.fc-timegrid-slot {
height: 2.5em !important;
border-bottom: 0 !important;
}




コメント