こんにちは。
前に「WebサイトにInstagramの投稿を簡単に表示する方法」をご紹介しました。

すごく簡単に出来るのですが、表示されない事が結構ありまして、Instagram(Facebook)が提供しているAPIを取得する方法も試してみる事にしました。

状態になってます。そしてAPIの仕様変更の頻度が高いらしく、こちらもメンテナンスがかなり大変そうです。なかなか一筋縄にはいかないですが、始めていきます。最終的には、APIで使用する【ビジネスアカウントID】と【アクセストークン(無期限)】をゲットするのが目的です。
前提条件
- Facebookアカウントがある事
- Facebook for Developerに登録済みである事
- Instagramアカウントがある事
Instagramでビジネスアカウントを作成
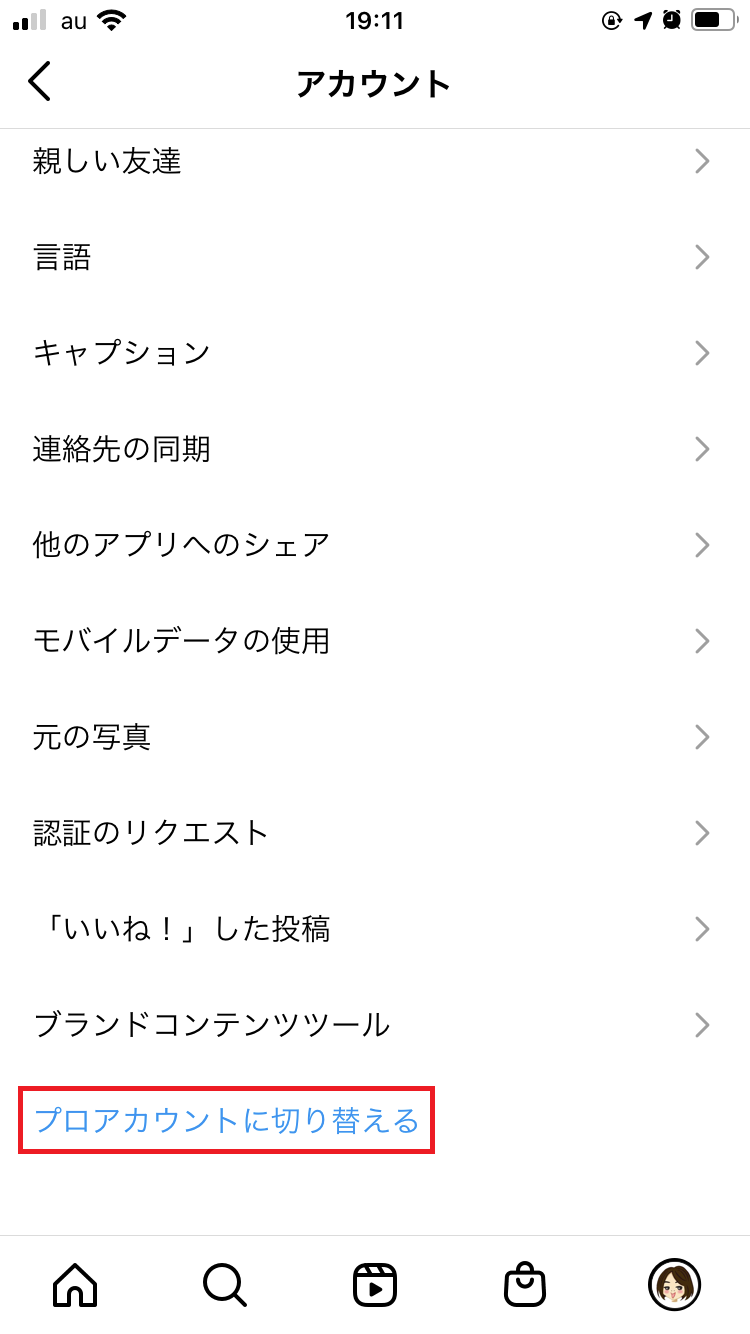
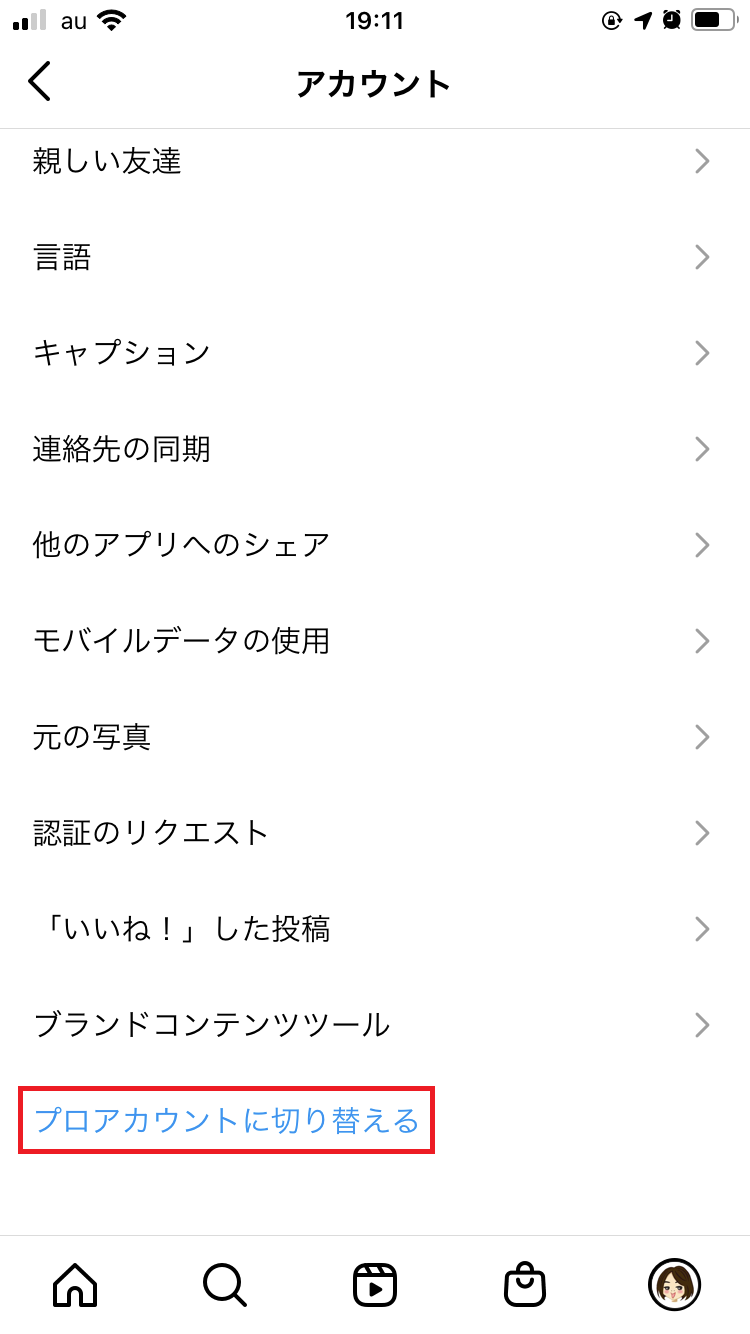
Instagramアプリの方から[設定]-[アカウント]に入ると、「プロアカウントに切り替える」とあるので選択します。


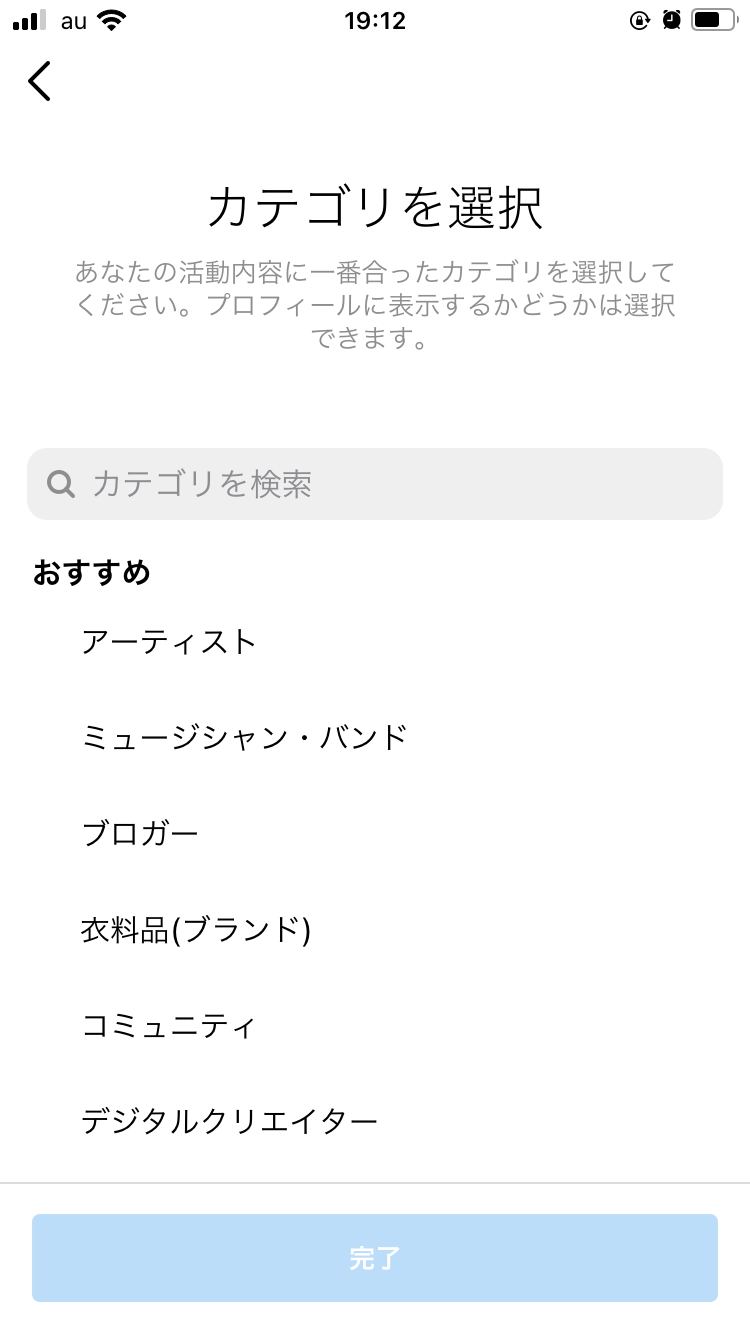
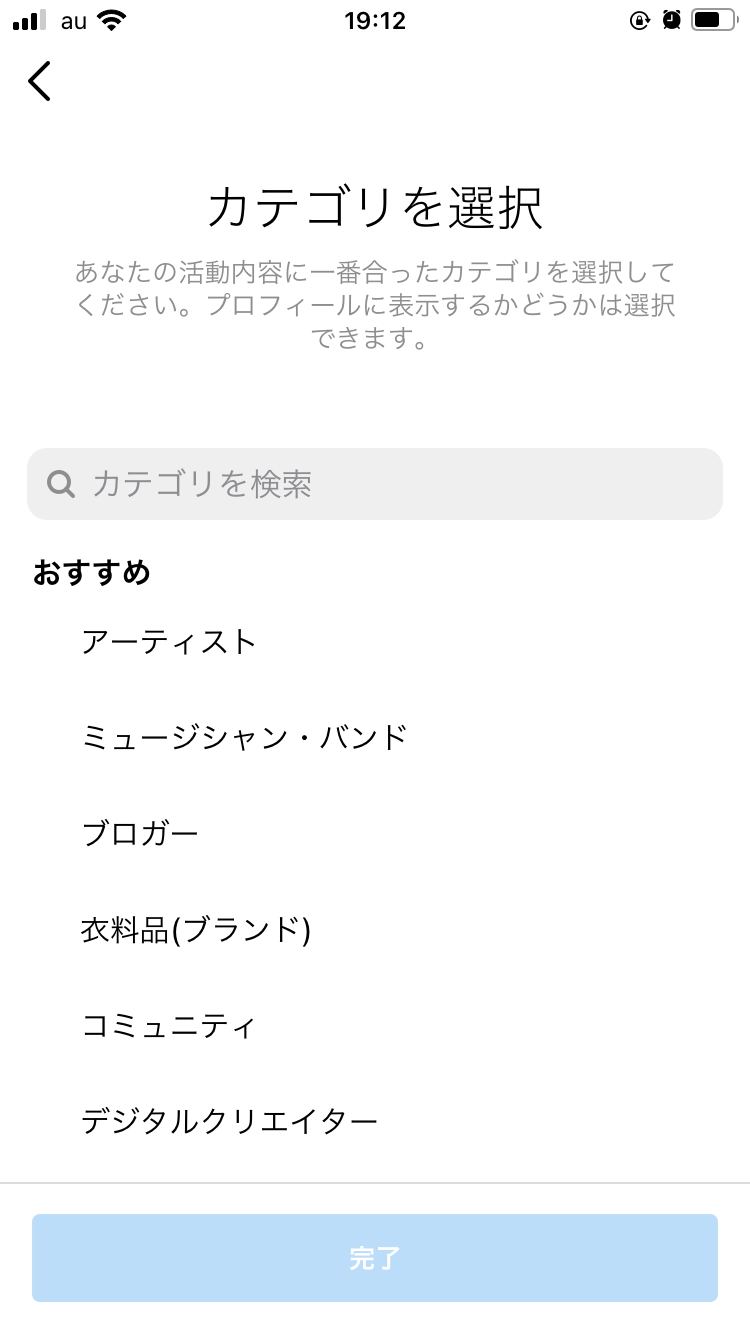
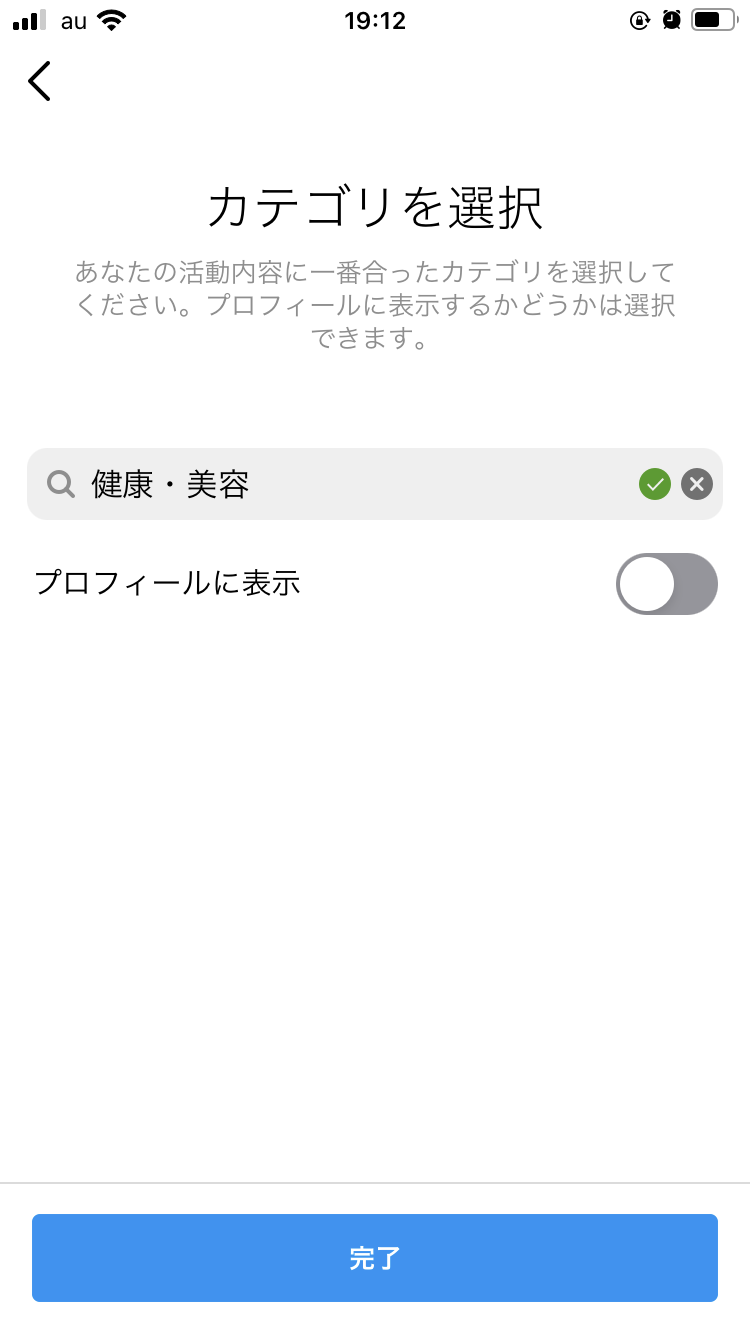
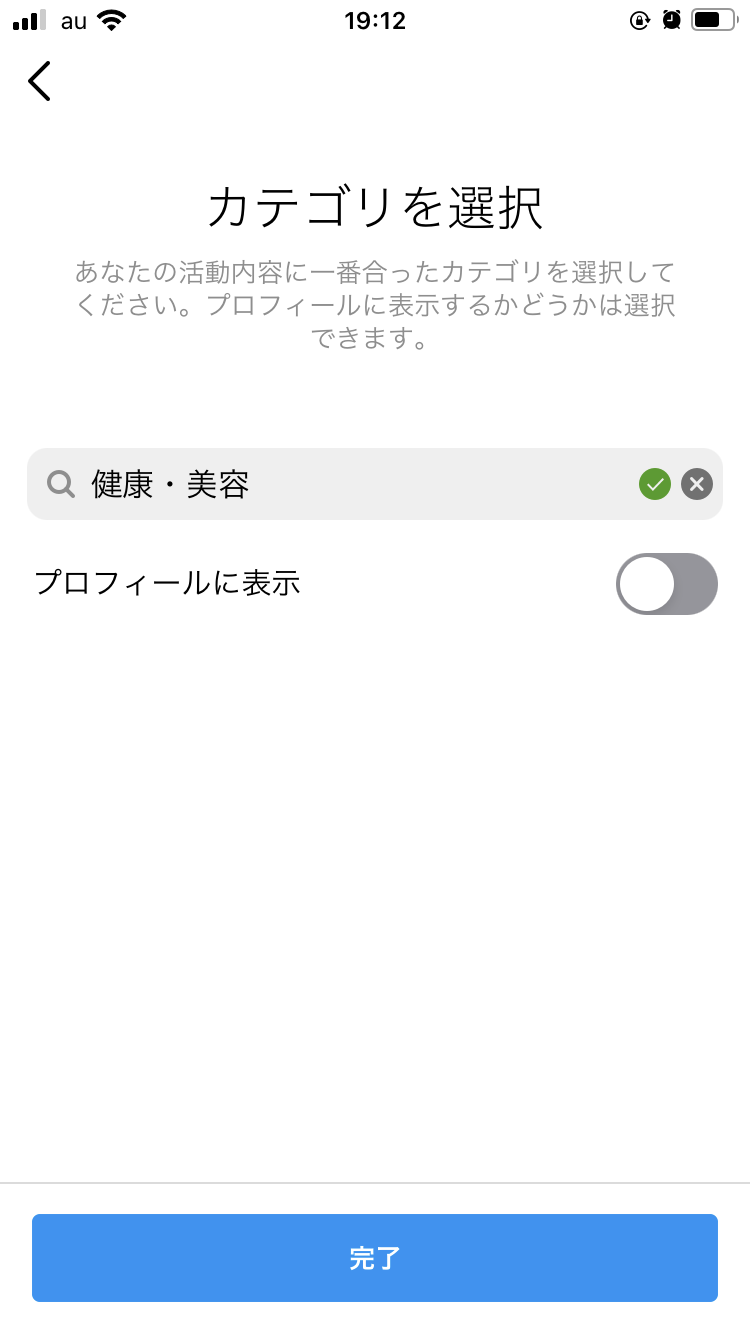
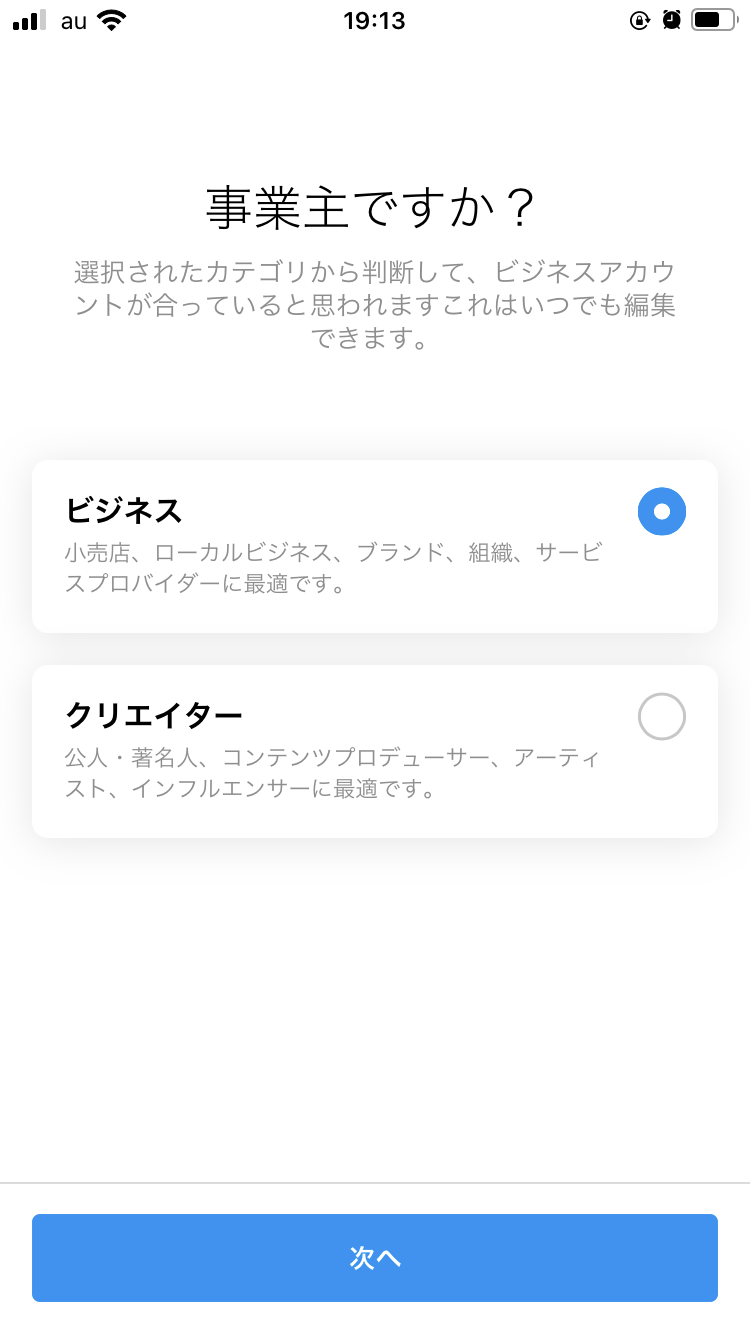
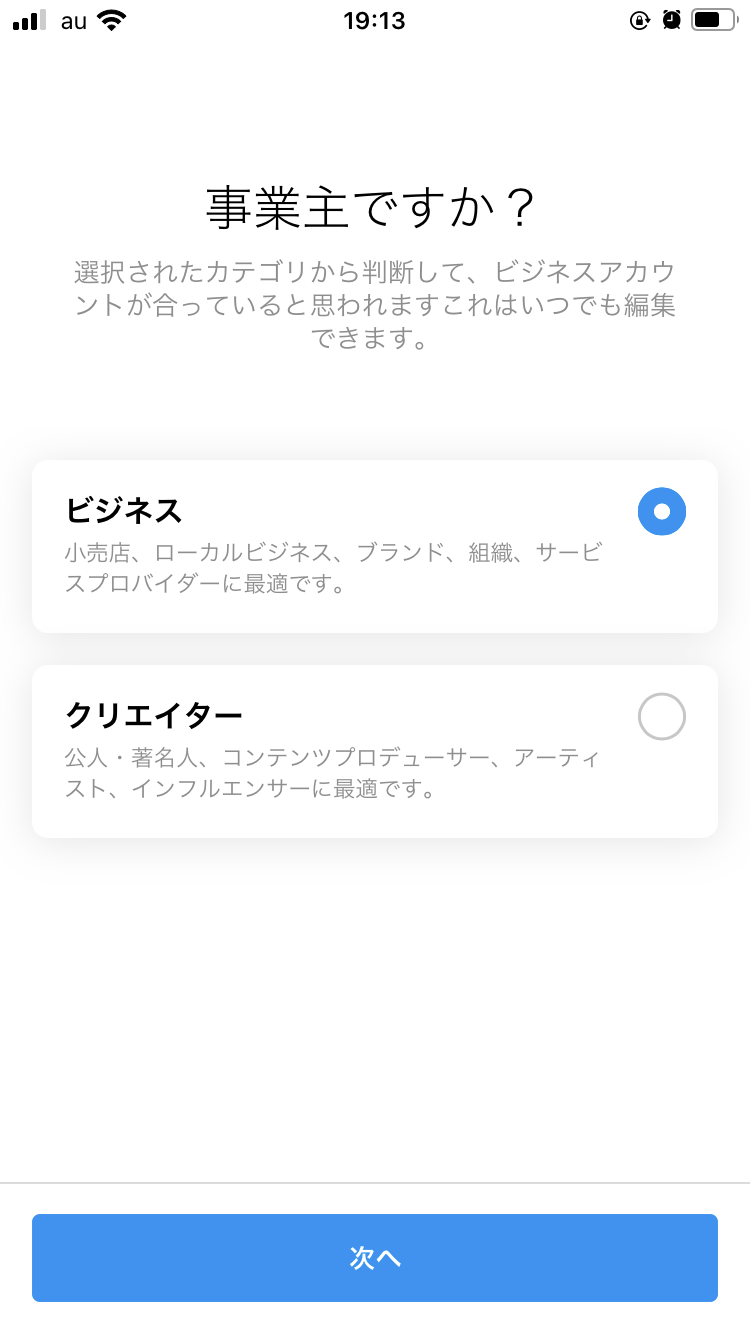
適切なカテゴリを選択します。


完了します。


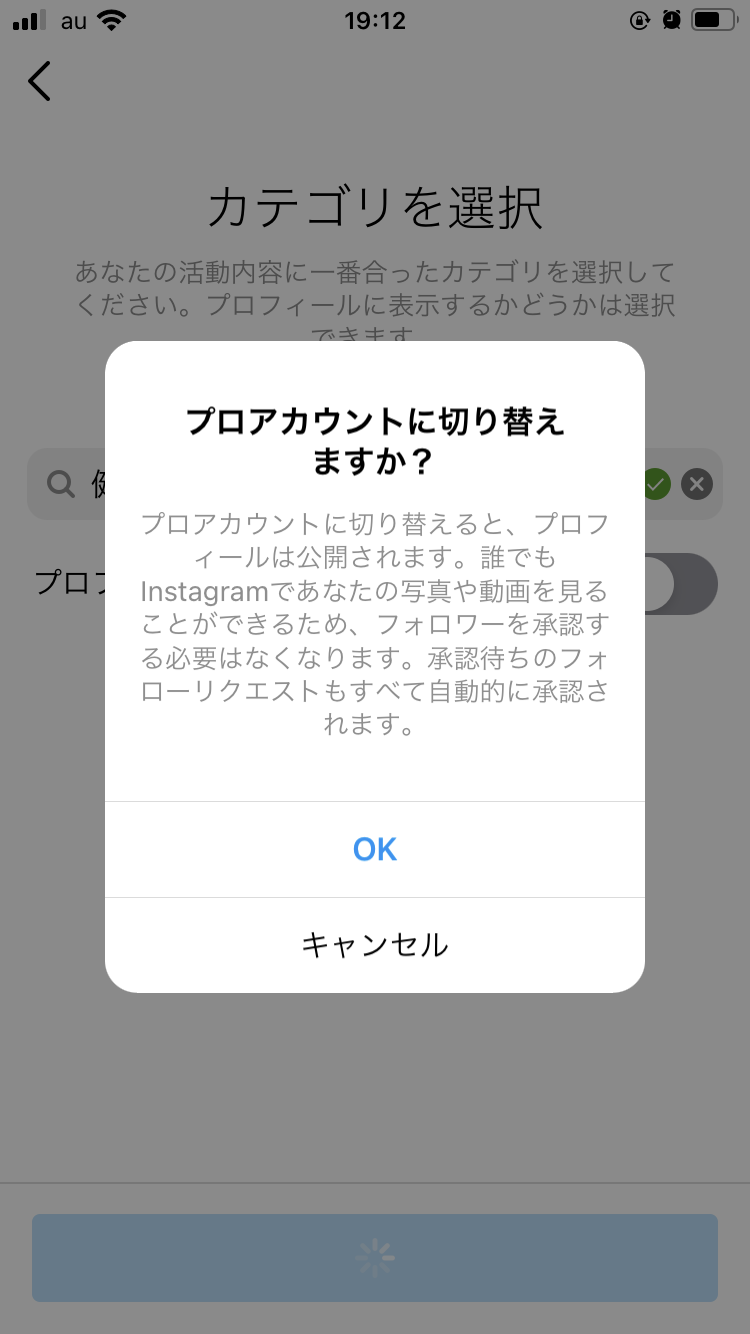
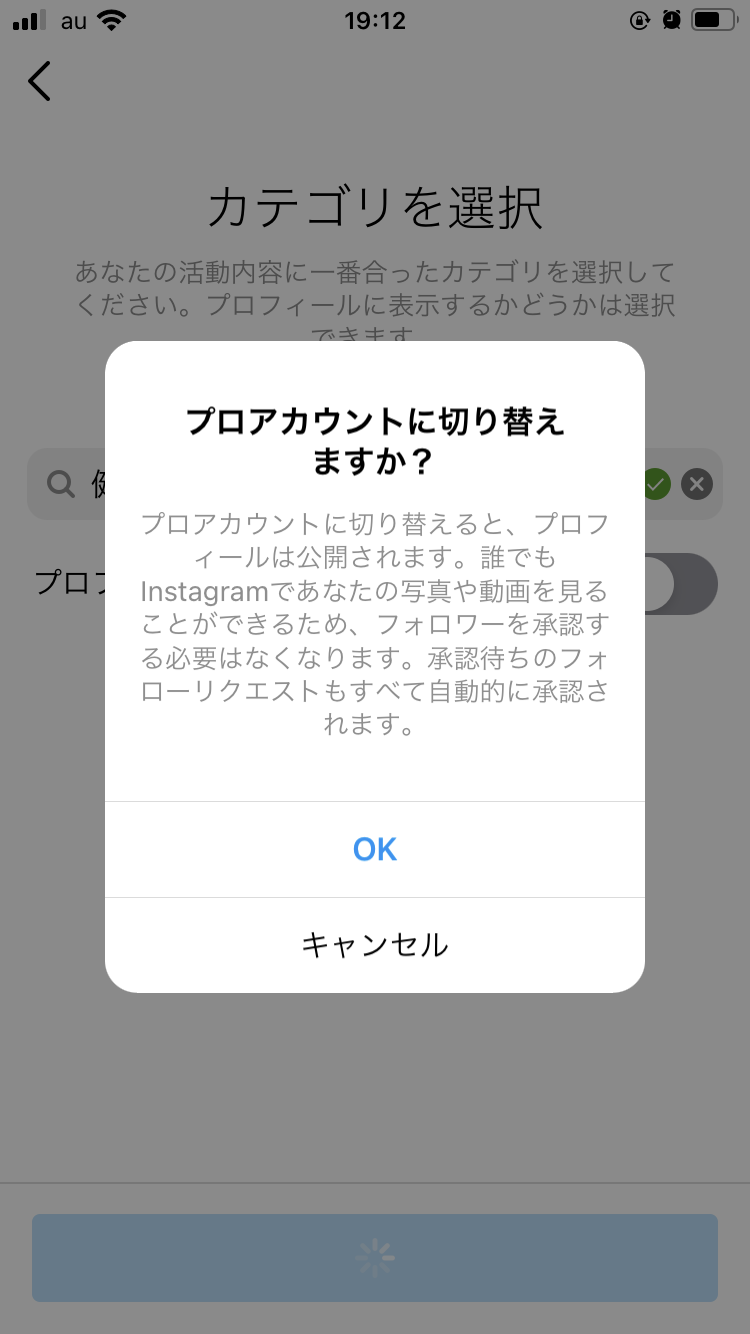
プロアカウントに切り替えるか、と聞いてくるので、「OK」にします。


ビジネス、クリエイターのどちらかを選択します。


連絡先登録は今はスキップします。


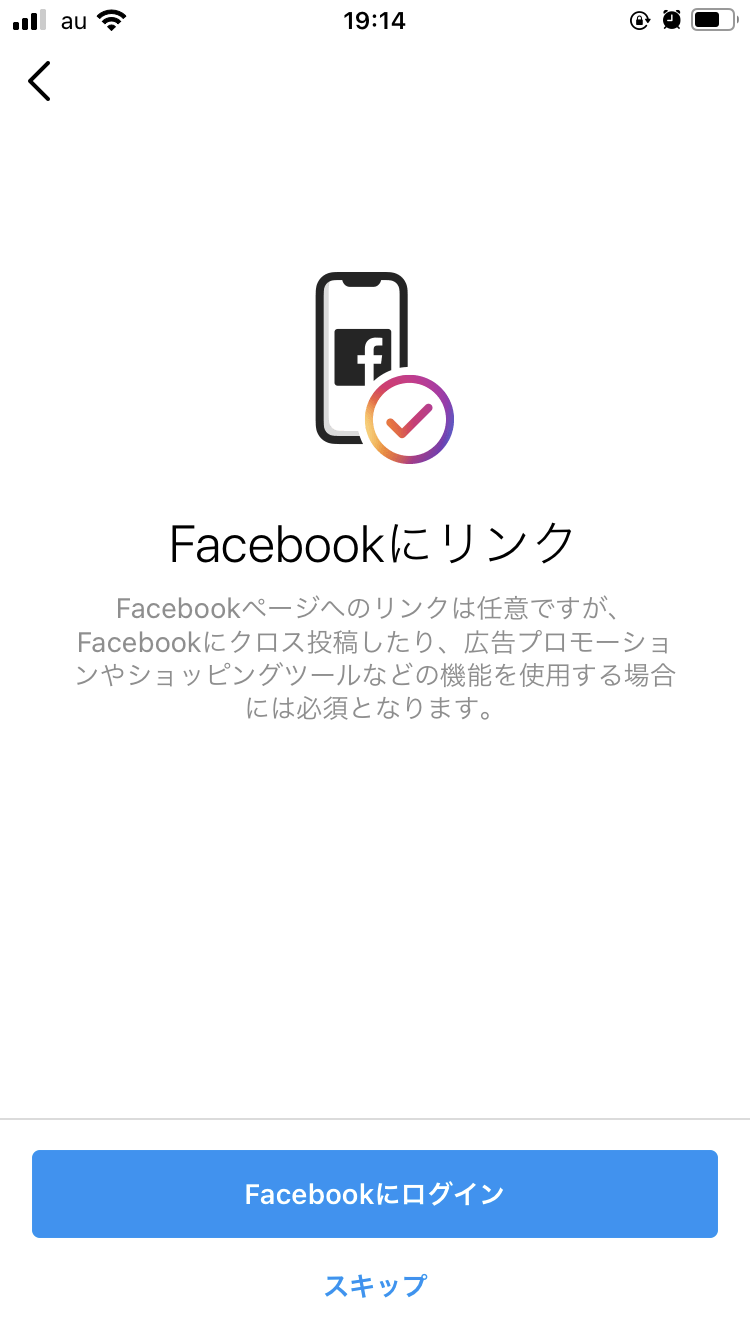
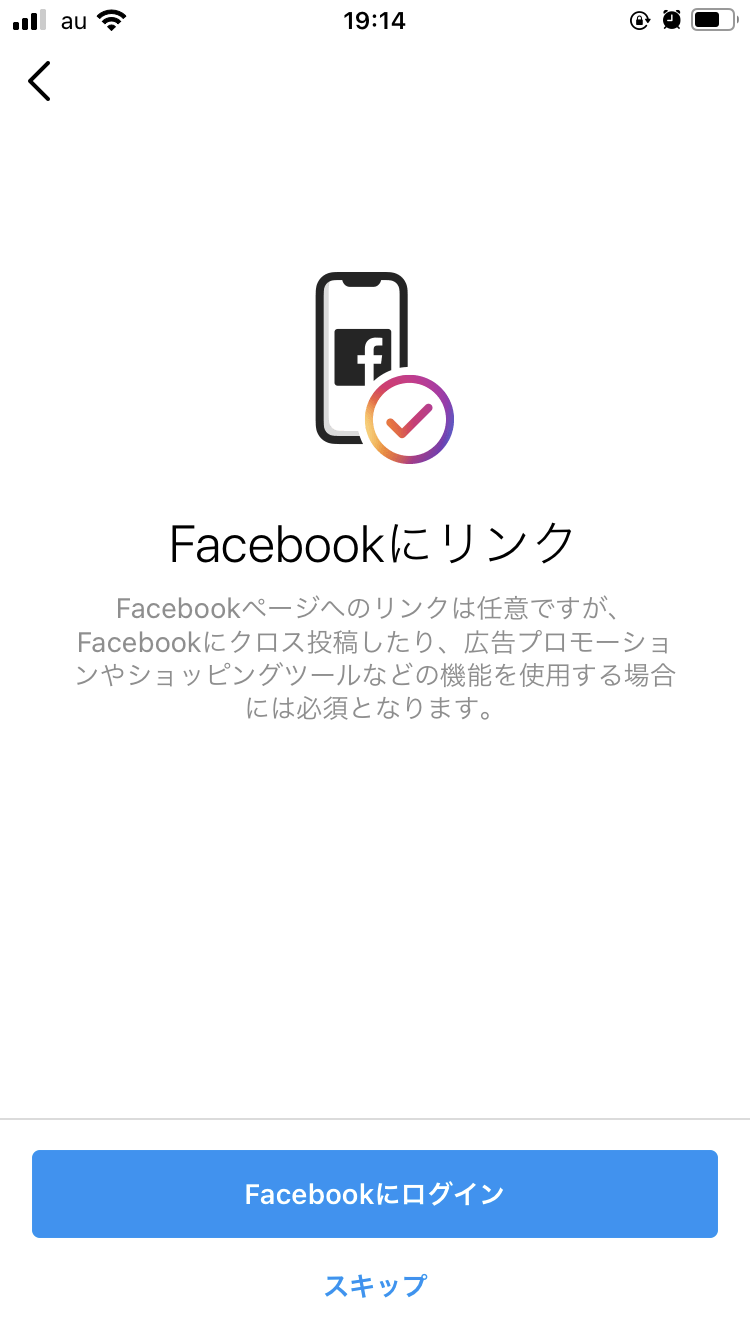
Facebookにログインと出れば、完了です。スキップしてもログインしてもOKです。次はPCから作業します。


Facebookページ作成とInstagramアカウントを連携
個人のFacebookアカウントからページ作成をします。


以下はもう連携済みですが、ページの設定の[Instagram]からInstagram連携をします。


アプリ作成
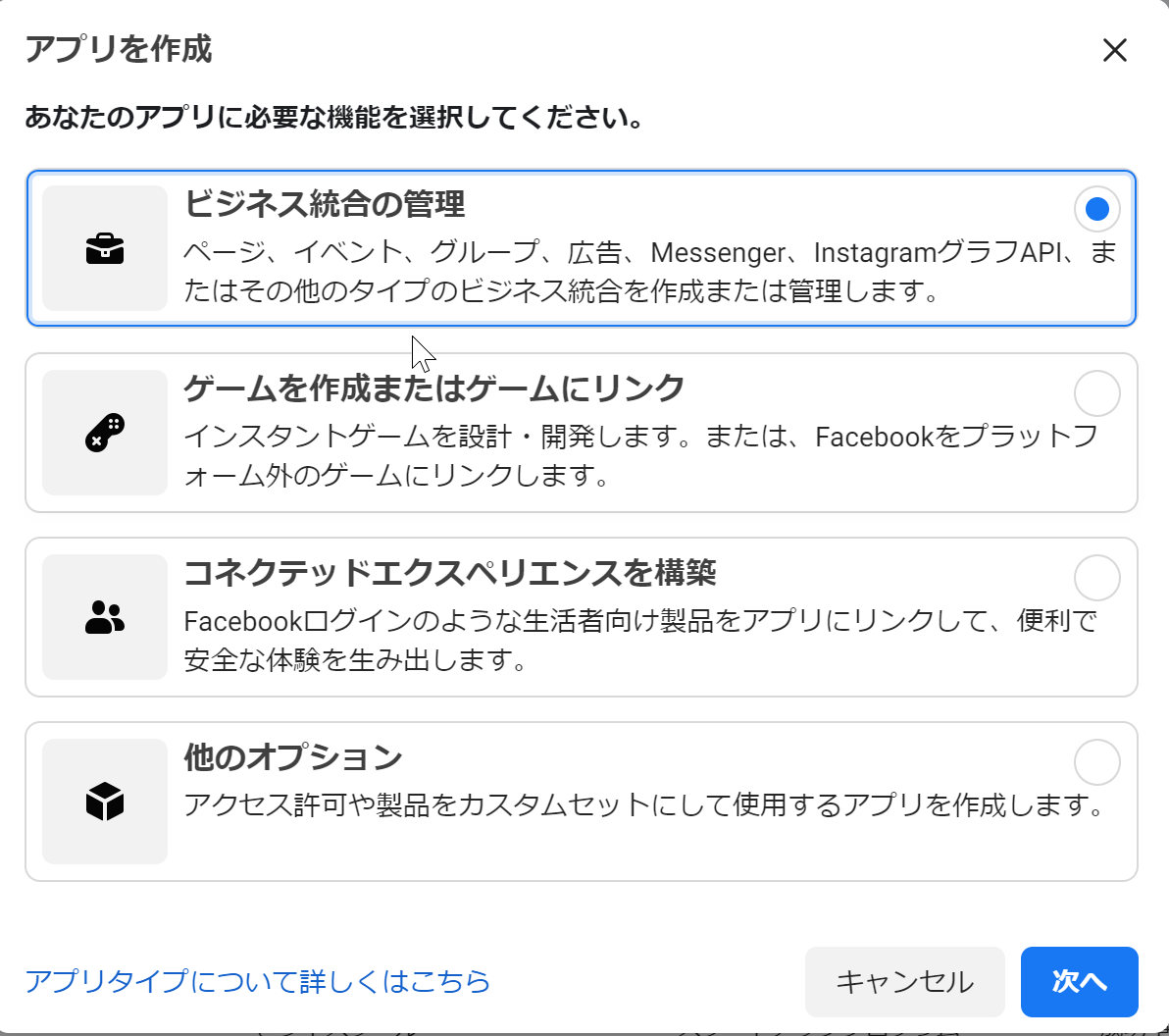
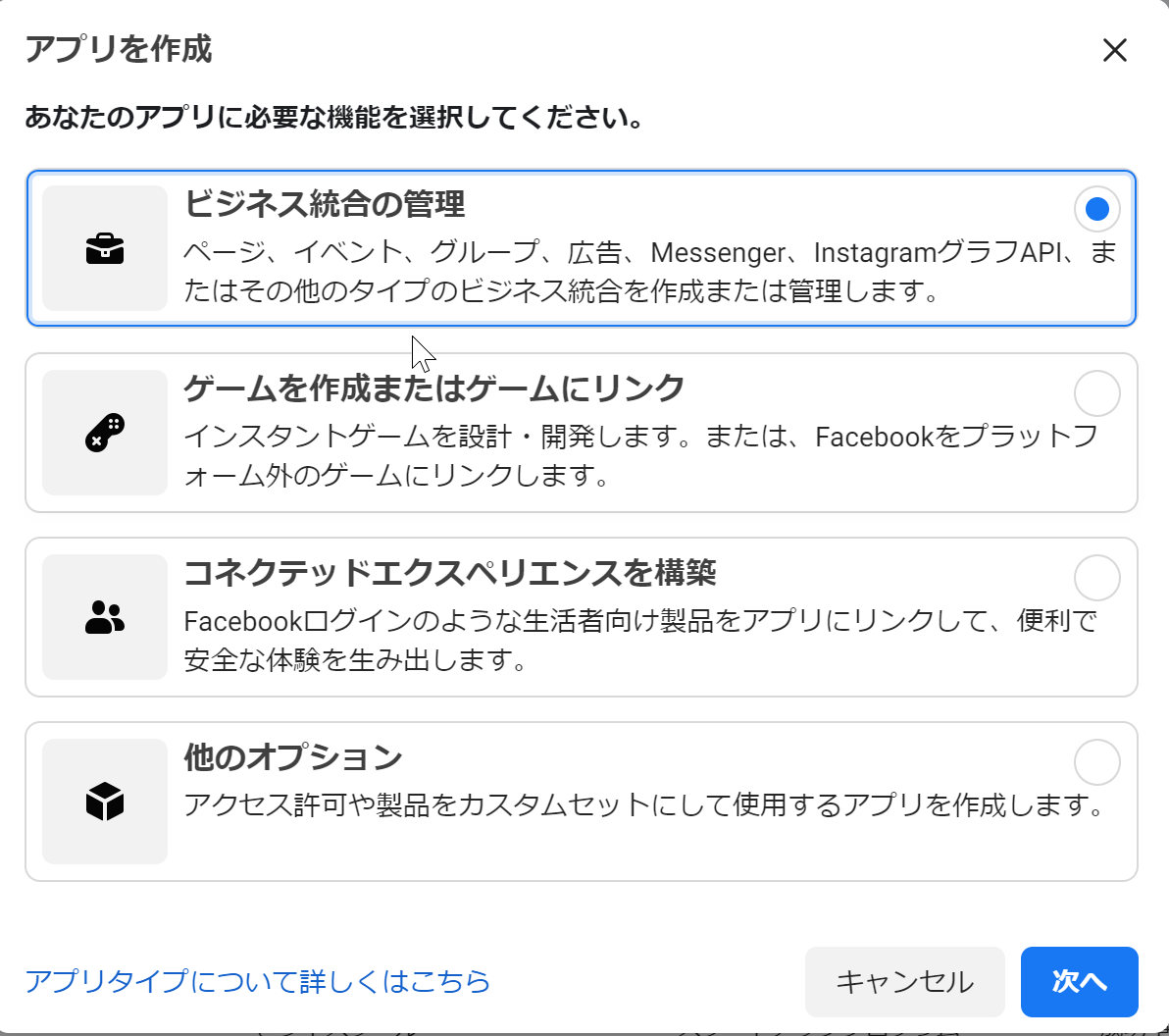
Facebook for Developerにアクセスして、アプリを作成します。


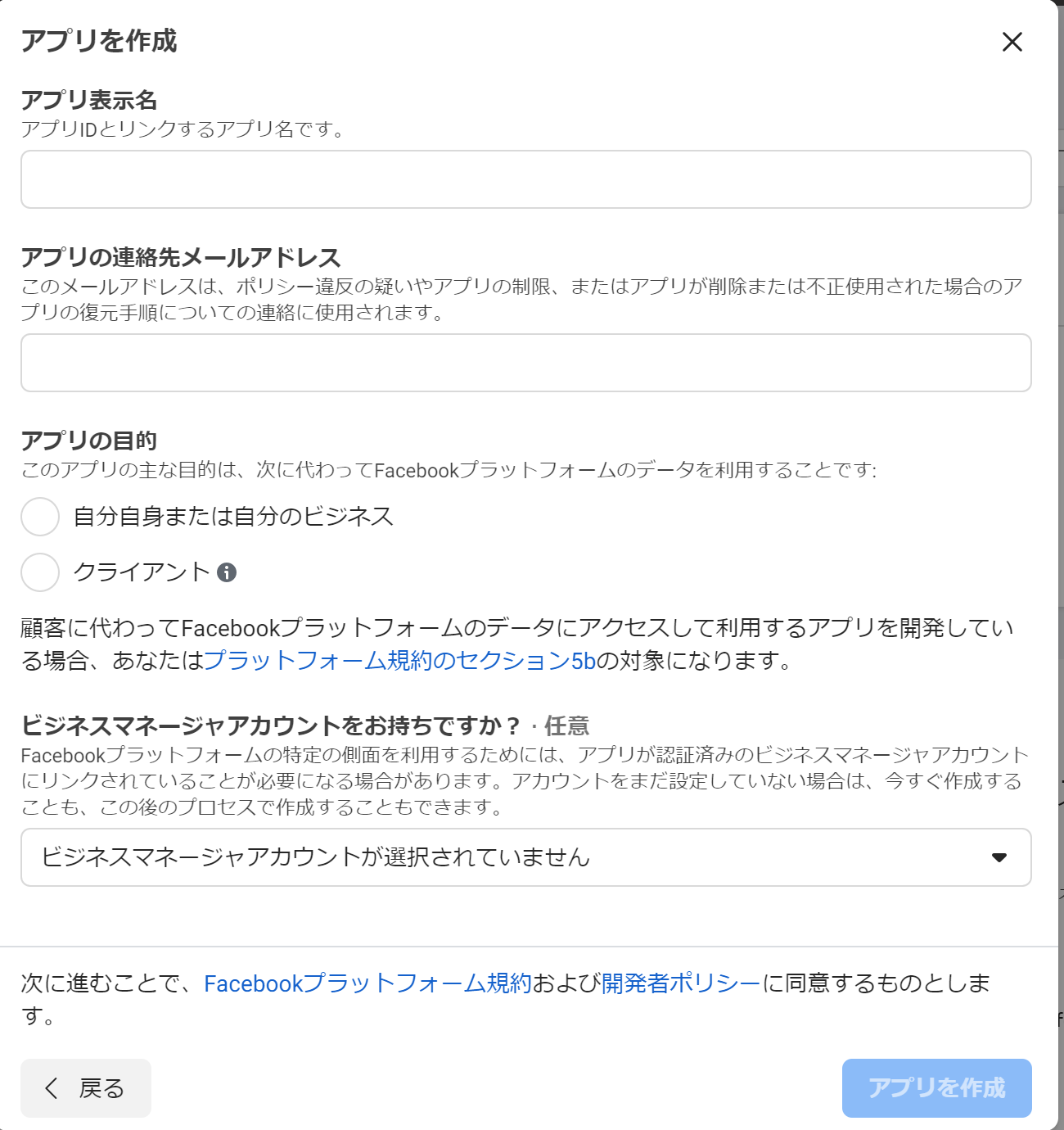
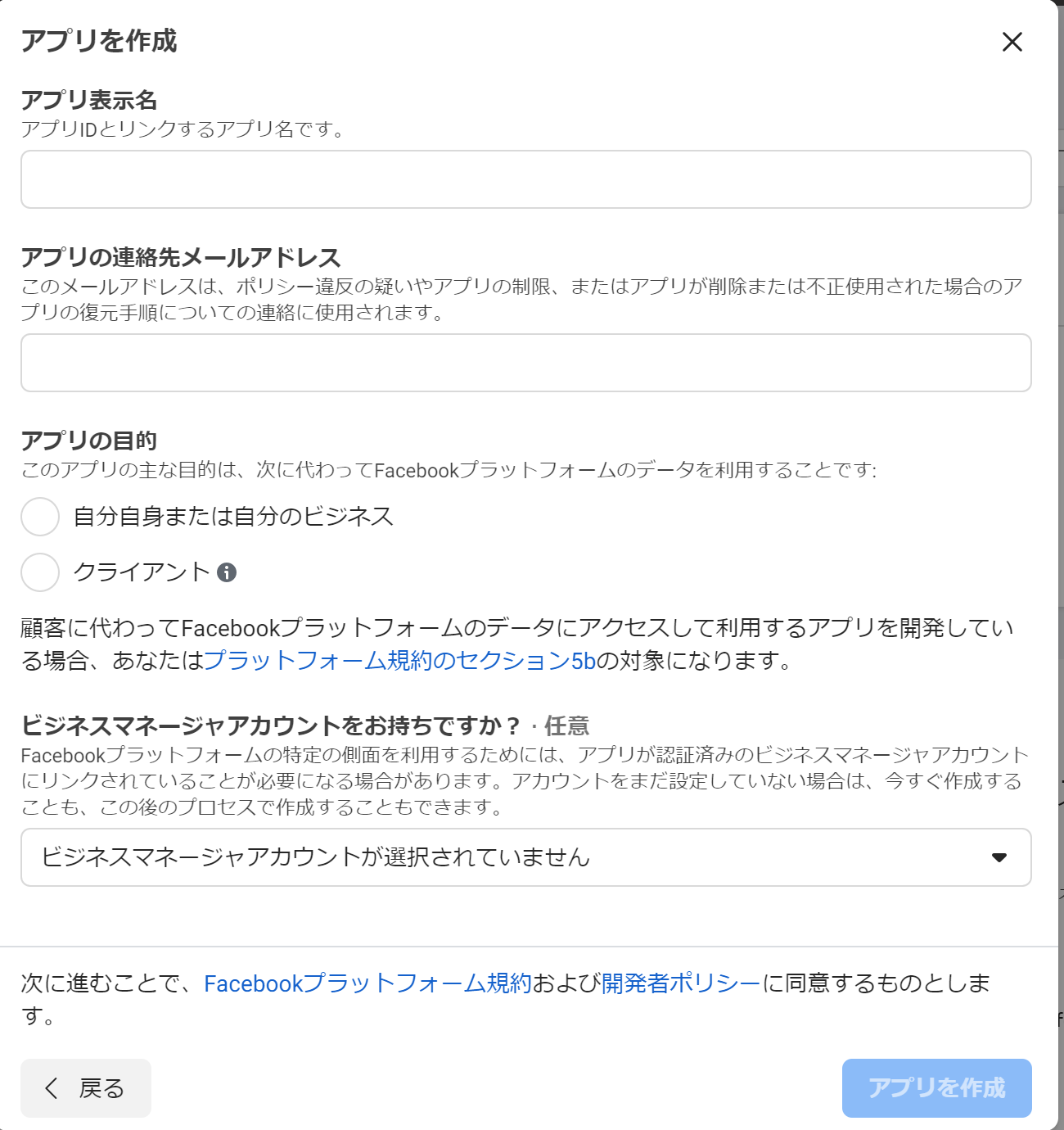
以下を入力します。


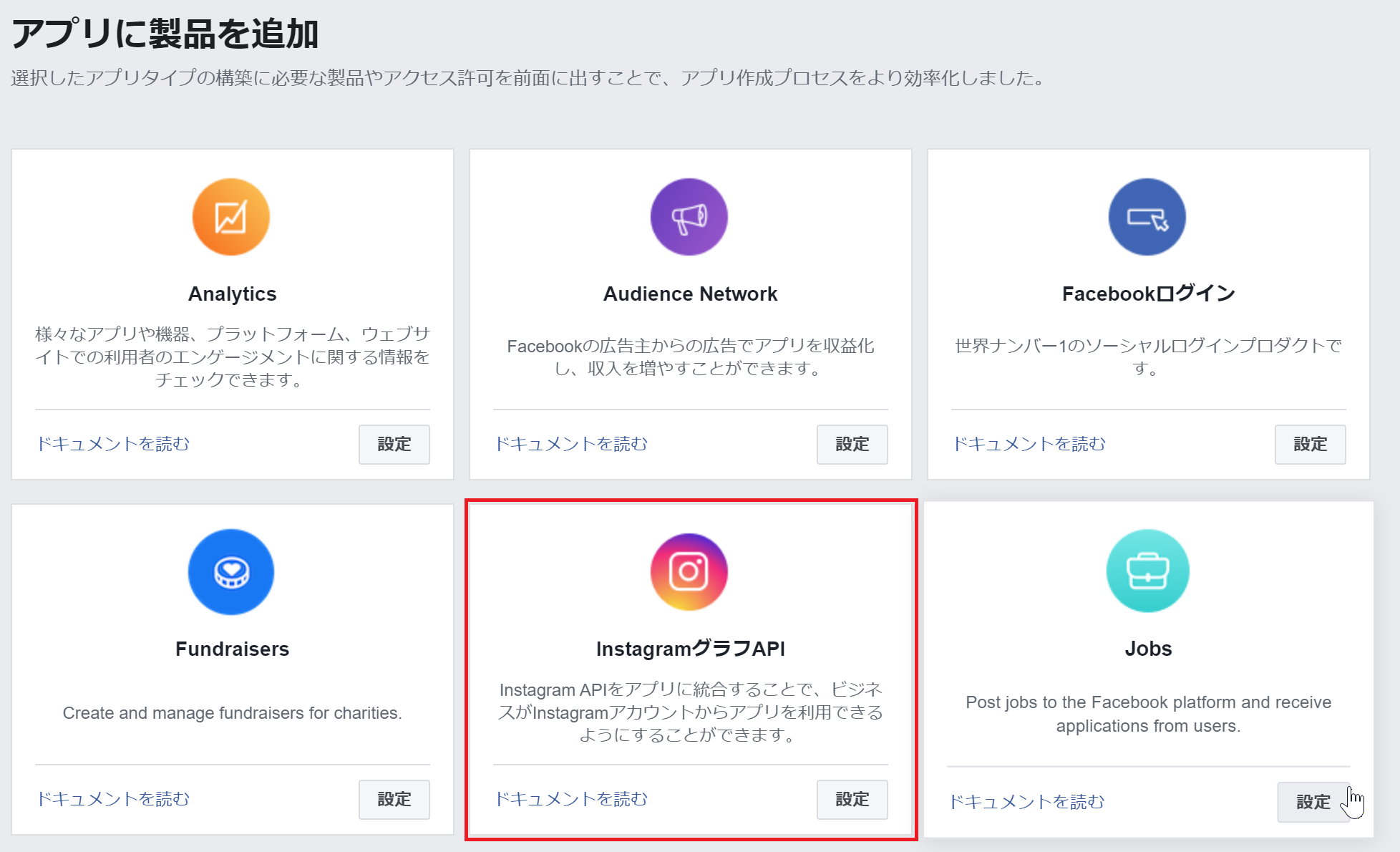
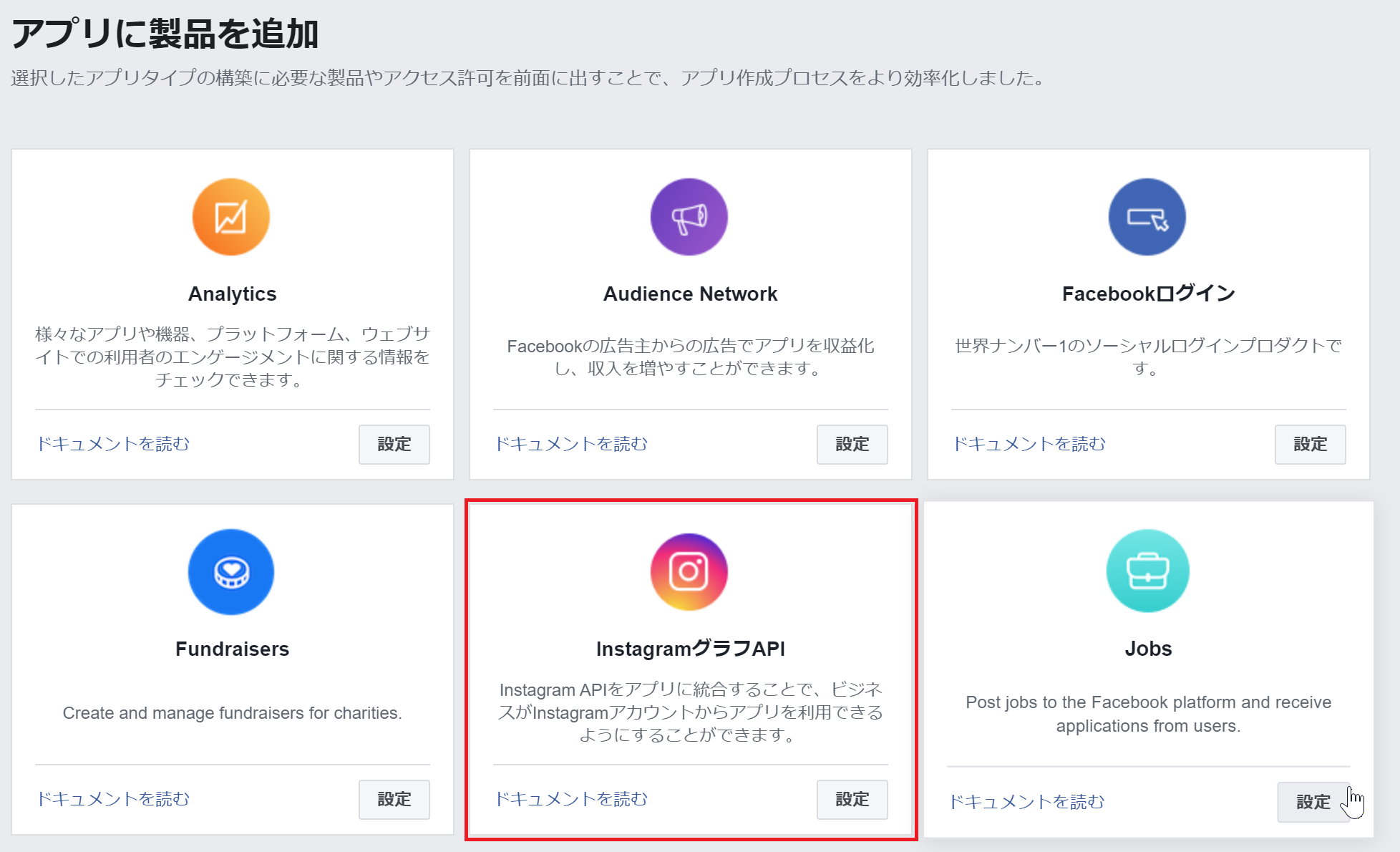
アプリを作成すると以下画面が出るので、InstagramグラフAPIを選びます。


アクセストークン発行①(有効期限1時間)
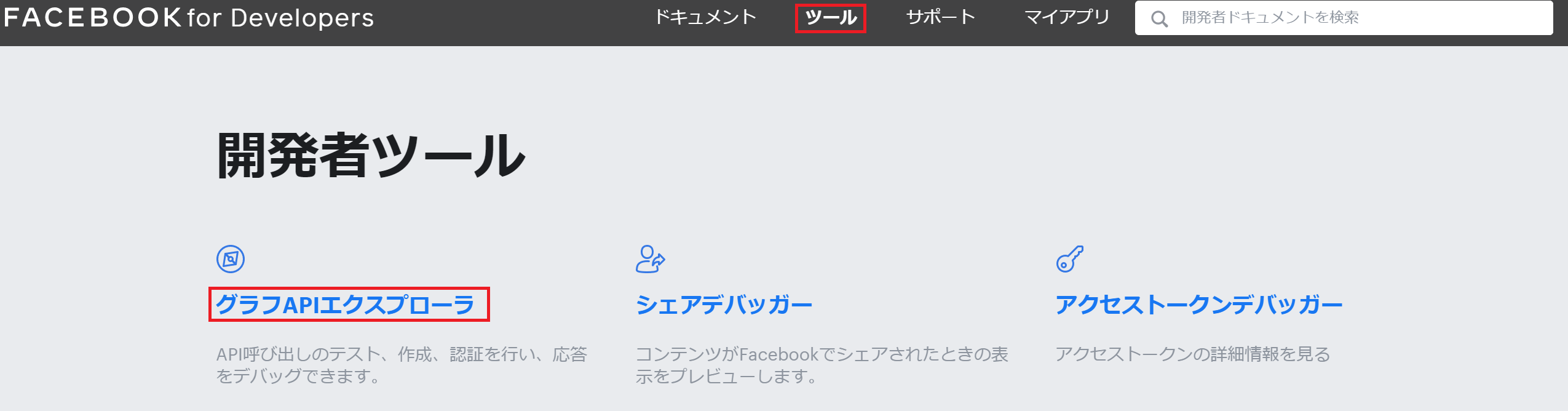
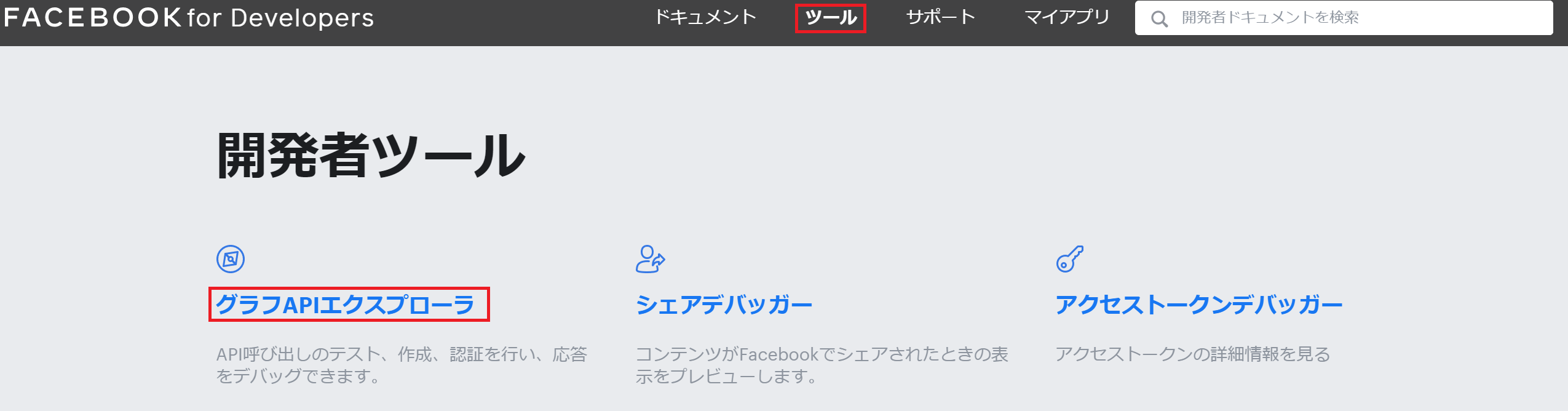
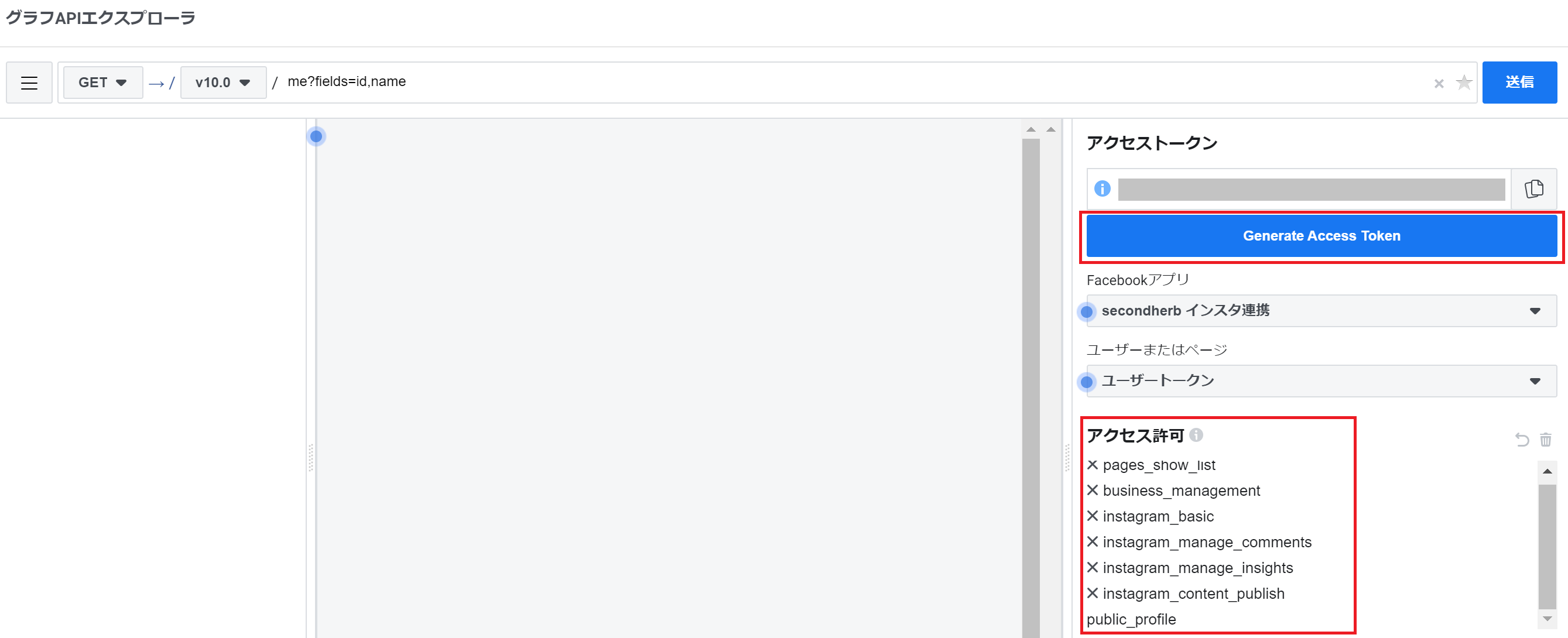
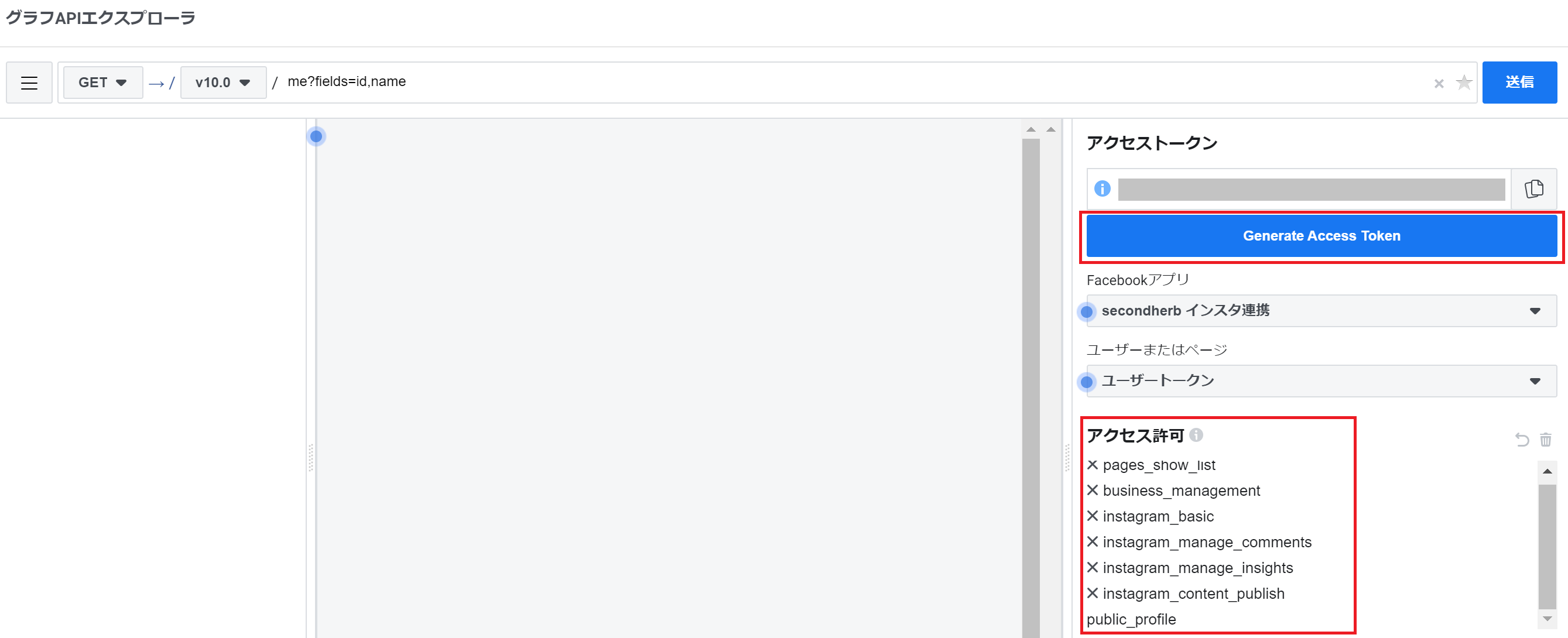
同じくFacebook for Developerにて、ツールよりグラフAPIエクスプローラを選択します。


アクセス許可に
pages_show_list
business_management
instagram_basic
instagram_manage_insights
instagram_manage_comments
instagram_content_publish
public_profile
を選択して、「Generate Access Token」にてトークンを取得します。


これが【第1アクセストークン】です。
アクセストークン発行②(有効期限2ヶ月)
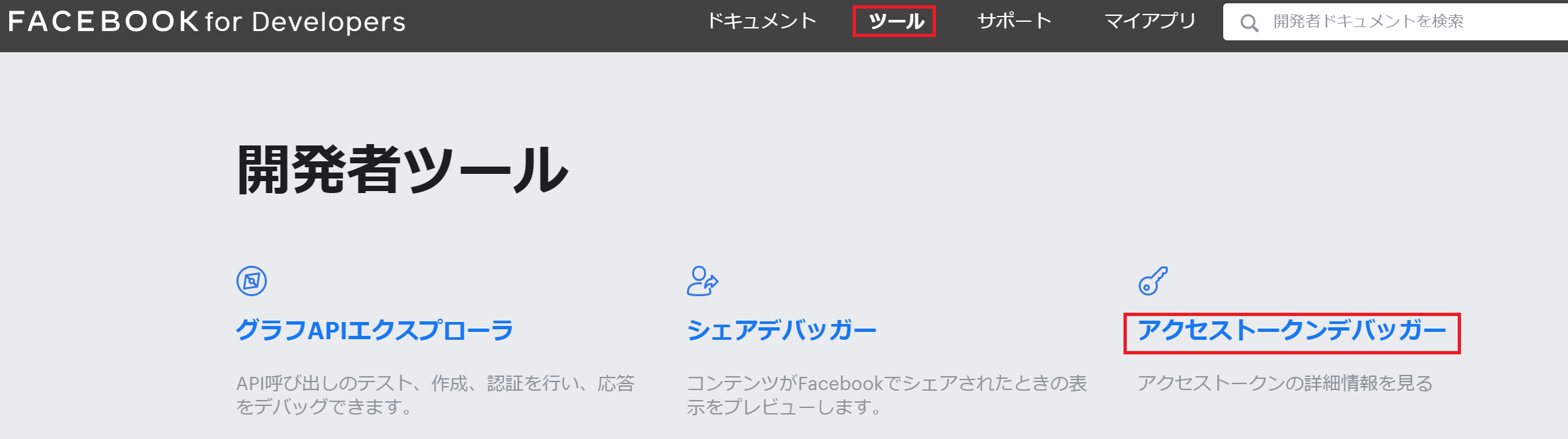
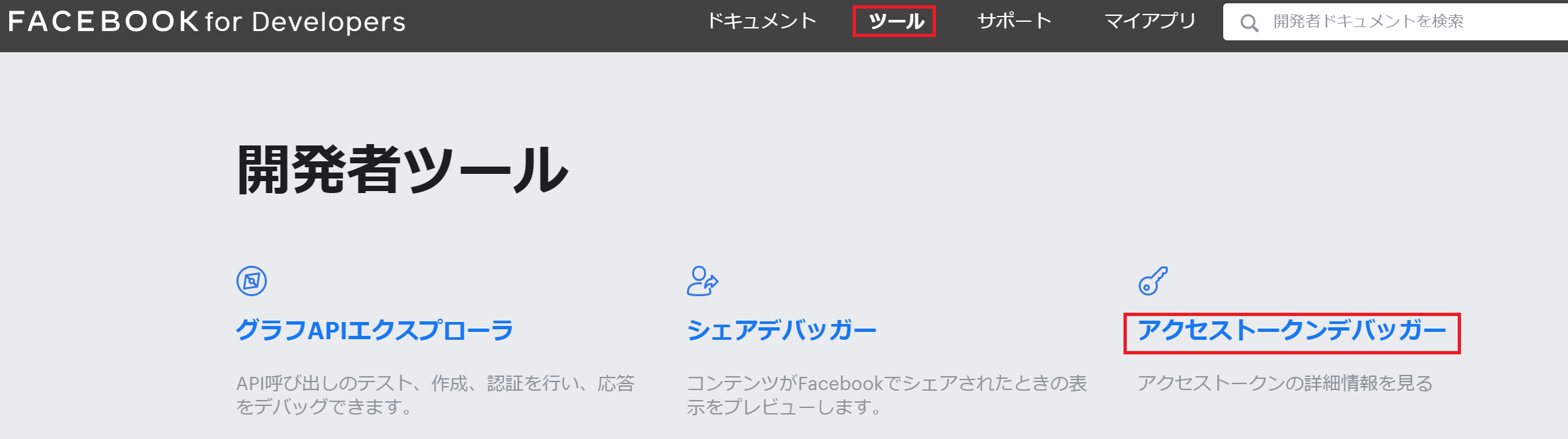
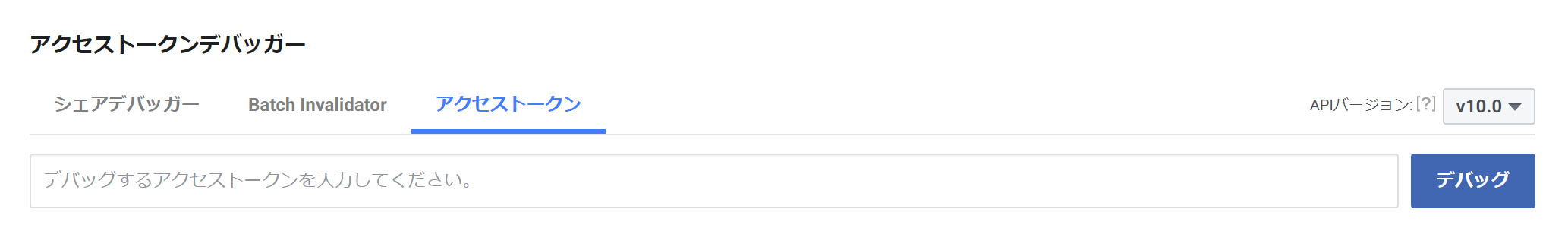
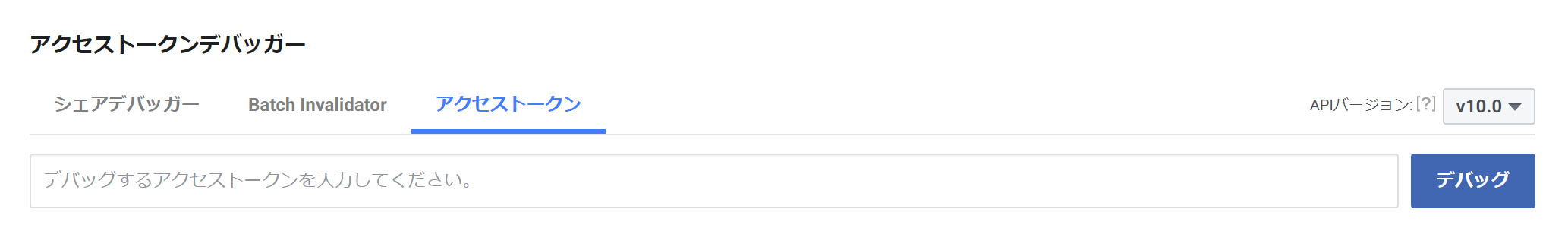
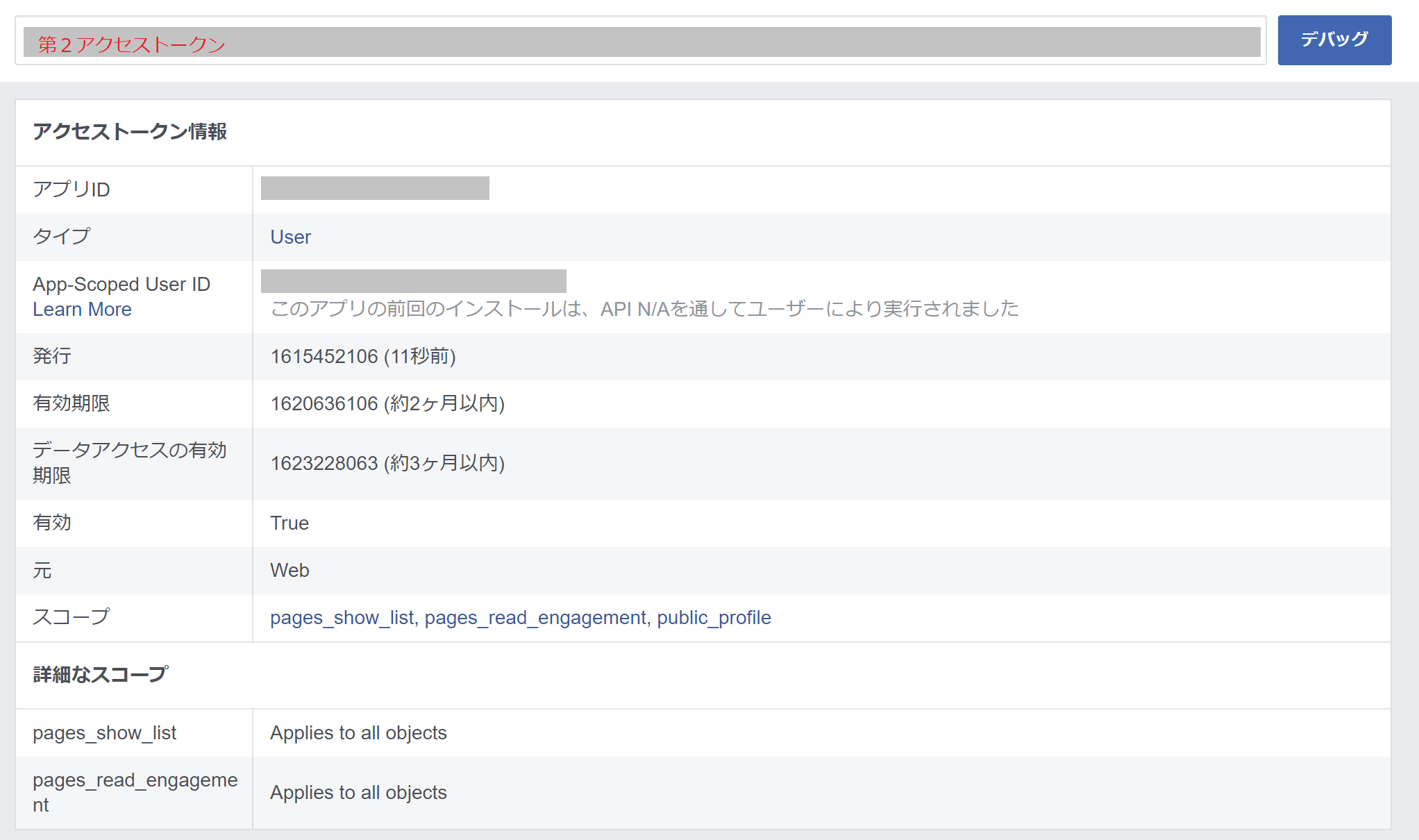
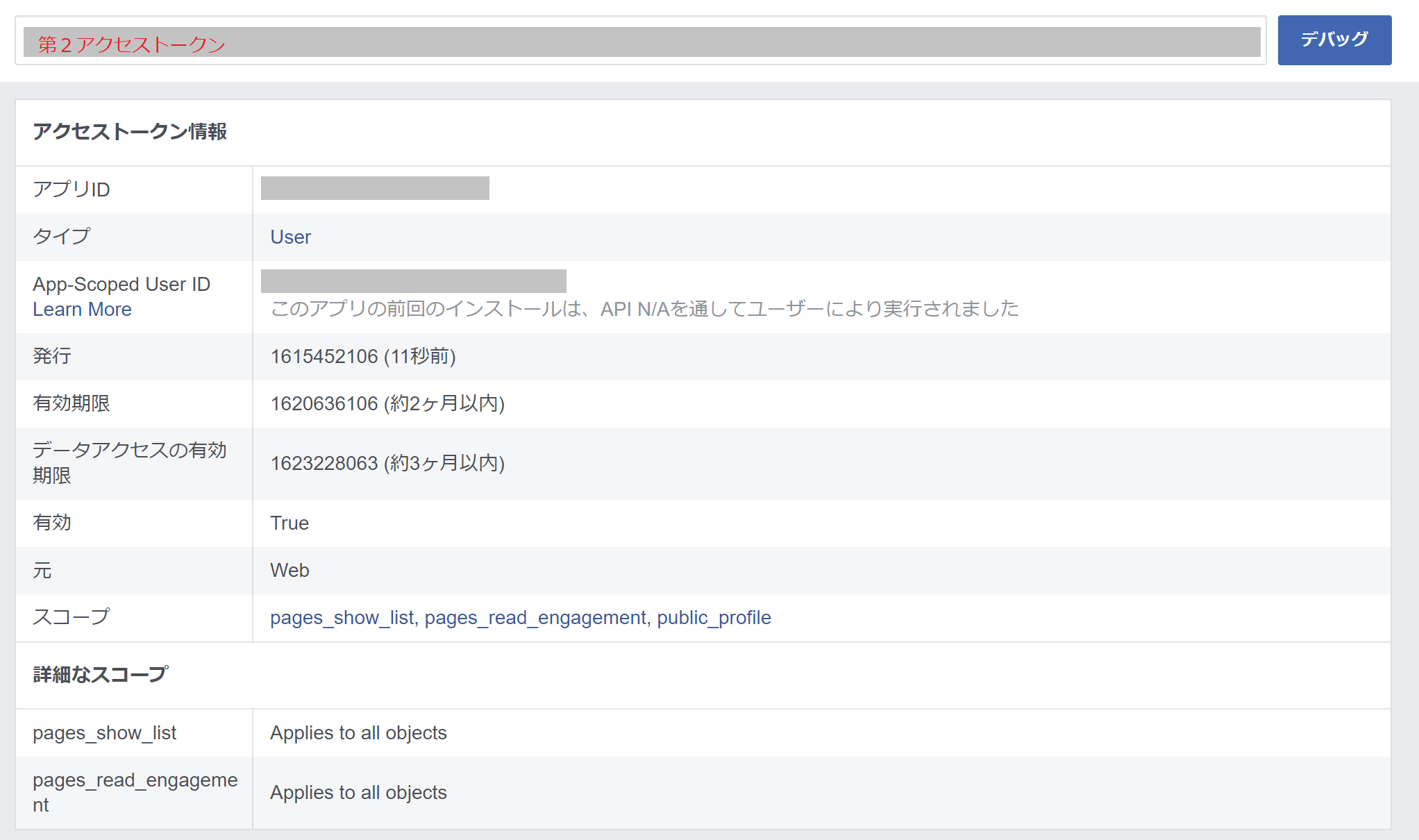
ツールからアクセストークンデバッガーを選択します。


先ほど取得した、【第1アクセストークン】を入力して「デバック」をクリックします。


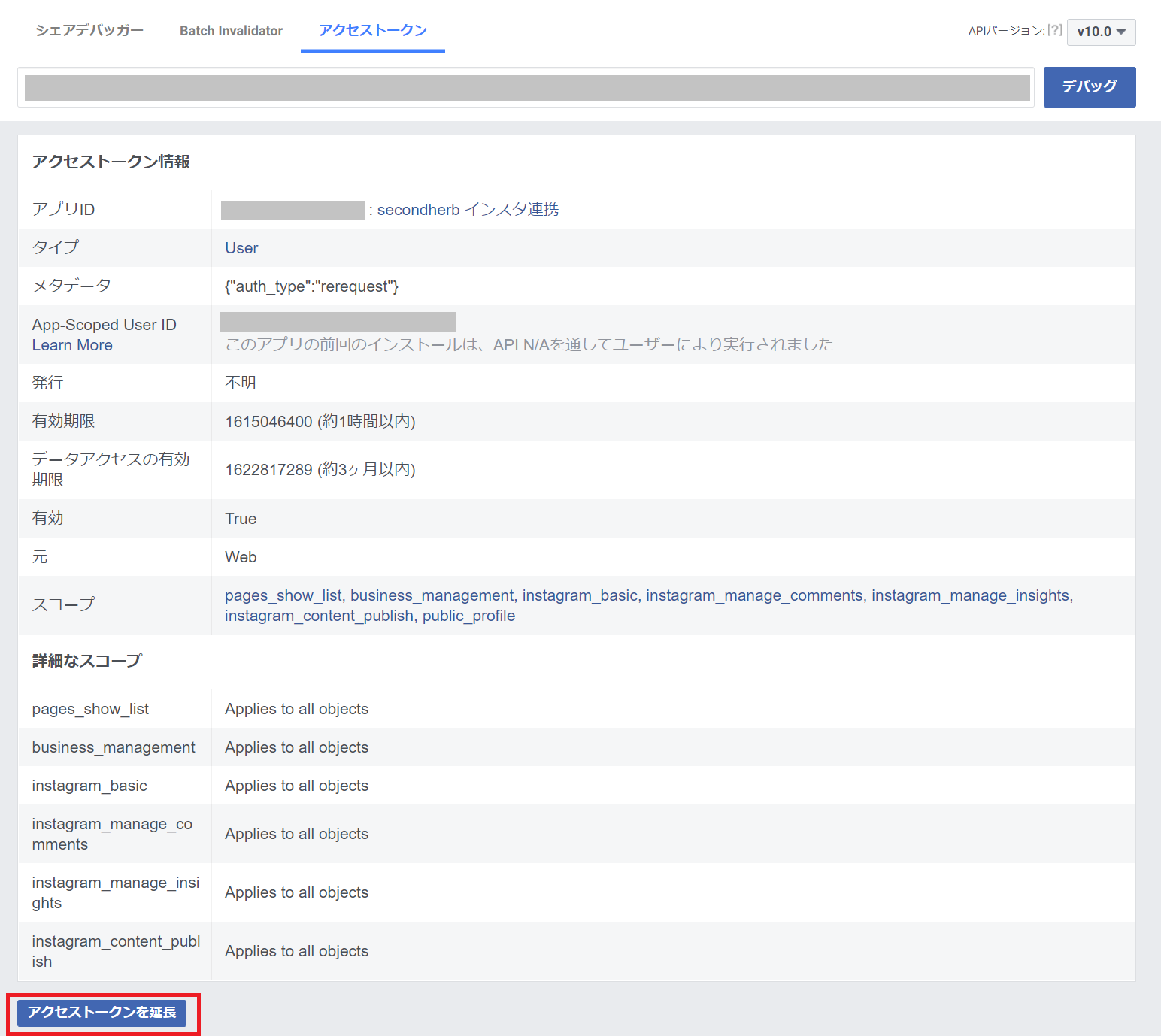
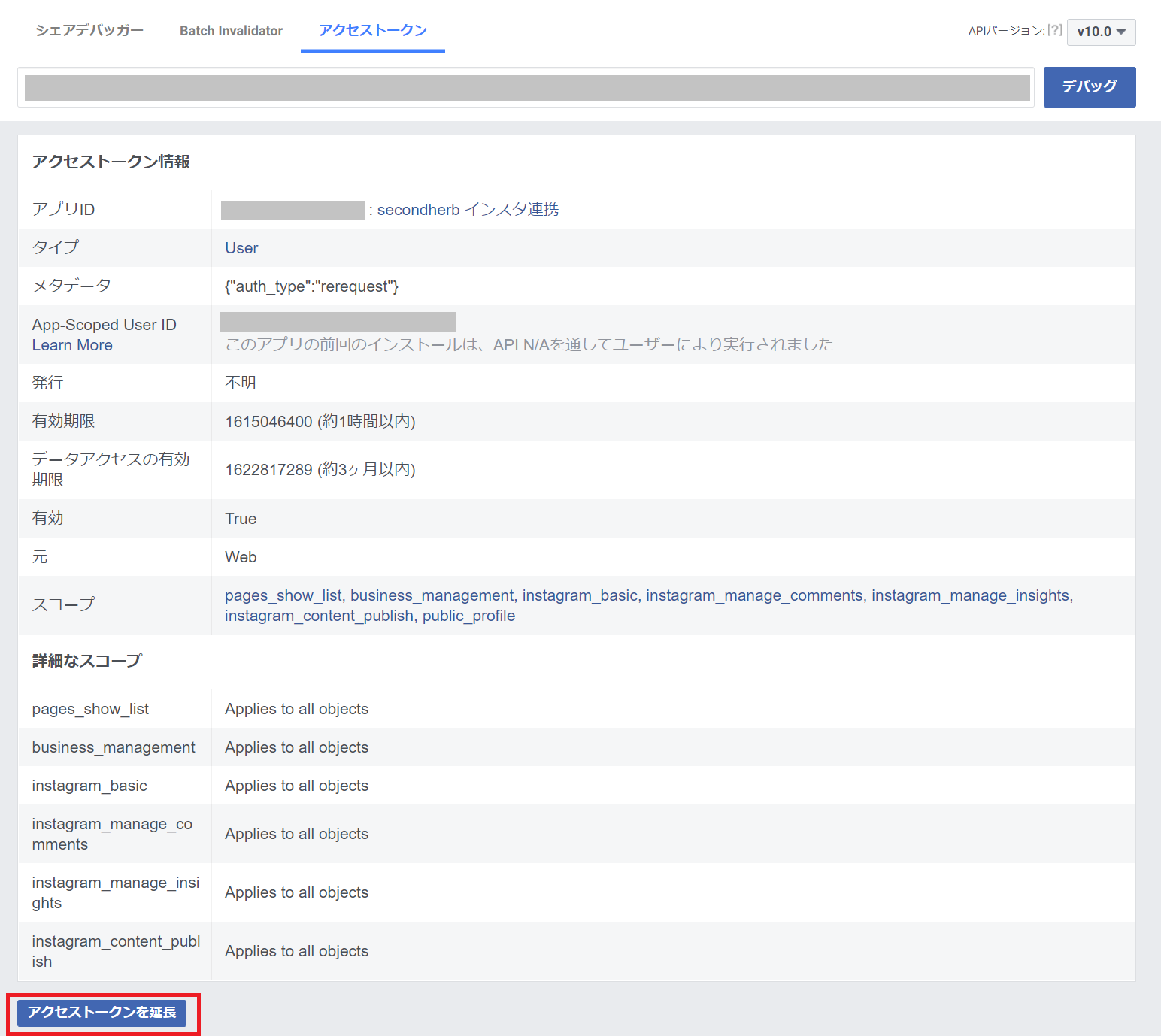
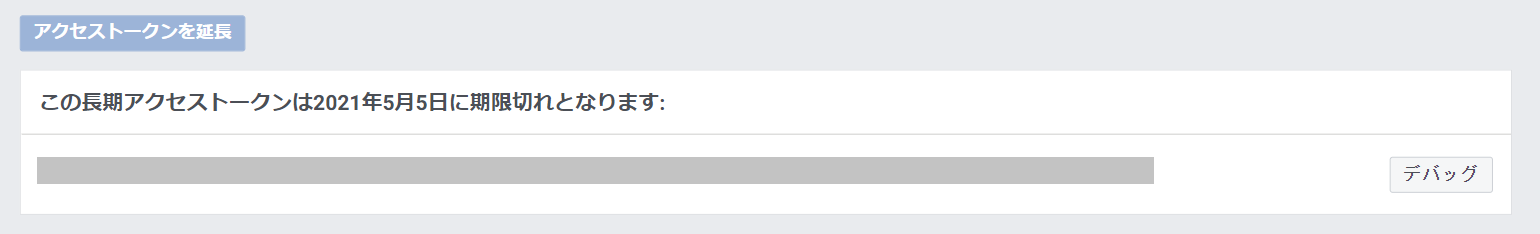
以下のように表示されるので、「アクセストークンの延長」をクリックします。


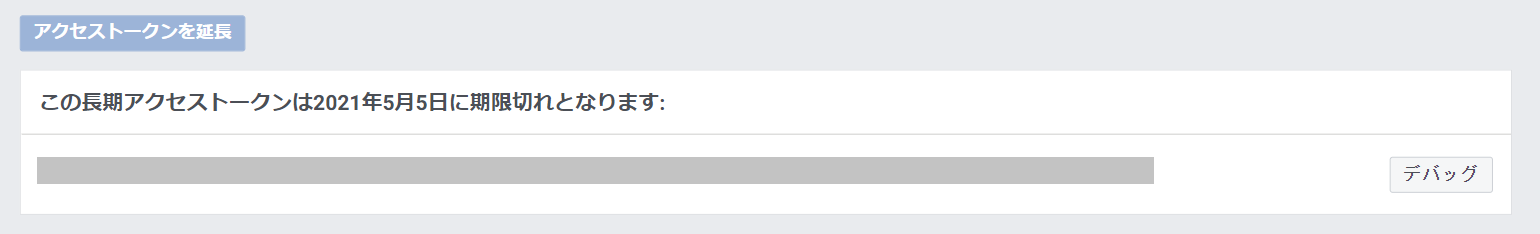
以下が表示されたら、「デバック」をクリックします。


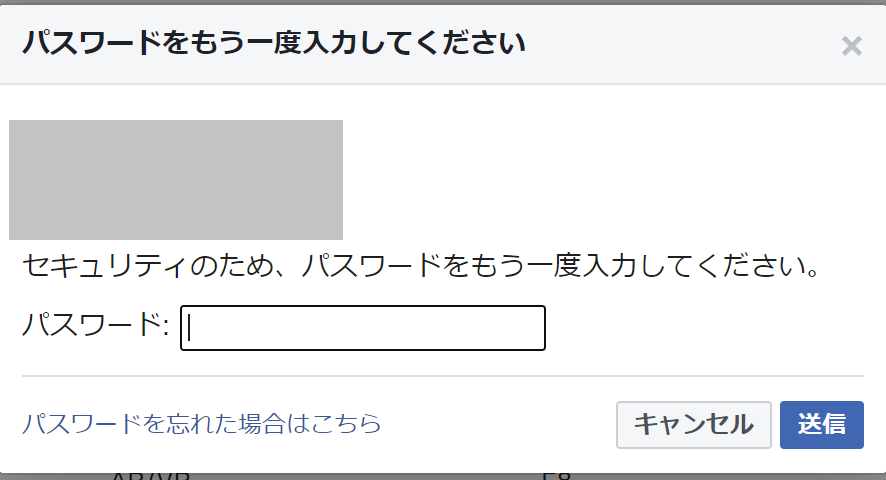
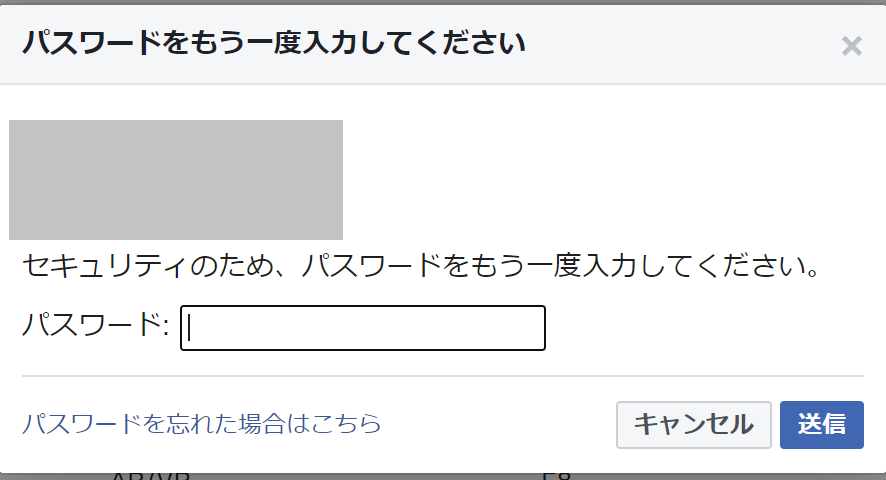
パスワードを求められます。


その後表示されたページ上に【第2アクセストークン】があります。


アクセストークン発行③(無期限)
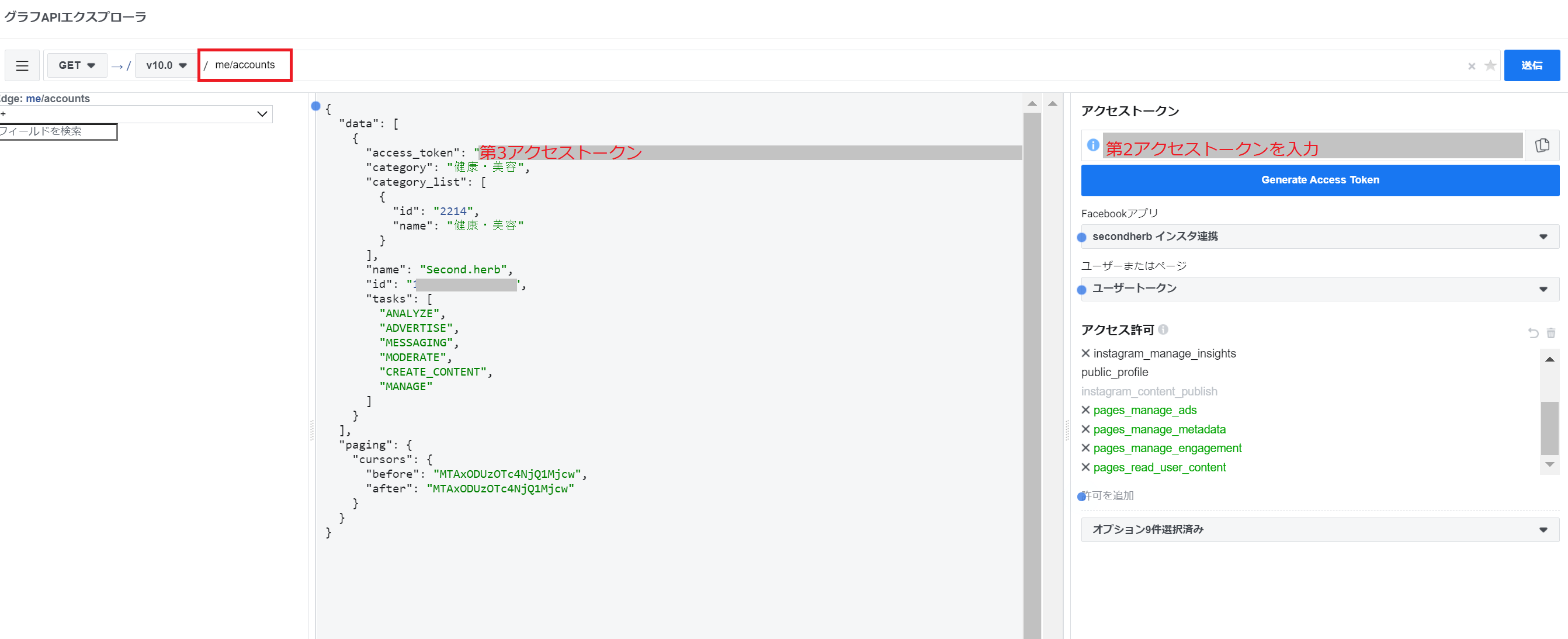
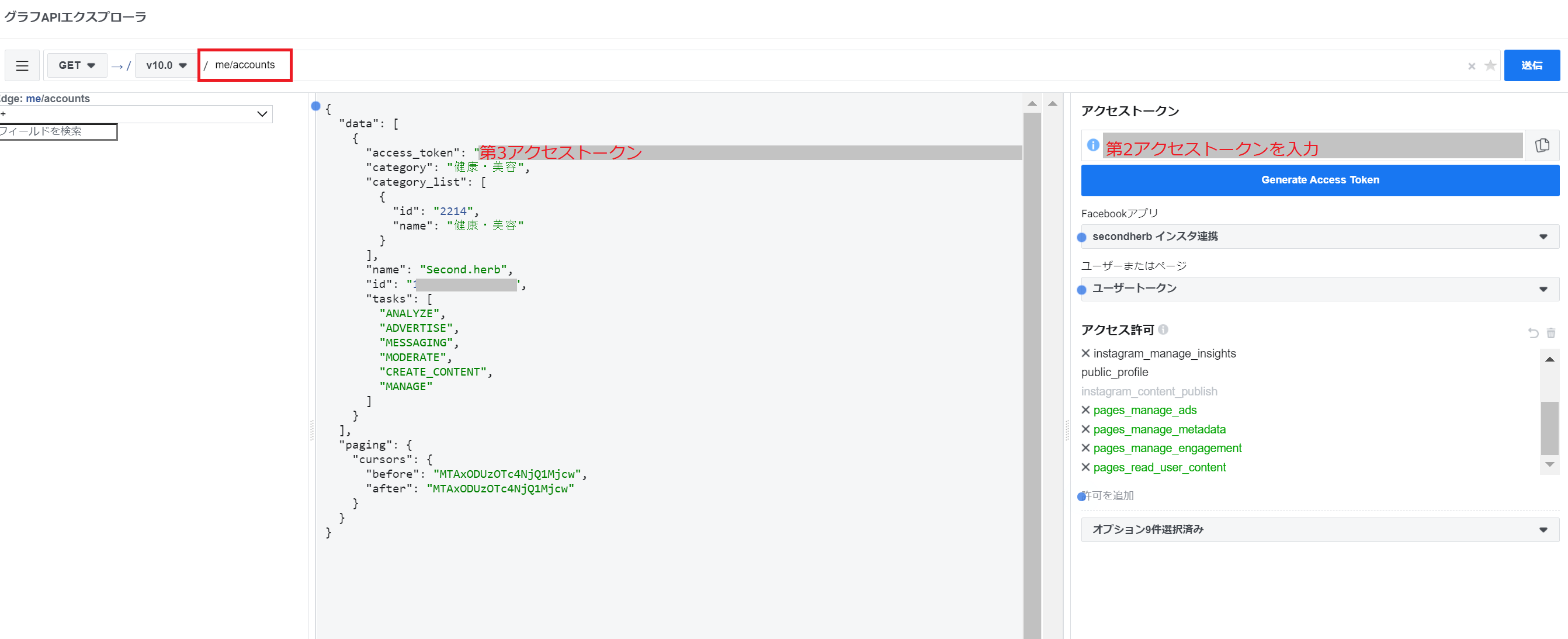
グラフAPIエクスプローラに戻って、【第2アクセストークン】を入力します。GETのURLに「me/accounts」と入力して「送信」をクリックします。dataのaccess_tokenが【第3アクセストークン】です。


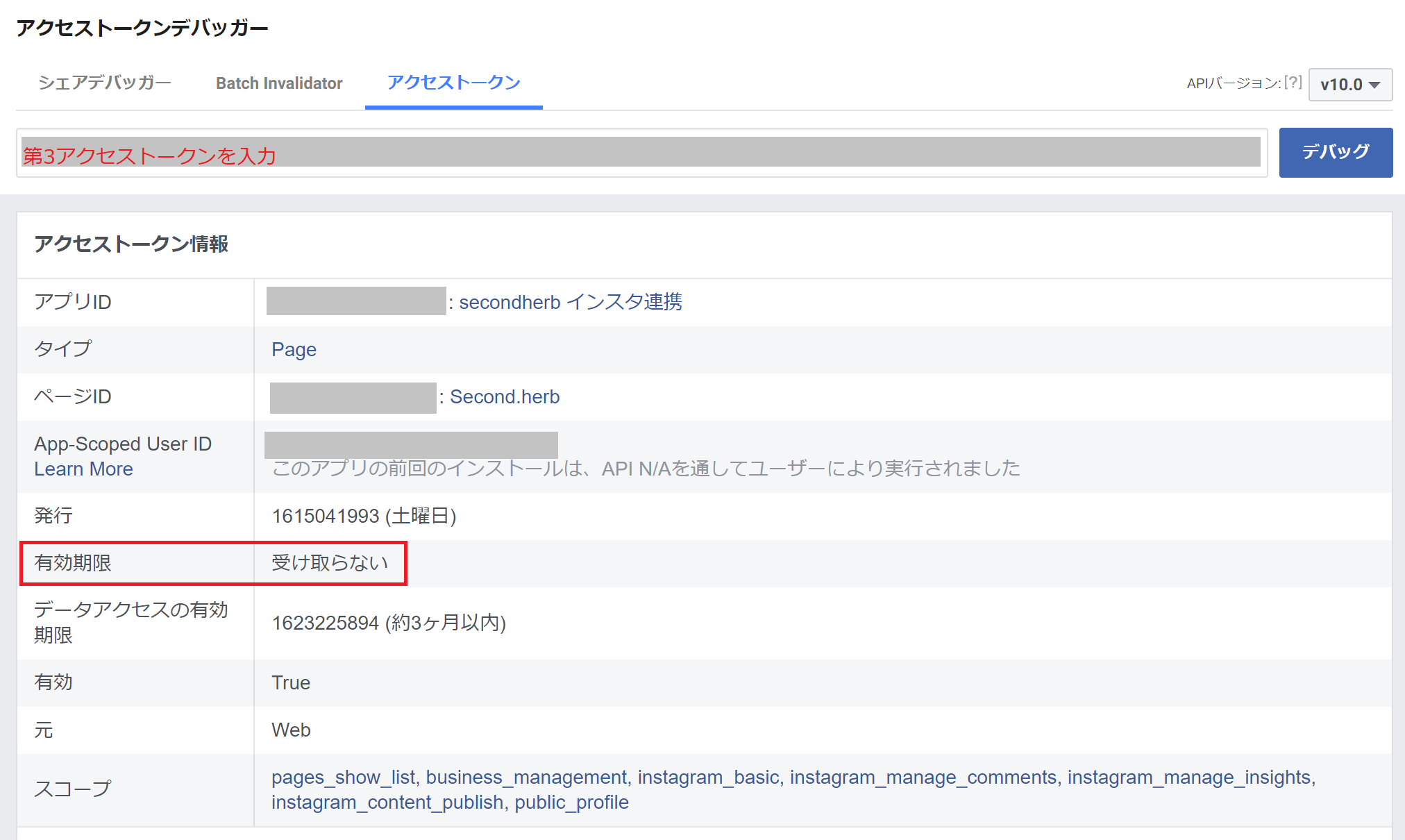
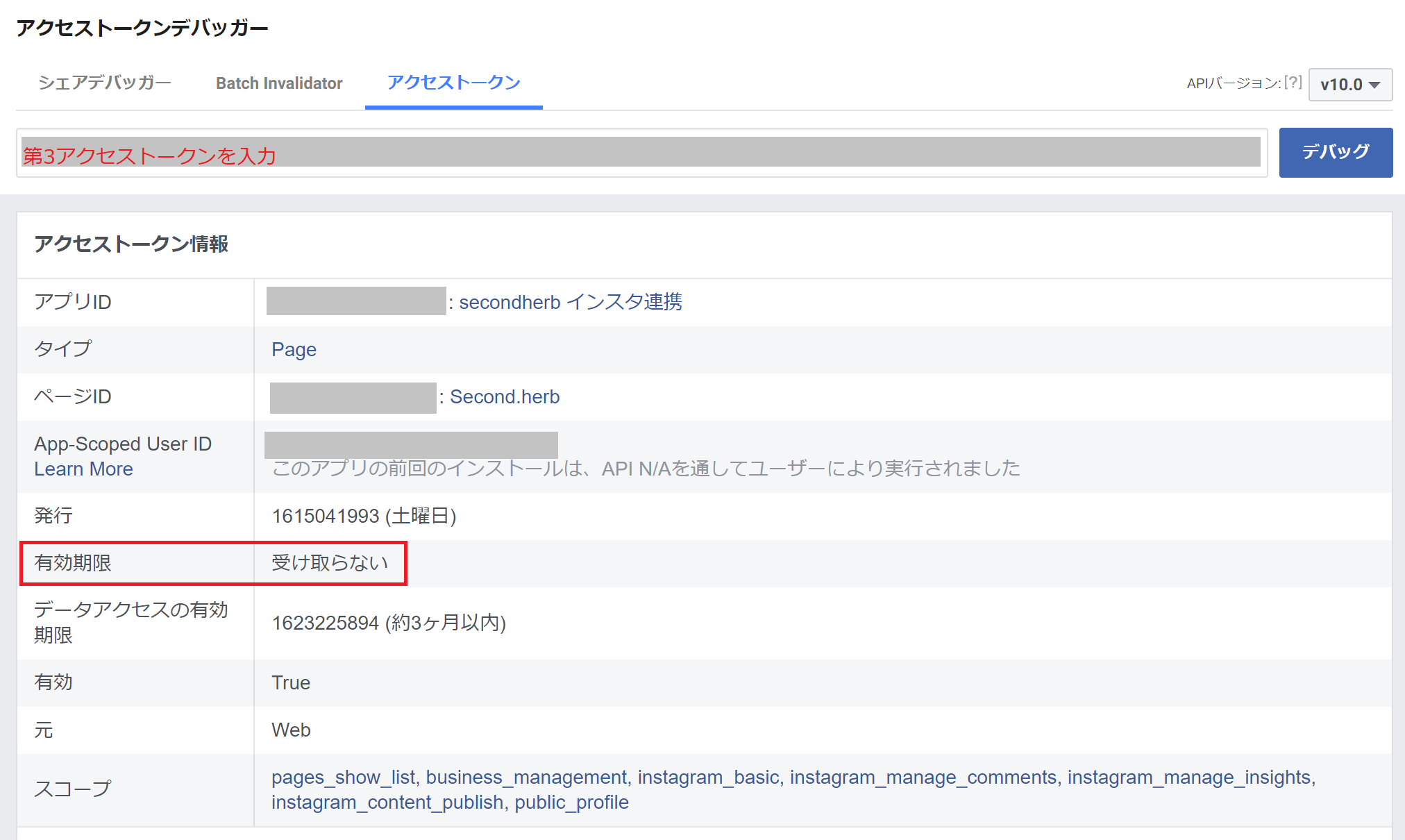
無期限である事を確かめるには、アクセストークンデバッガーから【第3アクセストークン】を入力してデバッグします。


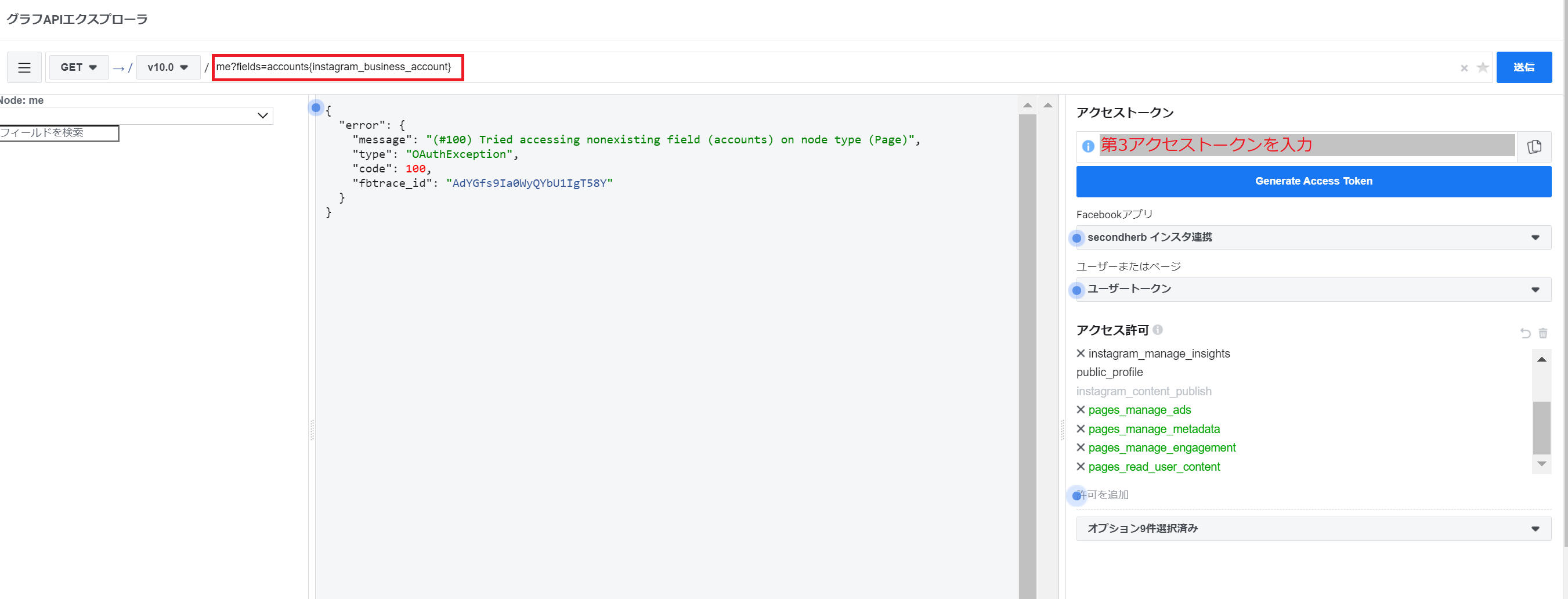
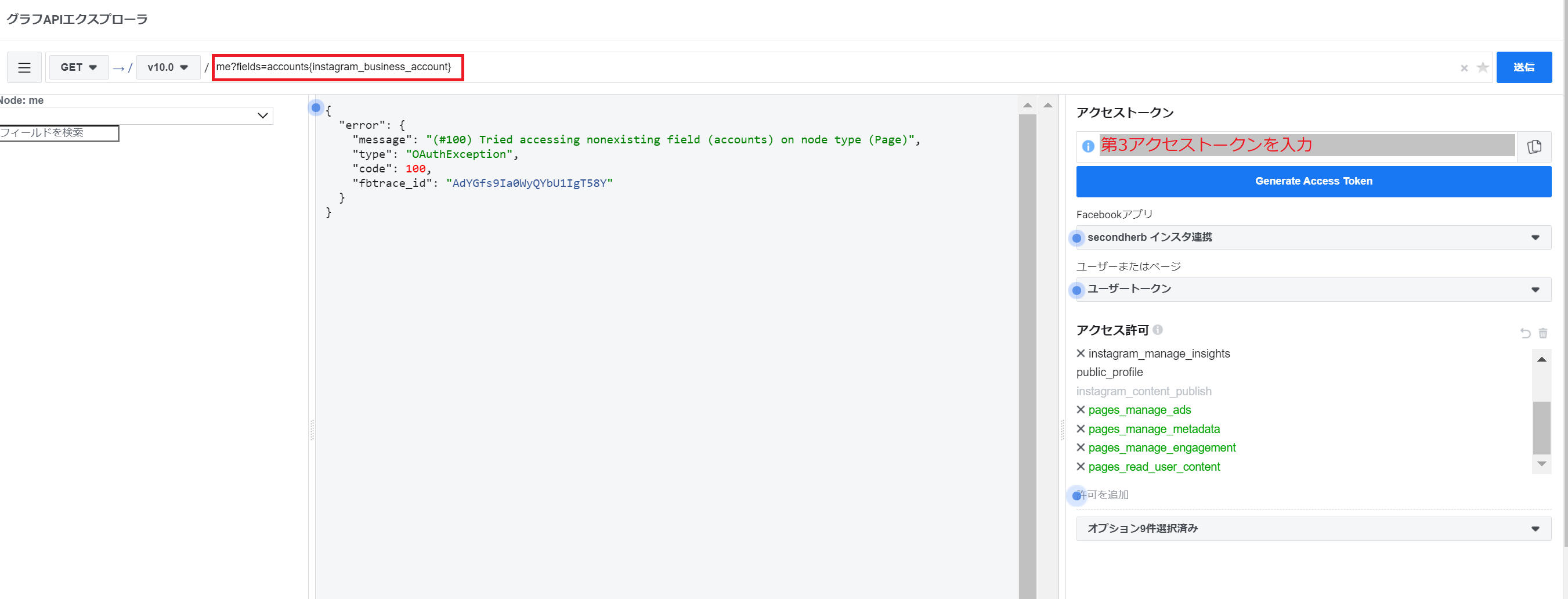
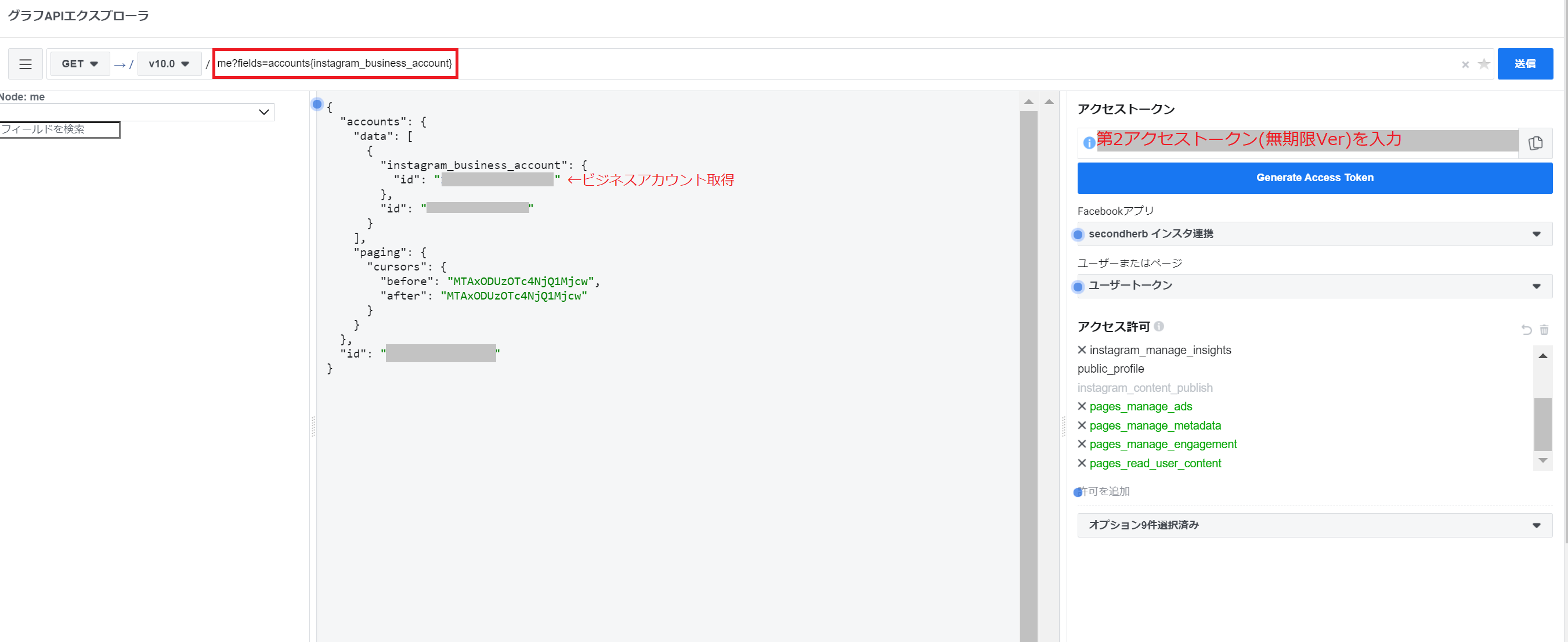
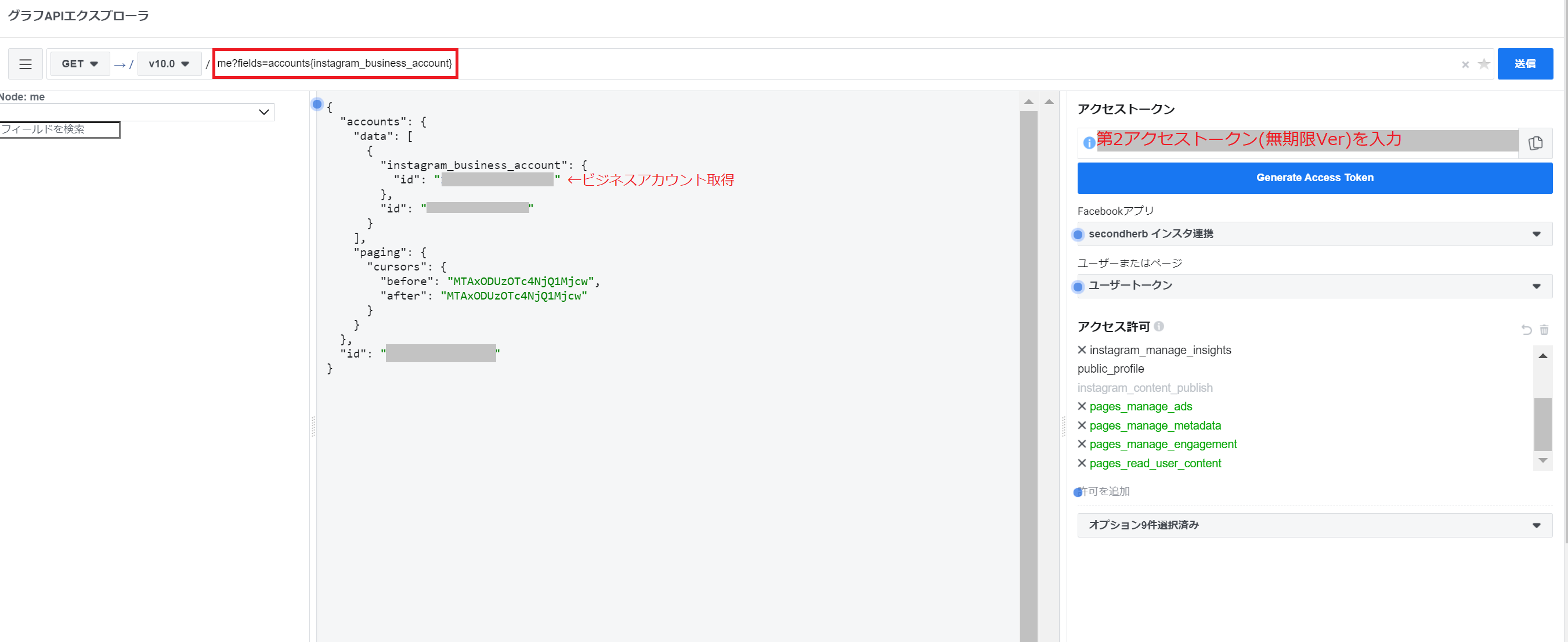
グラフAPIエクスプローラに戻って、【第3アクセストークン】を入力します。GETのURLに「me?fields=accounts{instagram_business_account}」と入力して「送信」をクリックします。エラーになります。。


本来はここで終わりのはずですが、、なぜかエラーになるのでもう少し頑張ります。
アクセストークン発行④(③エラー対応)
アクセストークンデバッガーで【第2アクセストークン】を入力してデバッグします。すると、なんという事でしょう。無期限トークンになっています。意味がわかりません。


というわけで、グラフAPIエクスプローラに戻って、【第2アクセストークン】を入力します。GETのURLに「me?fields=accounts{instagram_business_account}」と入力して「送信」をクリックします。


これで【ビジネスアカウントID】も取得できました。
最後に以下をブラウザにて入力して結果が返ってこれば終了です。【XXXX】の部分を書き換えてください。【】は不要です。
https://graph.facebook.com/v10.0/【ビジネスアカウントID】?fields=name%2Cmedia.limit(10)%7Bcaption%2Clike_count%2Cmedia_url%2Cpermalink%2Ctimestamp%2Cusername%7D&access_token=【第2アクセストークン】





コメント
コメント一覧 (8件)
(以前、jquery.instagramFeed.jsにてコメントした者です。本名丸出しだったので名前かえました)
今、まさにInstagram Graph APIを調べながらテストをするところだったので、めちゃめっちゃ嬉しいタイミングでしたm(_ _)m とても参考になります。ありがとうございます。
一旦、jquery.instagramFeedで表示されるようになったのですが、数秒の差で全く同じプログラムでも表示されない、されるが繰り返していました。
jquery.instagramFeedの@version 3.0.2が出ていたので、差し替えましたが、本日の午前には表示されて、午後になったら表示されません。そんな感じだったので、面倒なのですがInstagram Graph APIにチャレンジしてみたいと思います。
syncthinkさま
コメントありがとうございます。やはりそうでしたか。。安定しないのでちょっと使えないですよね。アクセストークン取得手順はメチャクチャ面倒ですが、私も無事出来ましたので、是非してみてください。
mamibowさま
ご返信、ありがとうございます。おかげさまでアクセストークンは無事取得できましたが、jQueryで取得&横並びのレイアウトに苦労しております(笑)jquery.instagramFeedの扱いやすさに慣れるとダメですね…。
syncthinkさま
コメントありがとうございます。
ひとまず無事取得出来て良かったです!確かにinstagramFeedが便利すぎましたよね~。
何度やっても最後のブラウザ入力でエラーが発生して苦しんでおります。
{
“error”: {
“message”: “Invalid OAuth access token.”,
“type”: “OAuthException”,
“code”: 190,
“fbtrace_id”: “A3Og4FyFI94g6od0yIGe5_S”
}
}
なぜでしょうか?
kazuoさま
コメントありがとうございます。
アクセストークンデバッガーでアクセストークンが有効な事は確認済みですよね。アクセストークンに試しに違う文字を追加で入れたらkazuoさんが書かれているのと同じエラーが表示されました。何度も確認されていると思うので可能性は低いですが。
mamibouwさま
ご返信ありがとうございます。
ひょっとして、【】←この入力は必要ないのでしょうか?
kazuoさま
【】は不要です。すみません。書き方が悪かったですかね。
上手くいきますように。