こんにちは。
今日はdjango-allauthについて無理やり最終編(③ソーシャルアカウント編)を書いて終わらせたい思います。django-allauthには沢山のソーシャルアカウントが選べるようになっていますが、facebookで試したいと思います。
以下が実施してある事が前提です。


Facebook Developers
まずは、Facebook Developersにアクセスして、ログイン機能が使えるように登録していきます。
https://developers.facebook.com/?locale=ja_JP
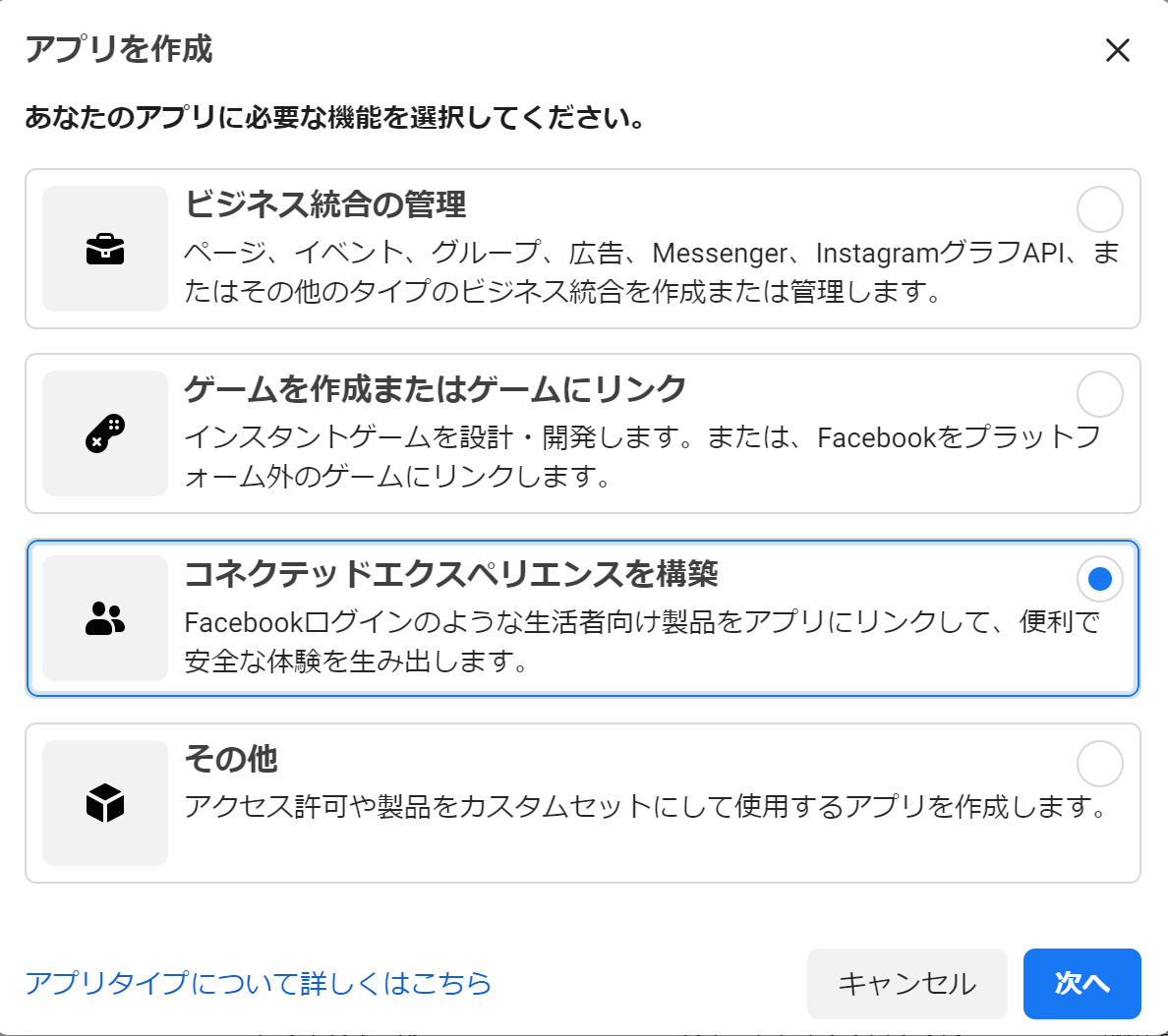
ログイン用にアプリを作成していきます。以下から合うものを選択します。私は「コネクテッドエクスペリエンスを構築」を選択します。

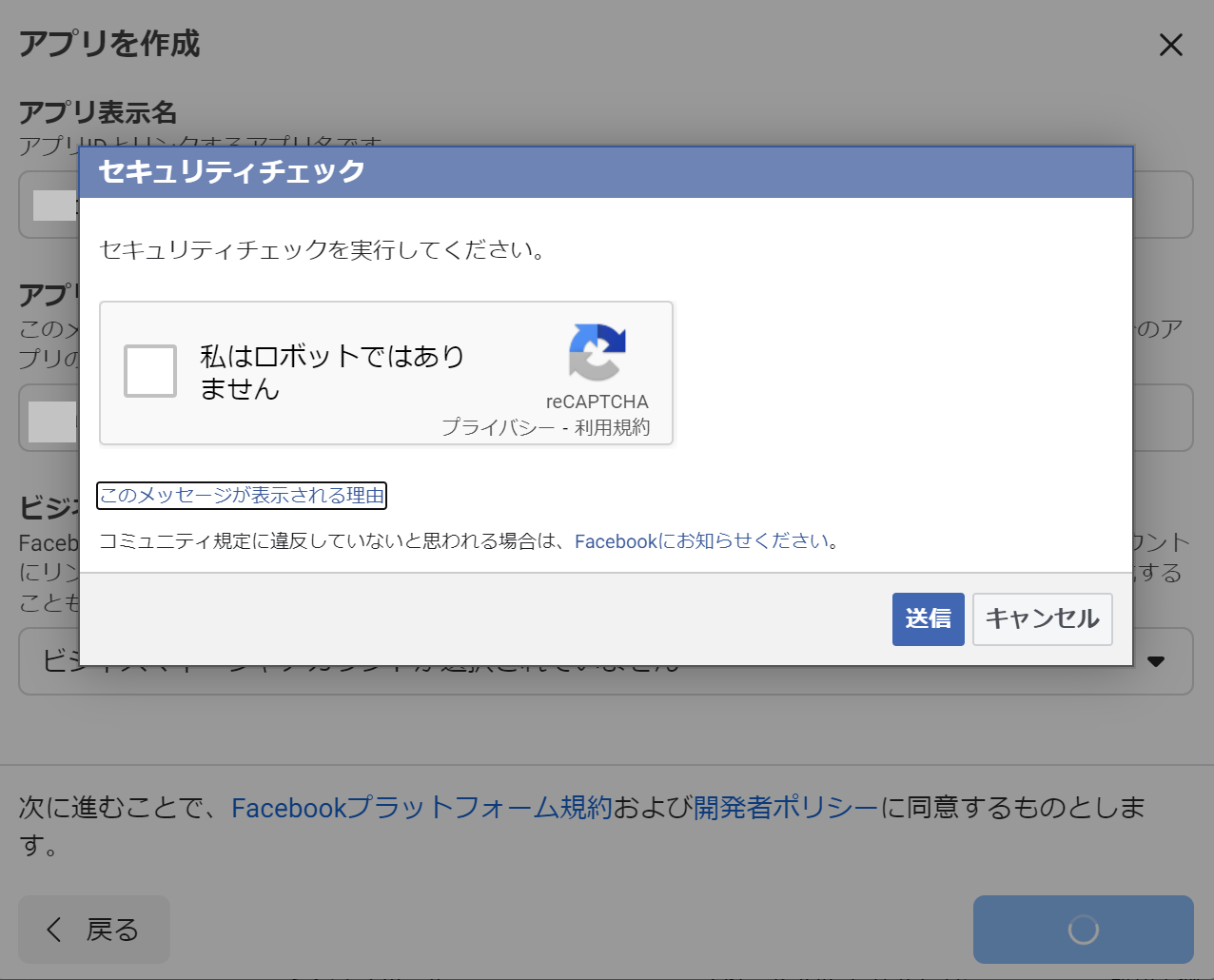
ロボットではないにチェックをして先に進みます。

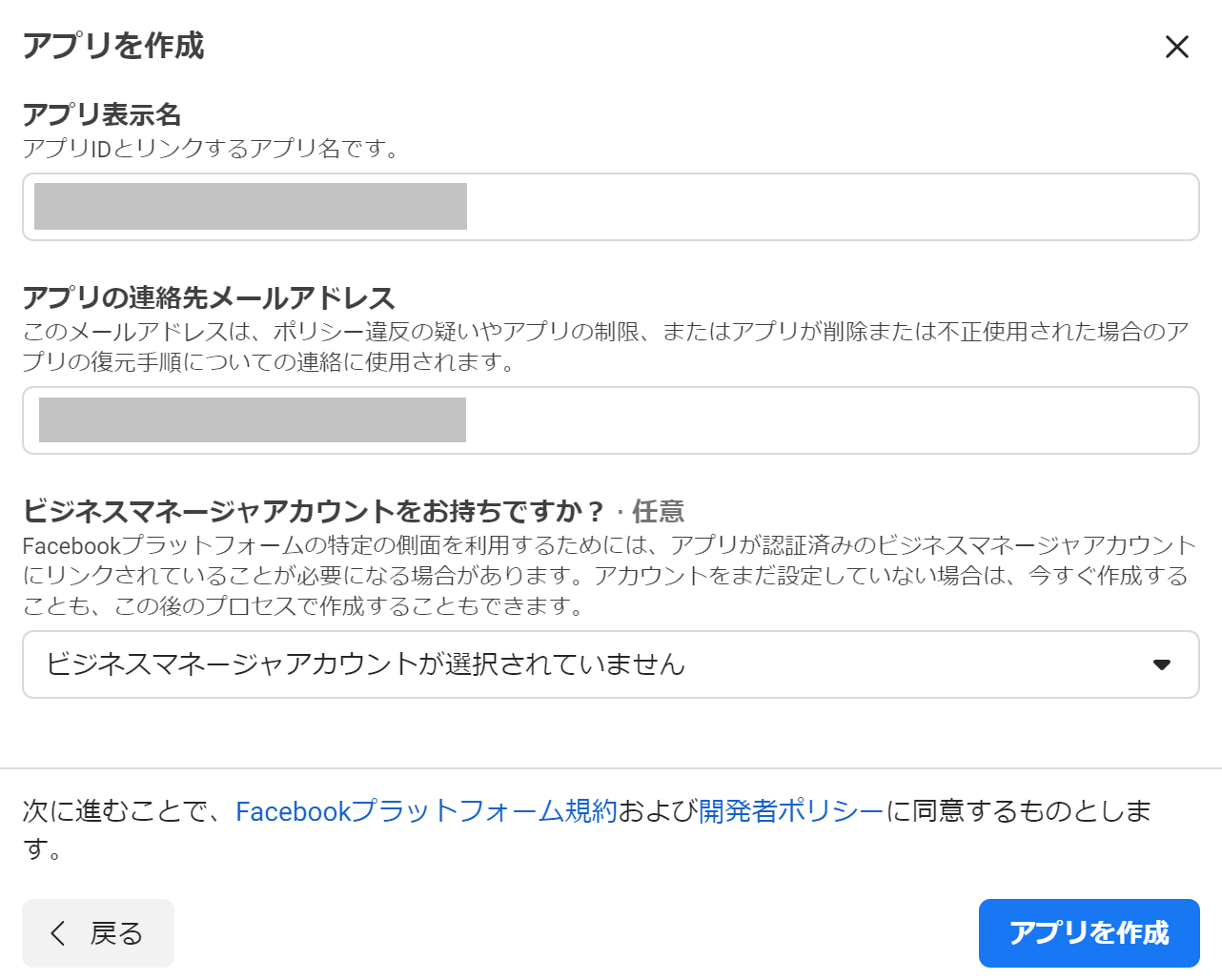
以下に適切に入力して、アプリを作成します。

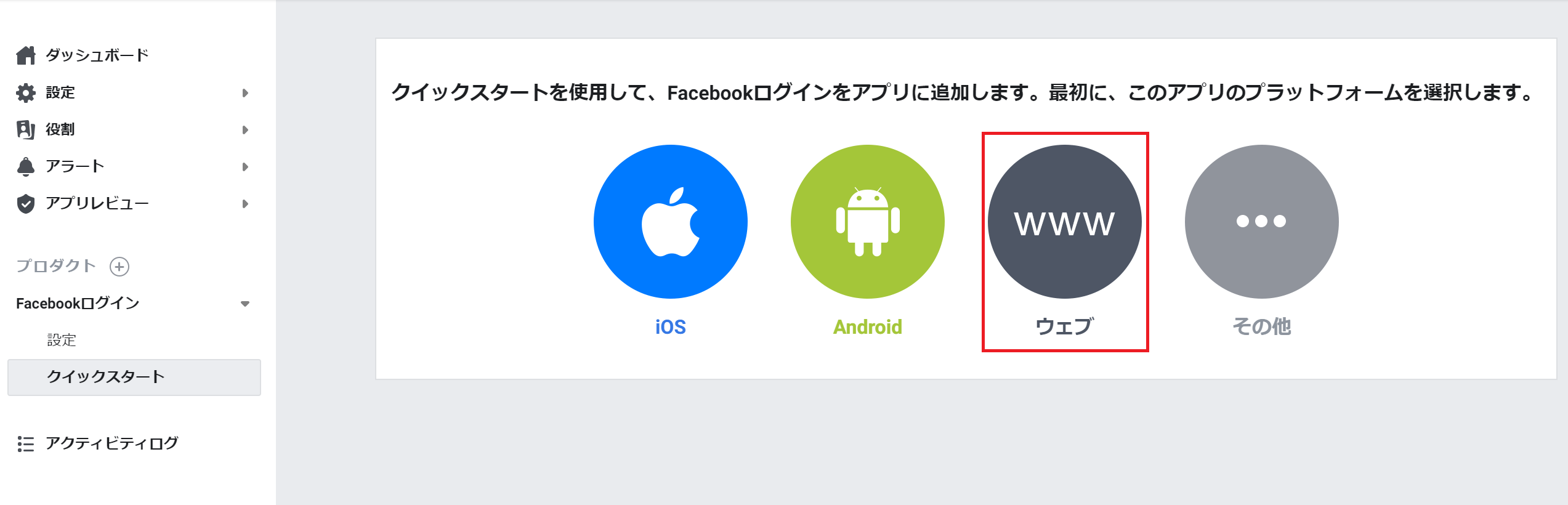
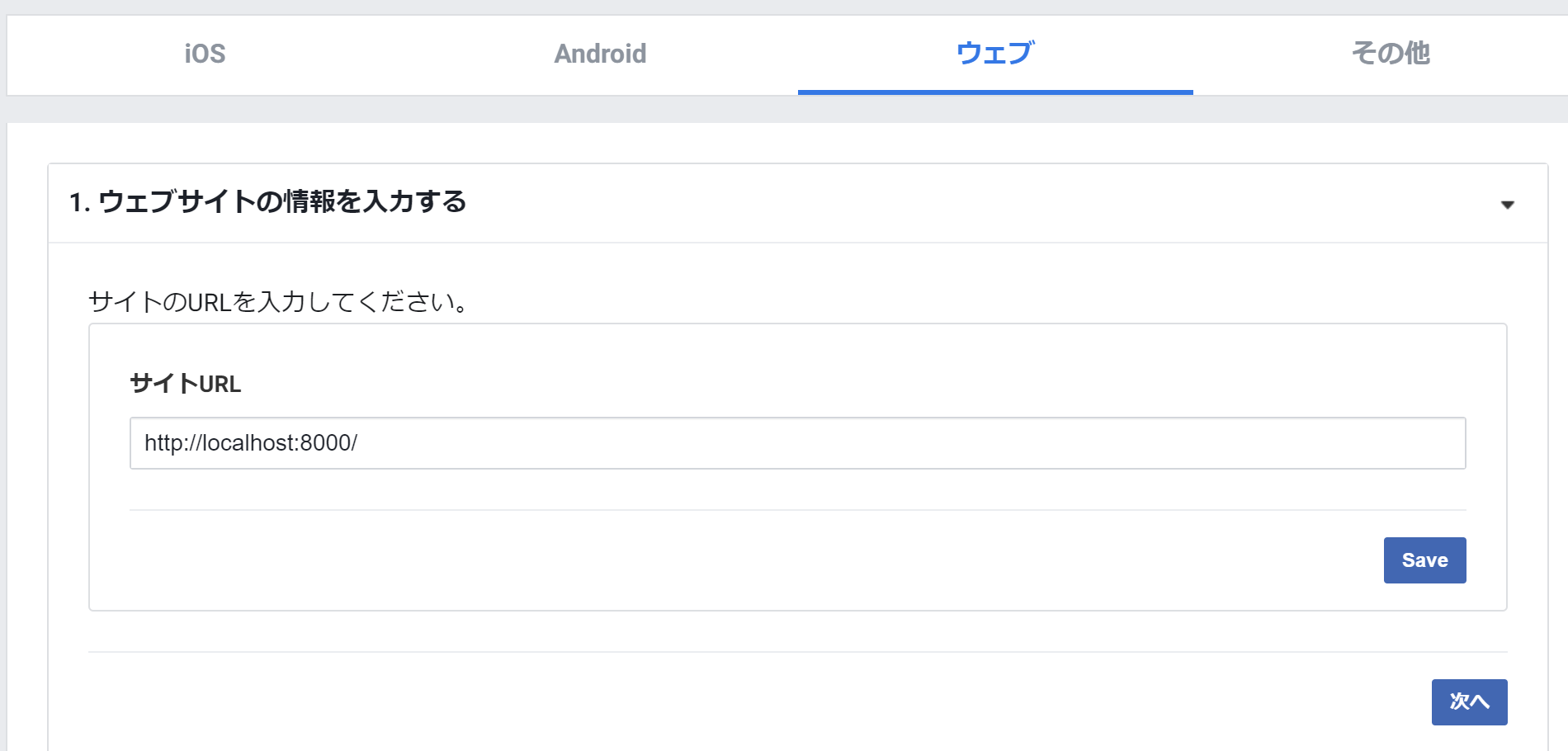
次にFacebookログインのクイックスタートを選択して、www(ウェブ)を選択します。

ウェブサイトに入力で適切なURLを入れます。今回はテストなので「http://localhost:8000/」を入力します。クイックスタートは下に続きますが、、とりあえずこれだけで良さそうなので、おしまいにしました。

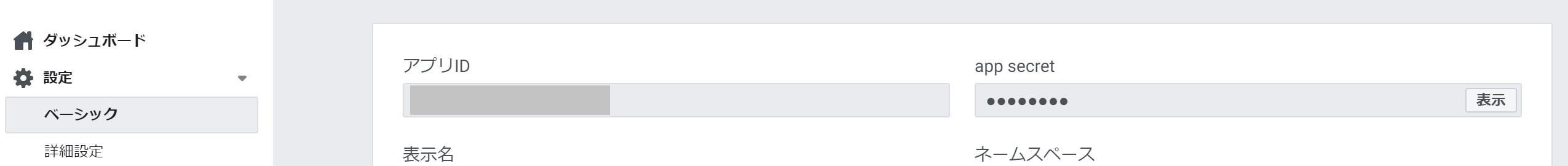
アプリIDとapp secretを後で使います。

Wagtailのソースの修正
次はWagtailのソースの修正を行います。
django-allauthのドキュメントを参考に触っていきます。
https://django-allauth.readthedocs.io/en/latest/providers.html#facebook
base.pyに以下を追加します。
INSTALLED_APPS = [
...
'allauth',
'allauth.account',
'allauth.socialaccount',
# 以下を追加
'allauth.socialaccount.providers.facebook',
...
]
以下も追加します。LOCALE_FUNCは書き換えました。
SOCIALACCOUNT_AUTO_SIGNUP = False
SOCIALACCOUNT_PROVIDERS = {
'facebook': {
'METHOD': 'oauth2',
'SDK_URL': '//connect.facebook.net/{locale}/sdk.js',
'SCOPE': ['email', 'public_profile'],
'AUTH_PARAMS': {'auth_type': 'reauthenticate'},
'INIT_PARAMS': {'cookie': True},
'FIELDS': [
'id',
'first_name',
'last_name',
'middle_name',
'name',
'name_format',
'picture',
'short_name'
],
'EXCHANGE_TOKEN': True,
# 'LOCALE_FUNC': 'path.to.callable',
'LOCALE_FUNC': lambda request: 'ja',
'VERIFIED_EMAIL': False,
'VERSION': 'v7.0',
}
実行
「python manage.py runserver」で実行します。
http://localhost:8000/login/にアクセスすると、以下エラーとなります。(多分)
ImproperlyConfigured at /login/
No Facebook app configured: please add a SocialApp using the Django admin
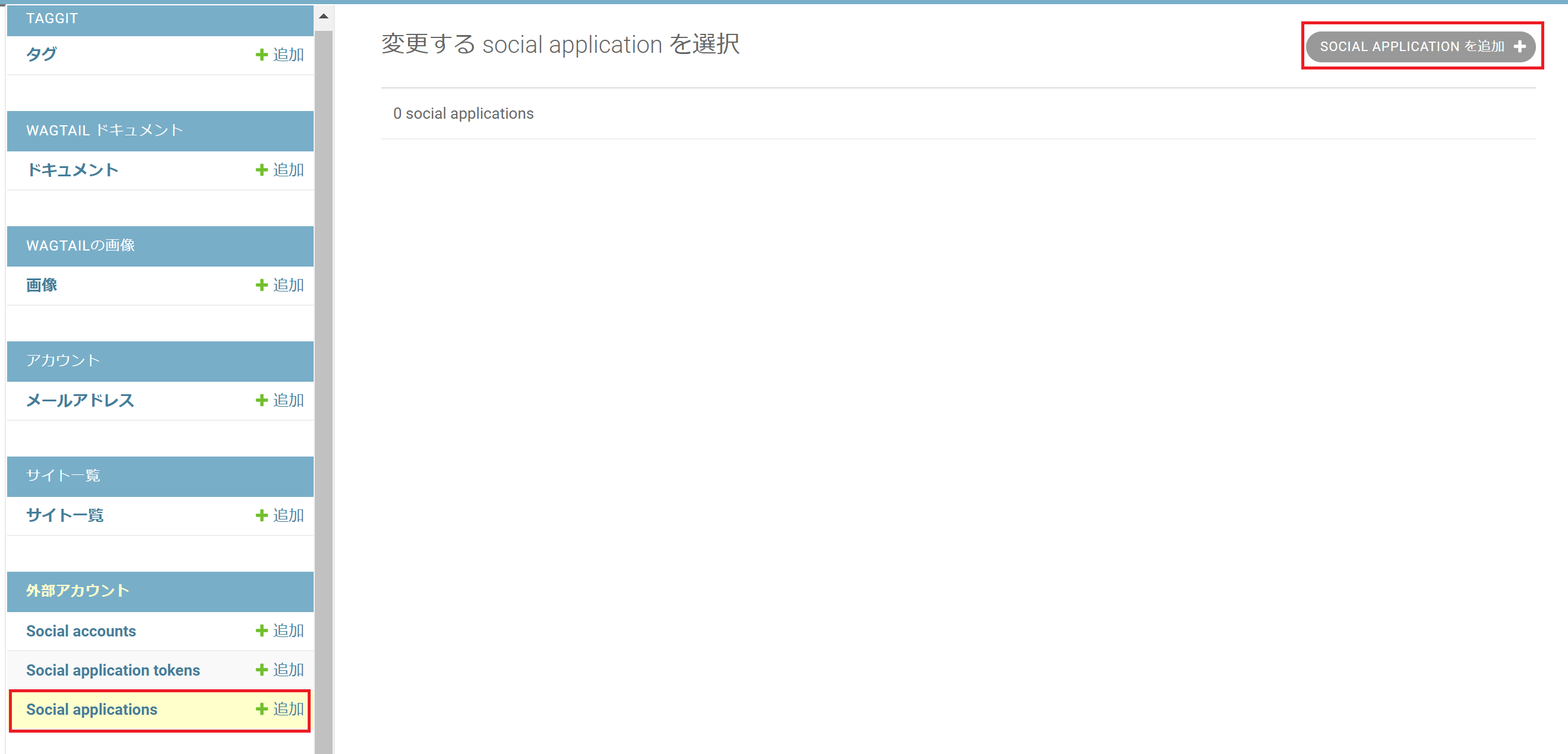
http://localhost:8000/django-admin/の管理者サイトにアクセスします。
social accountingを選択して追加します。

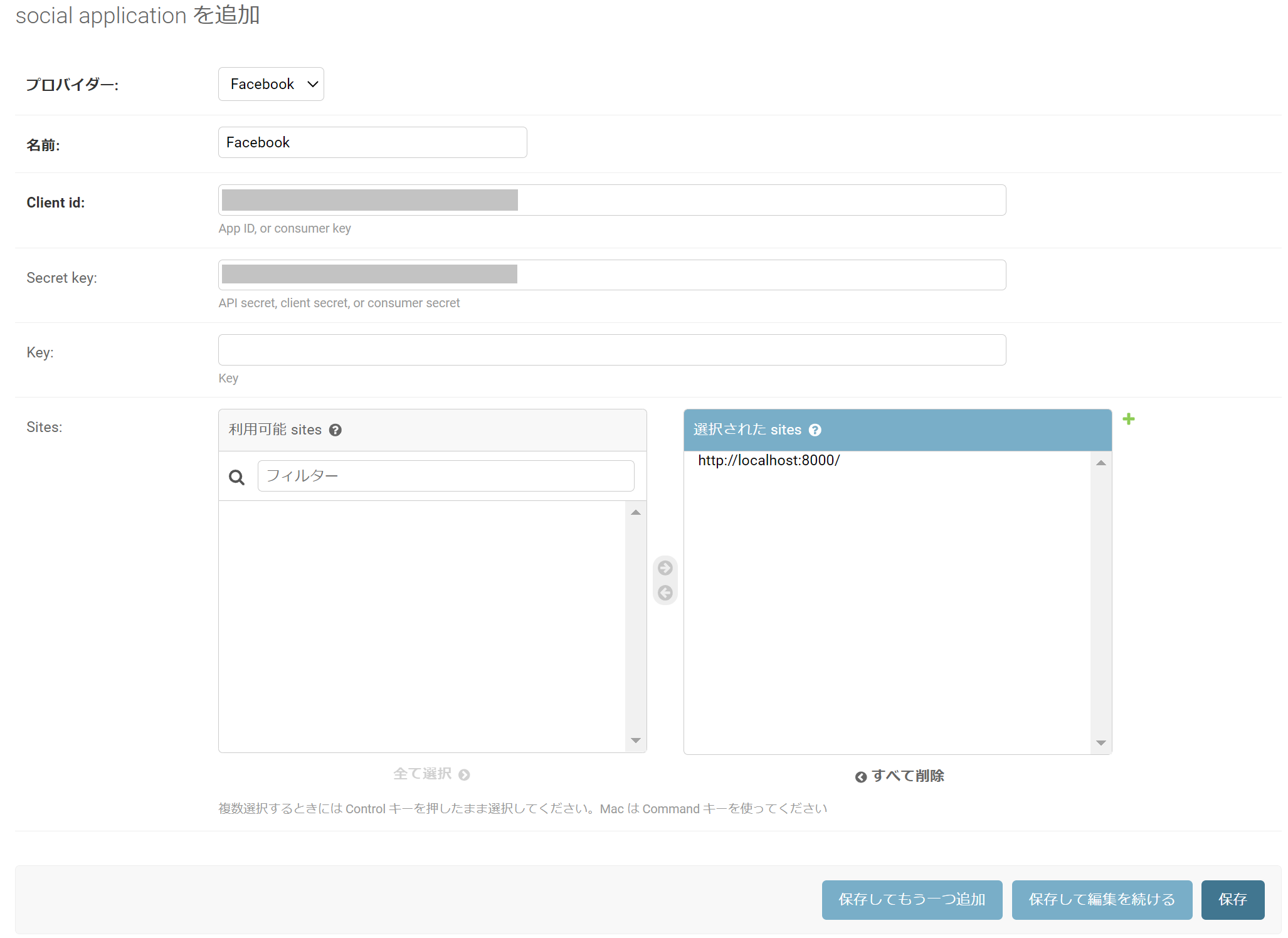
cliantIDとSecretKeyにfacebookのアプリIDとapp secretをそれぞれ入力します。Sitesにhttp://localhost:8000を登録します。

これでエラーが消えるでしょう。(多分)

Facebookを選択すると、こんなんが出てきます。

Facebookログインがhttps必須になったらしく、localhostではログイン出来ません。
以下で有効なOAuthリダイレクトURIにhttp://localhost:8000/を登録します。

これでFacebookログイン出来ました。おしまいです。









コメント