こんにちは。
今年最後の投稿となります。今年は83投稿出来ました。マニアック&限定的な記事が多かったとは思いますが、去年に比べるとかなり沢山の人にサイトにお越し頂きました。

さて、今日はマニアックでも限定的でもなく、色々な人に使って頂ける記事を書こうと思います。すごいライブラリを使用して、WebサイトにInstagramの投稿を簡単に表示する方法をご紹介します。
2021/3/12補足
こちらのライブラリを使っていましたが、表示されない事が度々あったので、APIで取得する方法もご紹介しています。以下リンクからご覧いただけます。


DjangoのCMSであるWagtailを使ったWebサイトを作成しておりますが、Instagramの投稿を表示したら、オシャレなサイトになる(インスタの投稿写真次第ですが…)ので、すぐに取り掛かりましたが、Instagram用のAPI(InstagramBasicDisplayAPI、InstagramGraphAPI)を使えるようにするのに、とーっても複雑な工程をしないといけない事がわかりました。ビジネスアカウントがいるとか、、Facebook連携しないといけないとか、、アクセストークンは1時間やら60日で切れるやら。。



面倒な事はあっさり諦めます。とは言っても、オシャレなサイトにはしたいので、別の方法を探していたところ、「jquery.instagramFeed」が面倒な事を一切省いて、やりたい事を実現してくれる超素晴らしいライブラリだったのでご紹介します。
jquery.instagramFeed使い方
jquery.instagramFeed
よりソースを取得します。
ドキュメントには「Instagram Feed without access token. We like Instagram but hate his API」(アクセストークンのないInstagramのフィード。私たちはInstagramが好きだが、彼のAPIが嫌い)とあります。
まさしく、求めていたもの!!
適切な場所にjquery.instagramFeed.min.jsを配置し、表示したいhtmlに以下を追加します。
※usernameは変更してください。
<head>
<script
src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>
</head>
<body>
<div style="display:none" id="instagram-feed1"></div>
<script>
(function($){
$(window).on('load', function(){
$.instagramFeed({
'username': 'instagram',
'container': "#instagram-feed1",
'display_profile': true,
'display_biography': true,
'display_gallery': true,
'display_captions': true,
'callback': null,
'styling': true,
'items': 8,
'items_per_row': 4,
'margin': 1,
'lazy_load': true,
'on_error': console.error
});
});
})(jQuery);
</script>
</body>
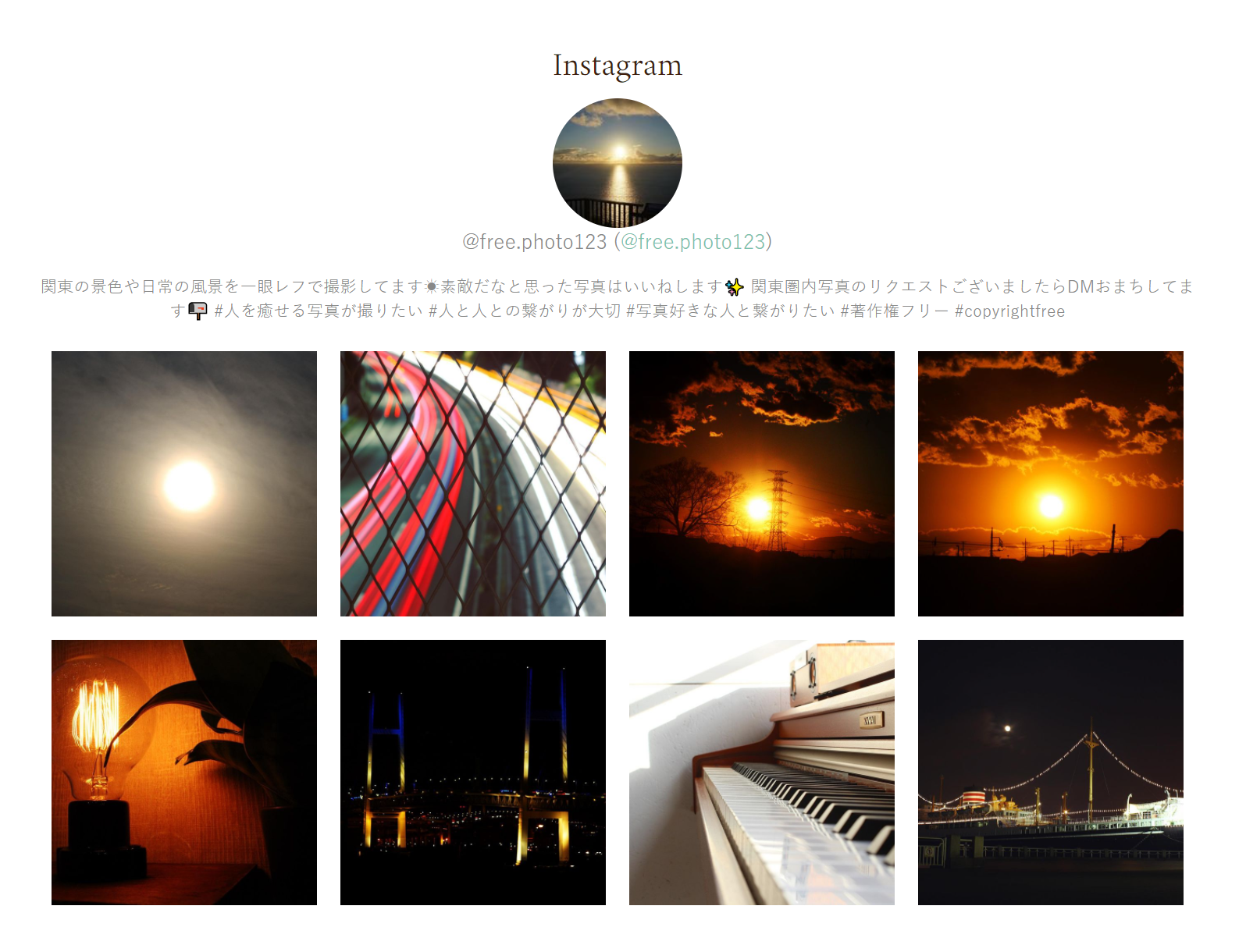
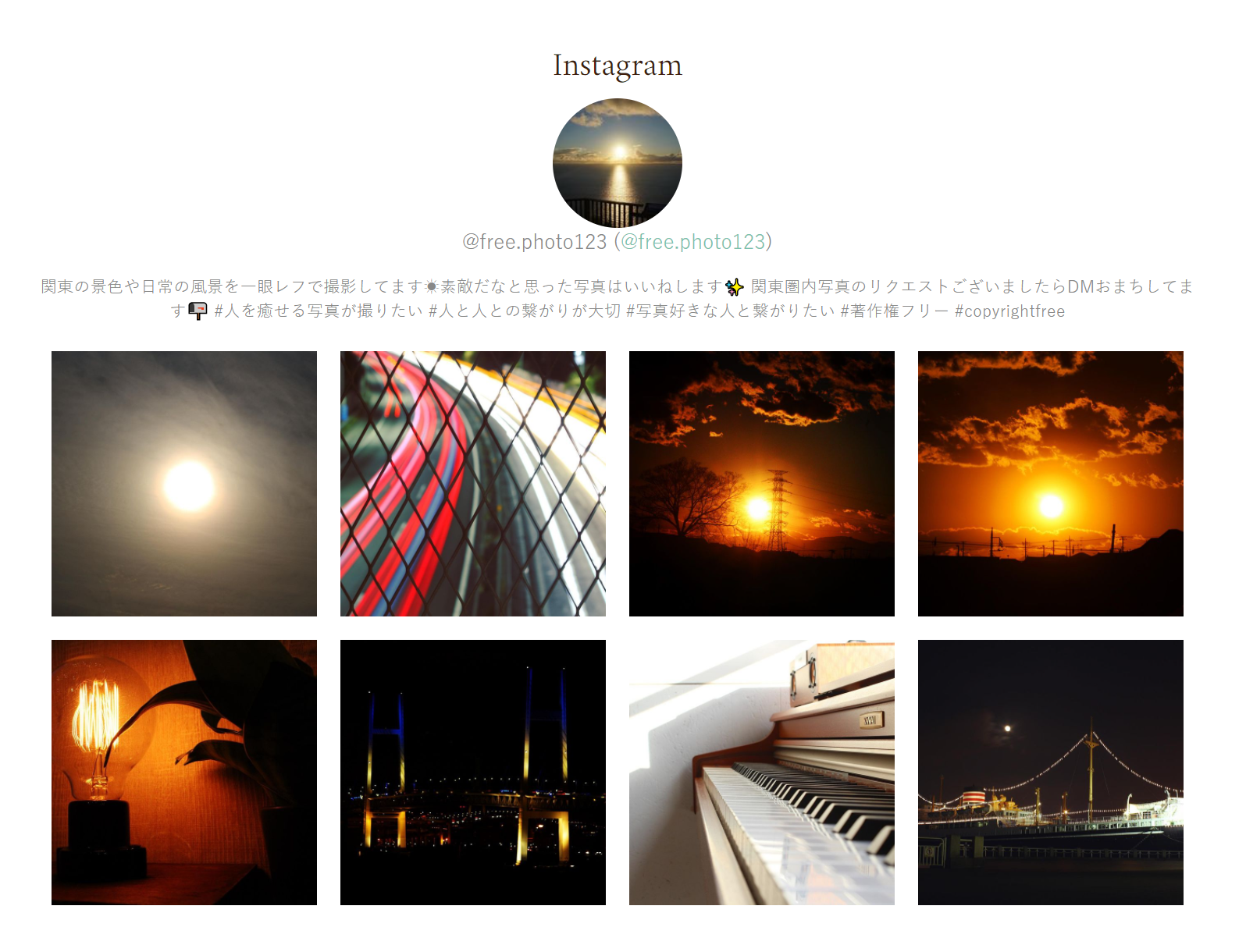
これだけで表示されます!すごい簡単!


Webサイト用のインスタアカウントをまだ作っていないので、著作権フリーの写真を上げていらっしゃる@free.photo123さんを例にさせて頂きました。




コメント
コメント一覧 (5件)
突然、すみません。
いつも記事を参考にさせていただいています。
WebサイトにInstagramの投稿を表示させたく、本記事を参考にさせていただきました。
自分のアカウントやテストで数人のアカウントを表示させるのは、
全く問題がなかったのですが、本来表示させたいクライアントさんのアカウントのみ
表示ができない状態です。
こちらのjsは、ビジネスアカウントだと表示できない??というのはあるのでしょうか?
成田香澄さま
コメントありがとうございます。
ドキュメントを見ましたが、ビジネスアカウントはダメ、という記載はありませんでしたし、試しに有名企業の公式アカウントで表示されましたので問題ないと思われます。
表示されない場合はコンソールログにエラーが出ているかもしれません。ちなみに私の環境でも表示されない事があって「too many requests」や「blocked by CORS policy」のエラーが出ていましたので一度確認されると良いかもしれません。
解決できると良いのですが。コメントありがとうございました。
mamibow 様
早々のご返信、ありがとうございました。
クライアント様にご相談したところ、なぜかポストが見えないフォロワーさんもいらっしゃるとのこと。試しに個人アカウントに変更しましたところ、見事に表示されました…。
原因はわからないのですが、ビジネスアカウントにする時の設定なのでしょうか…。
解決とは言えない状況ですが、コンソールログのエラーは確認できませんでした。
ご返信、本当にありがとうございました。
成田香澄さま
不思議ですねぇ。。このライブラリを使用して良いか、難しいところですね。
またまたコメント頂いて状況を教えて頂いてありがとうございました!
度々、すみません。
メール通知のチェックをしないまま、エンターで送信になってしまいました。
チェックのためだけのコメントになります。
申し訳ございません。