こんにちは。
Webサイトで作るロゴをsvgで作成したのですが、Webサイトの背景色に合わせてロゴの色を変えたくなりました。調べたところインラインSVGというのに、変換するのが一般的なようでした。インラインSVGとは、HTML5からサポートされるようになった、SVGの形式のひとつで直接HTML内にSVGを記述します。

インラインSVGファイルに変換するの面倒だなぁ、単純な図形なら良いけどSVGめっちゃ長いのに、これHTMLに書くのはなんか邪魔くさい・・・
インラインSVGにするくらいなら、必要な色に変えてPNGにしちゃおうかなぁと思っていた矢先、良い方法をネットで見つけまして簡単だったのでご紹介したいと思います。
目次
SVGの色変更の仕方
以下SVGファイルを用意します。(これは自分のサイトのロゴです。)黒で作成します。


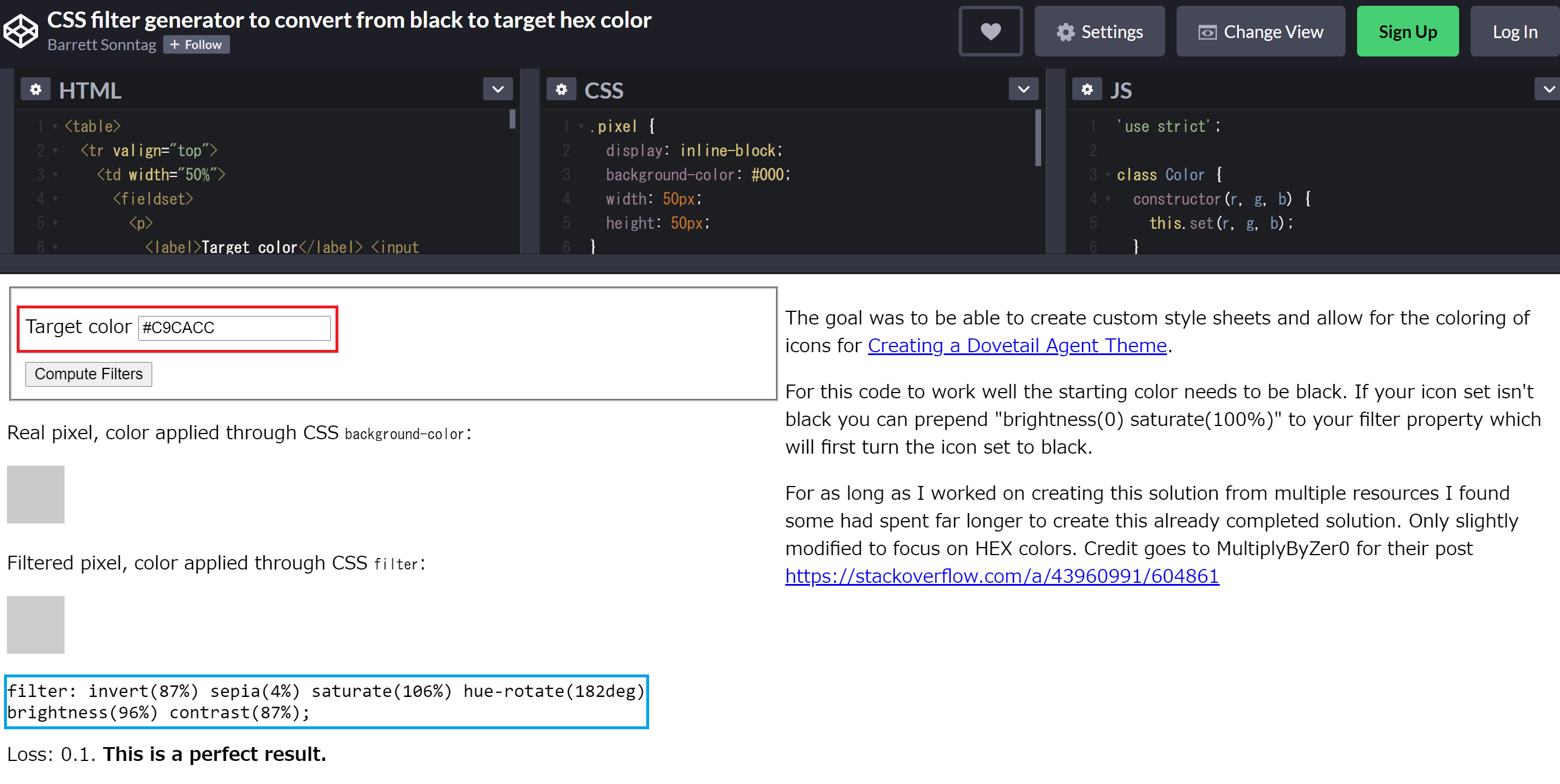
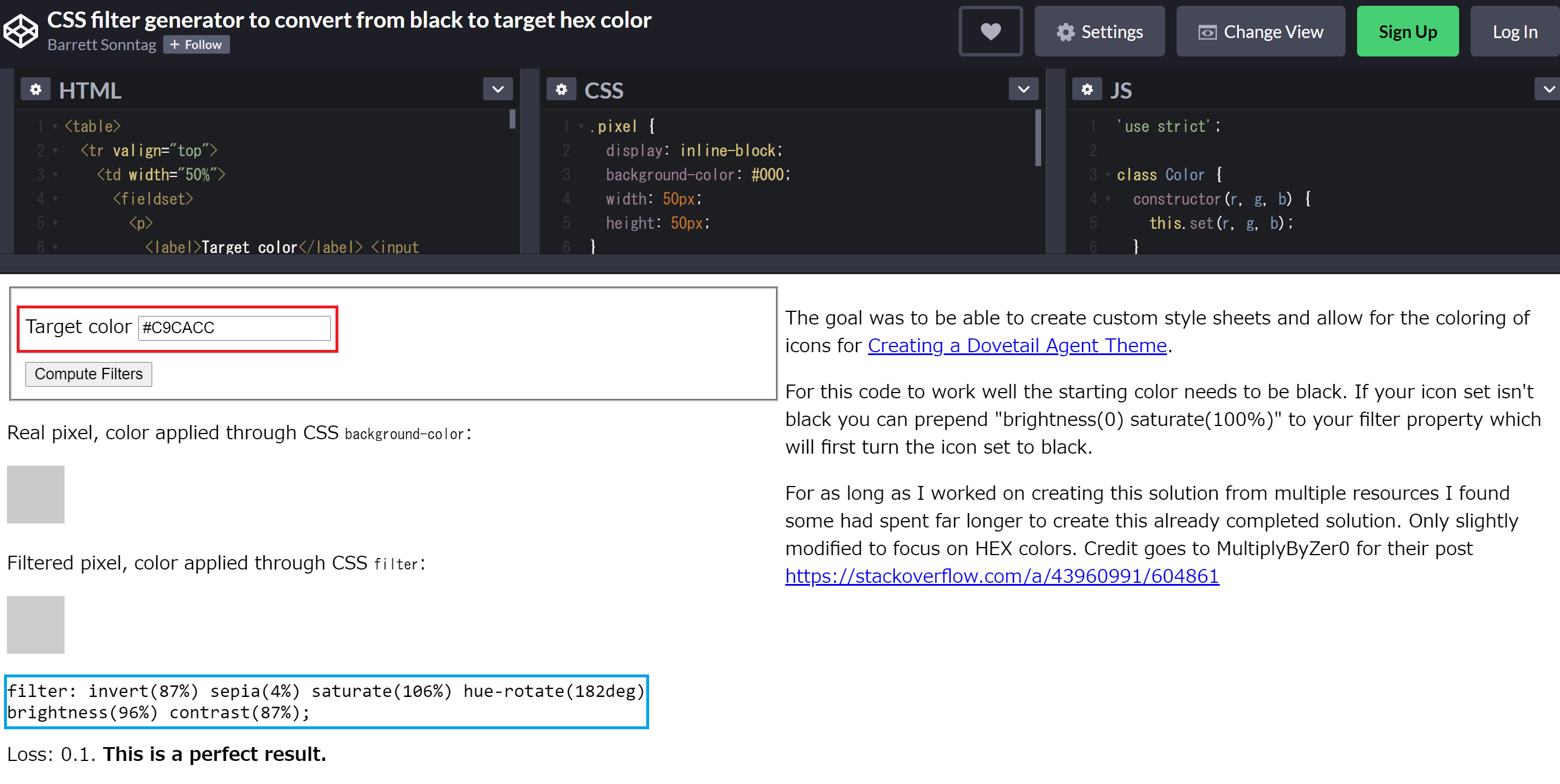
以下サイトにアクセスします。
https://codepen.io/sosuke/pen/Pjoqqp
赤枠部分に変更したいカラーを入れて、下にある[Compute Filters]ボタンを押下した後に青枠部分をコピーします。


以下cssを用意して、それをclassで呼び出すだけ。
.filter-gray{
filter: invert(87%) sepia(4%) saturate(106%) hue-rotate(182deg) brightness(96%) contrast(87%);
}


こんな感じで背景色に合わせて色を変える事が出来ます。













コメント