こんにちは。
Xserverを使って、WagtailのWebサイトを公開するところまで行きたいと思います。WagtailはDjangoに比べて情報が少なく、Xserver × Wagtailの情報は皆無でしたので不安だったのですが、なんとか出来ました。
前提条件
以下を実施をしている状態です。

サブドメイン作成
ドメインで良いのですが、、追加費用が発生する話ですので、ここは既にもっているドメインのサブドメインを作成して、そこに乗せていこうと思います。Xserverでサブドメインの作成するには以下を参照してください。
https://www.xserver.ne.jp/manual/man_domain_subdomain_setting.php
Xserverで仮想環境作成してWagtailインストール
まずは、以下コマンドでbash_profileを適用します。
source ~/.bash_profile
testenvという仮想環境を作成します。
$ mkvirtualenv testenv
仮想環境作成直後はアクティブになっていると思いますが、なっていない場合はworkonで仮想環境をアクティブにします。
$ workon testenv
wagtailをインストールします。
(testenv)$ pip install wagtail
Wagtailソースをアップロード
ローカルで作成したWagtailソース一式をXserverにアップロードします。ここではローカルで「$ wagtail start mywagtail」しただけのシンプルなソースをアップロードします。
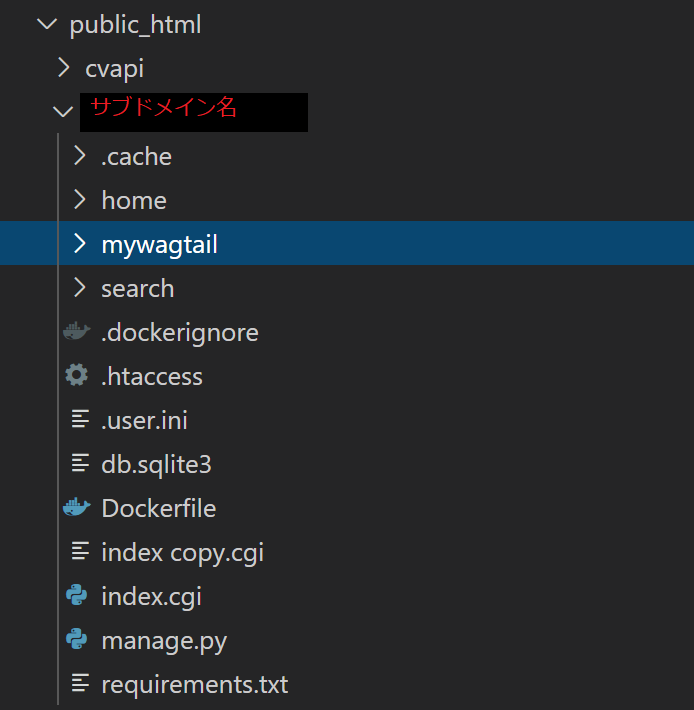
こんな感じでサブドメインの配下に丸っとコピーします。(↓この画像にはこの先に作成する「index.cgi、.htaccess」も含まれています)

index.cgi、.htaccess作成
Xserverではwsgiが使えないので、CGIかFastCGIを使用します。ここではCGIを使った方法で説明します。
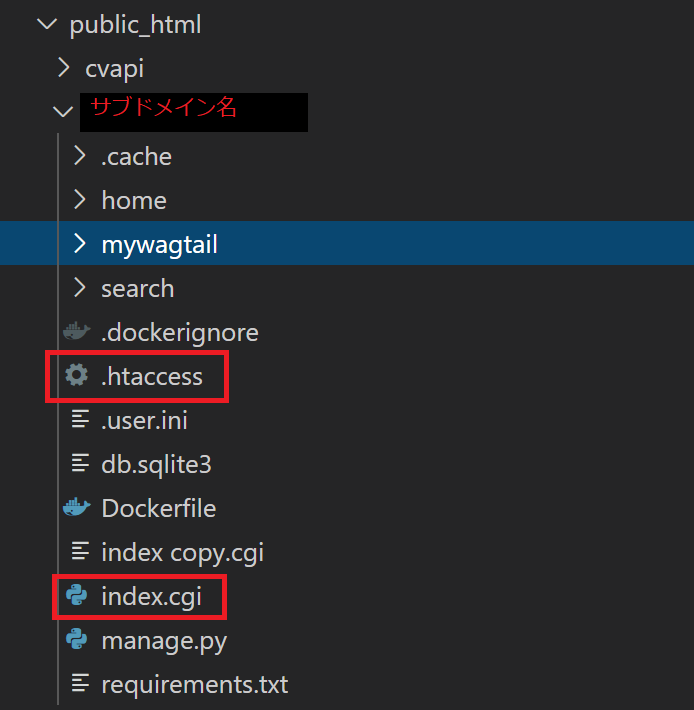
サブドメインフォルダの直下にindex.cgiと.htaccessファイルを作成します。

index.cgi
#!/home/(サーバーID)/.virtualenvs/(仮想環境)/bin/python
# -*- coding: utf-8 -*-
import sys, os
print("Content-Type: text/plain;charset=utf-8\n")
sys.path.insert(0, "/home/(サーバーID)/.virtualenvs/(仮想環境)/bin")
os.environ['DJANGO_SETTINGS_MODULE'] = "mywagtail.settings.production"
os.environ['OPENBLAS_NUM_THREADS'] = "1"
from wsgiref.handlers import CGIHandler
from django.core.wsgi import get_wsgi_application
application = get_wsgi_application()
CGIHandler().run(application)
.htaccess
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ /index.cgi/$1 [QSA,L]
2ファイルとも、改行コードLFになっている事を確認してください。改行コードがCRLFだと「500 Internal server error」が出ます。エラーログには「End of script output before headers: index.cgi」と表示されます。
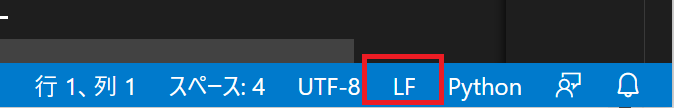
VSCodeの場合は、右下で改行コードをCRLFからLFに切り替える事が出来ます。

2ファイルのアクセス権限を設定します。
Xserverでは以下のように設定するように、という記載があるので、そのまま設定します。
(testenv)$ cd /home/(サーバーID)/(ドメイン名)/public_html/(サブドメイン名) (testenv)$ chmod 755 index.cgi (testenv)$ chmod 644 .htaccess
権限を確認します。「-l」だけだと.htaccessは表示されないので、「-al」にします。
(testenv)$ ls -al ・・・・・・ -rw-r--r-- 1 .htaccess -rwx---r-x 1 index.cgi
production.pyの編集
「$ wagtail start mywagtail」で作成した場合、mywagtail/settings/production.pyにファイルがあります。ローカルで起動させる場合は、同階層にあるdev.pyで動いていますが、production.pyで動くようにindex.cgiの設定をしてあります。
production.py
import os
from .base import *
DEBUG = False
# @todo get a key from here https://miniwebtool.com/django-secret-key-generator/
SECRET_KEY = 'XXXXXX'
# @todo add your website url in here
ALLOWED_HOSTS = ['localhost', '(URL)']
cwd = os.getcwd()
CACHES = {
"default": {
"BACKEND": "django.core.cache.backends.filebased.FileBasedCache",
"LOCATION": f"{cwd}/.cache"
}
}
try:
from .local import *
except ImportError:
pass
最後にマイグレーションファイルをデータベースに適用します。
(testenv)$ python manage.py migrate
動作確認
ここまででうまくいっているのか、ようやく確かめたいと思います。URLにアクセスしてください。もし以下「500 Internal server error」が表示されましたら、改行コード、アクセス権を見直すと良いかと思います。

Internal server error
Sorry, there seems to be an error. Please try again soon.
が表示された場合は、↓以下が出力されています。
mywagtail/templates/500.html
production.pyの「DEBUG = True」にすると詳細がわかるかもしれません。
URLにアクセスして無事に以下が表示されました。













コメント