こんにちは。
本サイトはWordPressで構築していますが、あるプラグインと本テーマの相性が悪いみたいで、使いたいプラグインをONにするために本テーマの一部機能が使えずにいます。テーマは購入したものなので、勝手が分からずカスタマイズも大変です。ちょうど別サイト構築したいなぁと思っていたので、WordPressで良さげなテーマを探していたんですが、Pythonでするのはどうかな、、と思い立ち探したところWagtailが人気のようなので、そちらで始める事にしました。
はじめにお伝えしておかなければいけない事は
 mami
mamiです(笑)
Pythonの人気CMS
日本語サイトで(少ないですが)見かけたのは、「Mezzanine」「Wagtail」です。「Django-CMS」もありますが、他2つに比べると普及していないようです。いずれもDjangoというフレームワークをベースに作成されています。


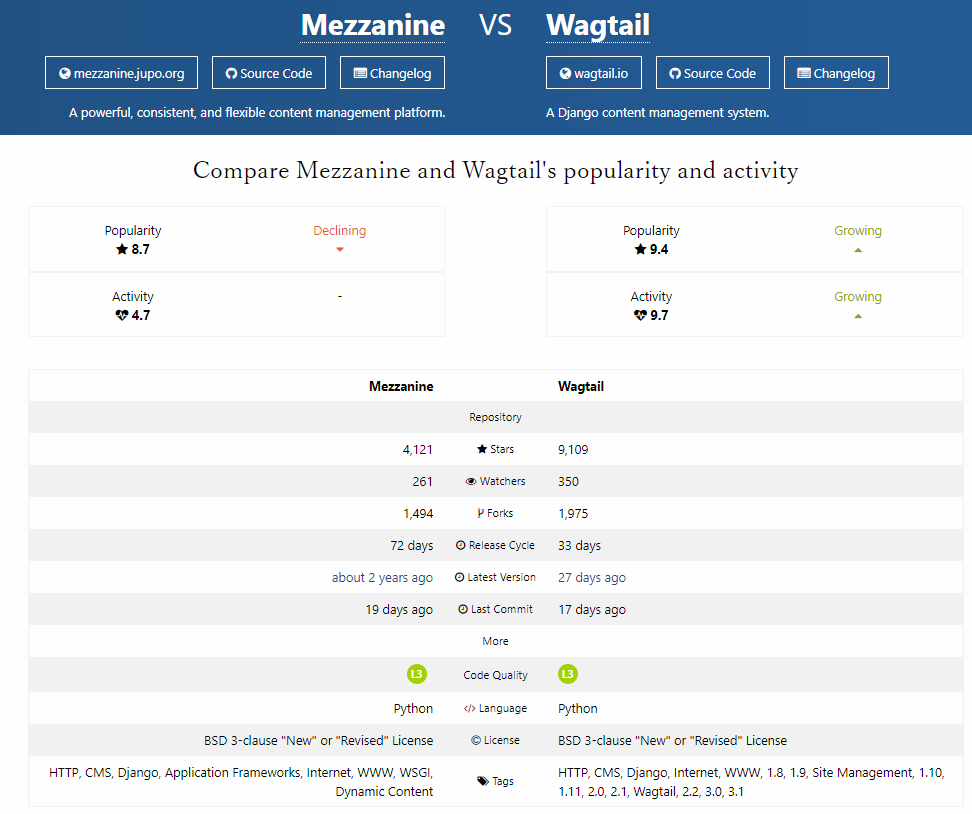
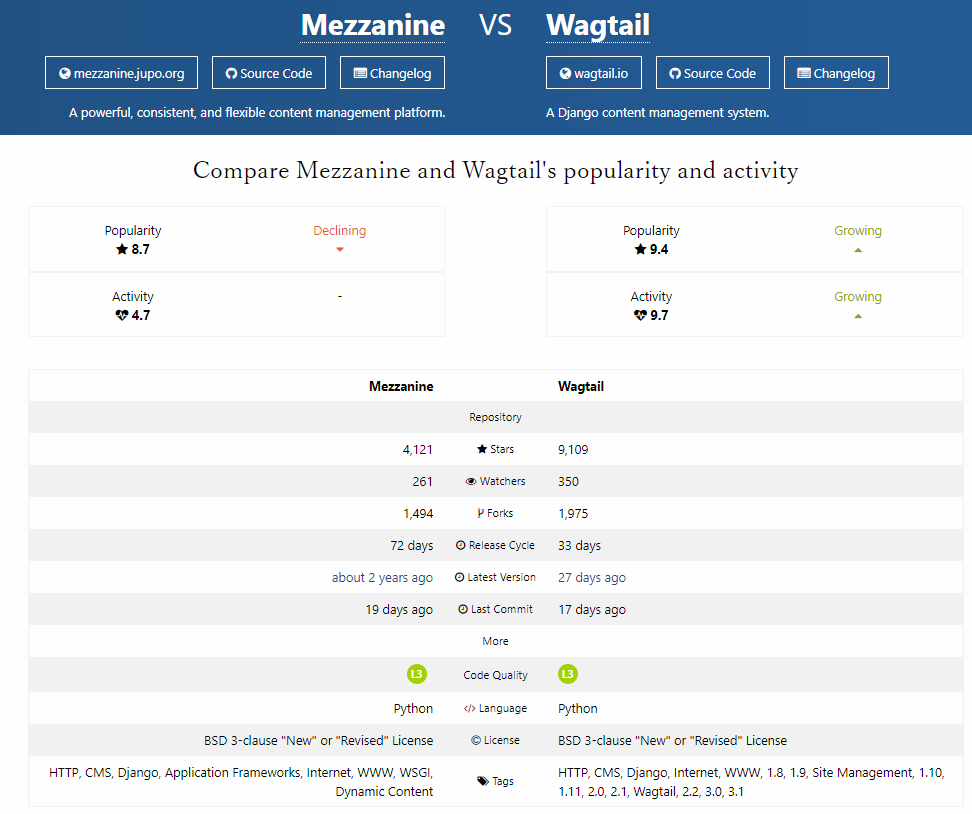
引用:https://python.libhunt.com/compare-mezzanine-vs-wagtail
「Mezzanine」「Wagtail」は均衡している感じですね。「Mezzanine」はWordPressライクな感じが人気のようです。「Wagtail」は基本的な機能しかついていないのですが、拡張性があるのが人気のようです。私は今回はWordPressでは実現しにくい事を色々作っていきたいので、拡張しやすそうな「Wagtail」を選択しました。
Wagtailインストール
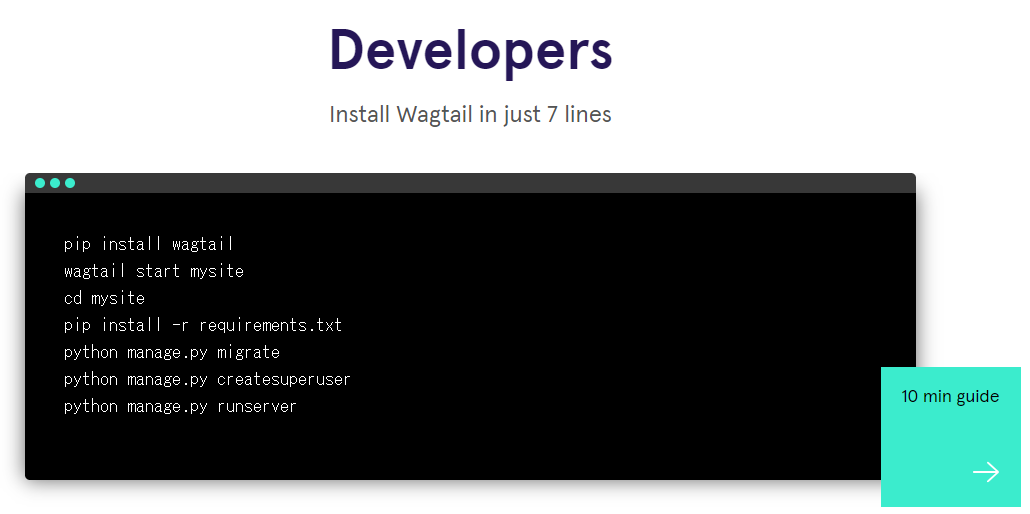
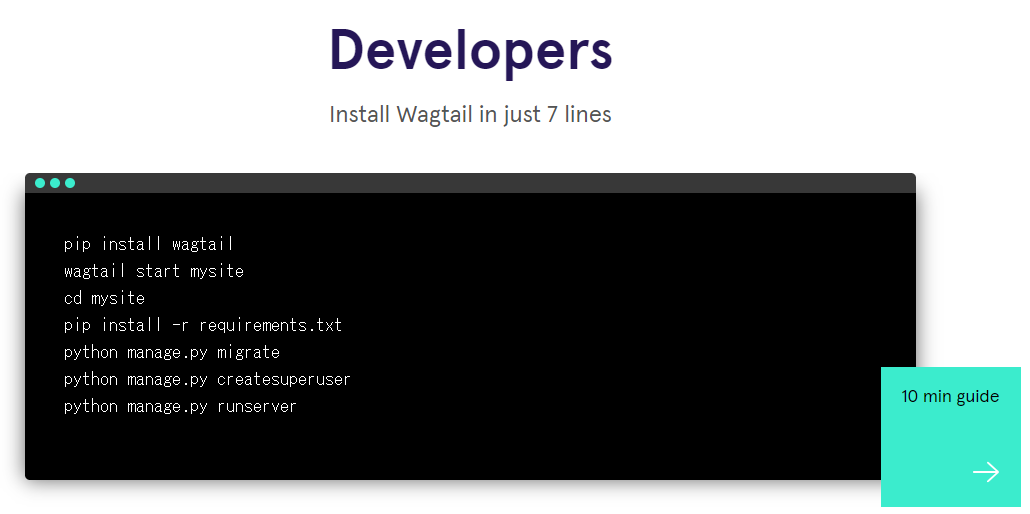
Wagtail(https://wagtail.io/)のDevelopersを見て頂けると、7行でインストールが終わる事が書いてあります。


仮想環境を作成してアクティブ化
1つずつ実施する前に、、
仮想環境を作成します。virtualenv等を使用されると良いかな、と思います。


mkvirtualenv wagtailenv(←好きな名前)
wagtailをインストール
以下でwagtailをインストールします。
(wagtailenv) C:\workspace\wagtailenv> pip install wagtail
サイトを生成
以下コマンドでサイトを生成します。
(wagtailenv) C:\workspace\wagtailenv>wagtail start mysite Creating a Wagtail project called mysite Success! mysite has been created
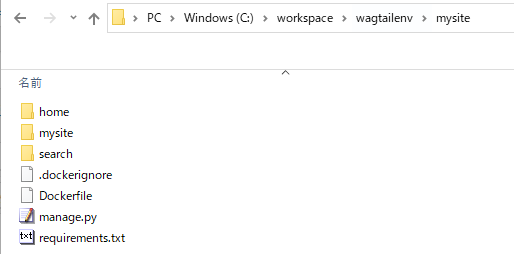
こんな感じでフォルダが出来上がります。


プロジェクトの依存関係をインストール
作成したフォルダに移動して、プロジェクトの依存関係をインストールします。
cd mysite pip install -r requirements.txt
上記コマンドでDjangoなど必要なものがインストールされました。pip listで確認出来ます。
(wagtailenv) C:\workspace\wagtailenv\mysite>pip list Package Version ------------------- --------- asgiref 3.2.10 beautifulsoup4 4.8.2 certifi 2020.6.20 chardet 3.0.4 Django 3.1.1 django-filter 2.3.0 django-modelcluster 5.0.2 django-taggit 1.3.0 django-treebeard 4.3.1 djangorestframework 3.11.1 draftjs-exporter 2.1.7 et-xmlfile 1.0.1 html5lib 1.1 idna 2.10 jdcal 1.4.1 l18n 2018.5 openpyxl 3.0.5 Pillow 7.2.0 pip 20.1.1 pytz 2020.1 requests 2.24.0 setuptools 47.3.1 six 1.15.0 soupsieve 2.0.1 sqlparse 0.3.1 tablib 2.0.0 Unidecode 1.1.1 urllib3 1.25.10 wagtail 2.10.1 webencodings 0.5.1 wheel 0.34.2 Willow 1.4 xlrd 1.2.0 XlsxWriter 1.3.3 xlwt 1.3.0
データベースを作成
以下コマンド一旦、ファイルをデータベースに反映させます。Djangoの機能ですね。
python manage.py migrate Applying contenttypes.0001_initial... OK Applying auth.0001_initial... OK Applying admin.0001_initial... OK Applying admin.0002_logentry_remove_auto_add... OK Applying admin.0003_logentry_add_action_flag_choices... OK Applying contenttypes.0002_remove_content_type_name... OK Applying auth.0002_alter_permission_name_max_length... OK ... ...
管理ユーザーを作成
以下のように管理ユーザを作成します。Email addressは無くてもとりあえず大丈夫です。
python manage.py createsuperuser Username (leave blank to use 'mamic'): Email address: Password: Password (again): Superuser created successfully.
サーバーを起動
python manage.py runserver Watching for file changes with StatReloader Performing system checks... System check identified no issues (0 silenced). September 07, 2020 - 14:54:35 Django version 3.1.1, using settings 'mysite.settings.dev' Starting development server at http://127.0.0.1:8000/ Quit the server with CTRL-BREAK.
上記コマンドでサーバーを起動したら、サイトにアクセスします。
http://127.0.0.1:8000/


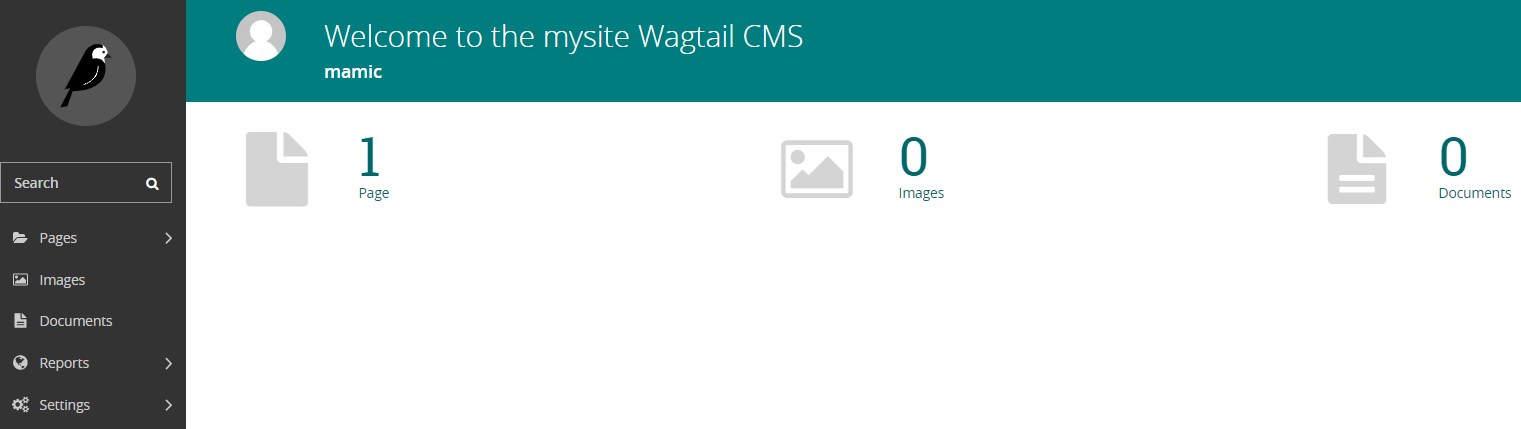
管理画面にはhttp://127.0.0.1:8000/admin/に先ほど作成したユーザとパスワードを入力して入ります。














コメント