こんにちは。
Googleカレンダーを家族で共有して、カレンダーの追加、変更、削除があればLINE通知するようにしています。何年も前にGoogle Apps Scriptがカレンダーの変更をトリガーに出来る前に、レンタルサーバーでイベント通知をWebhookで受け取り、PHPでイベント取得の処理をしてLINE通知するというプログラムを作りました。が、、変更イベントを通知するために通知チャンネルを作成しないといけないのですが、有効期限があり、定期的にcronで通知チャンネルを作成する必要があります。また、PHPも仕事で使わないので、滅多にないトラブルがあると、忘れかけているプログラムを読むのが大変です。メンテナンス性が悪いので、Google Apps Scriptに移行することにしました。
完成品のイメージ

LINE Notify API利用のためのトークンを取得
LINE通知を送るためにLINE Notifyを利用します。まずはLINE Notify にログインをします。

LINEアカウントでログインをします。

ログインして、マイページに入ると、「アクセストークンの発行(開発者向け)」があります。「トークンを発行する」を押下します。

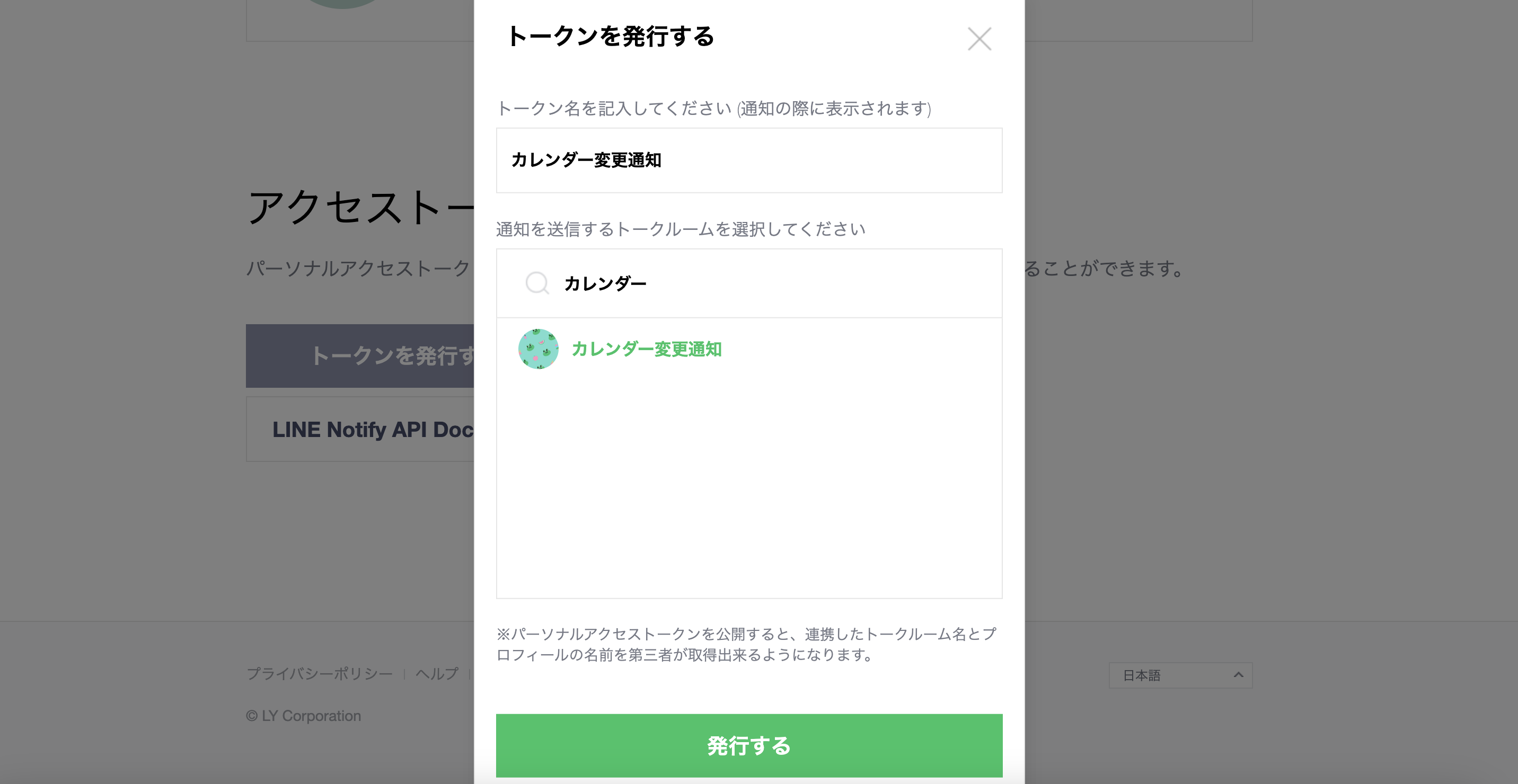
トークンを発行すると表示されるので、トークン名を入力し、通知を送信するトークルームを選択します。

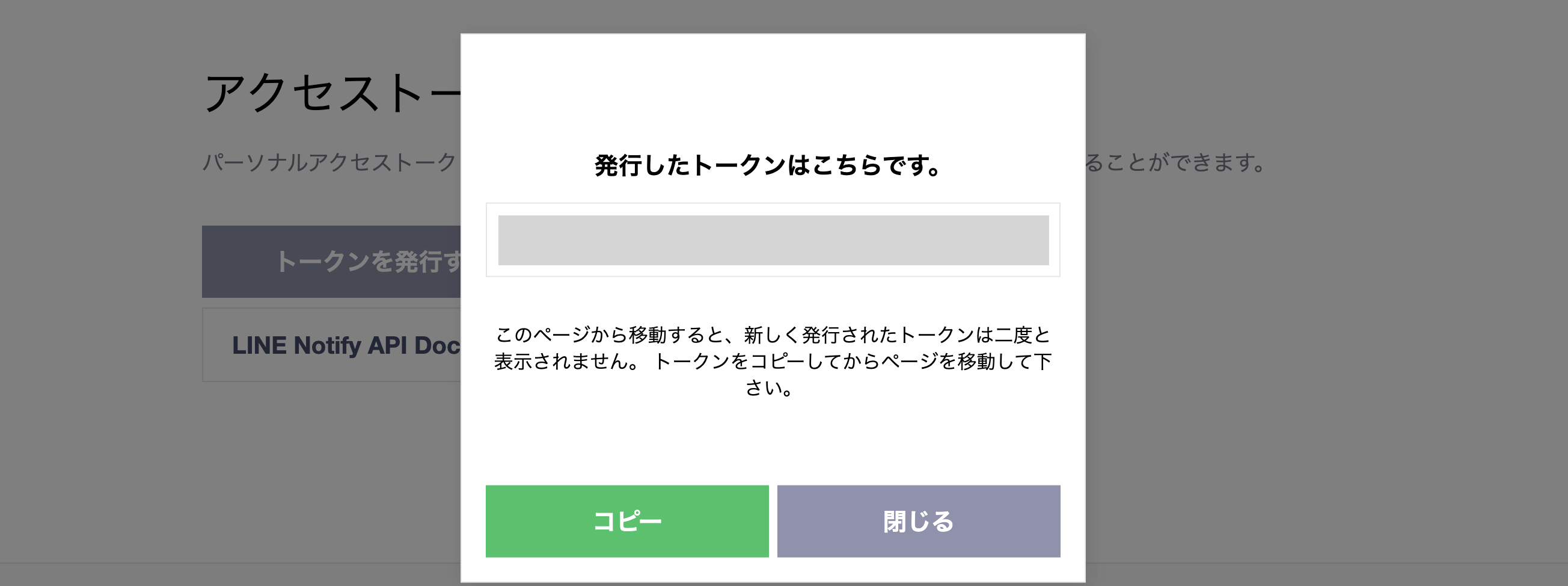
アクセストークンが発行されるので、忘れずメモしておきます。

Google CalendarのIDを取得
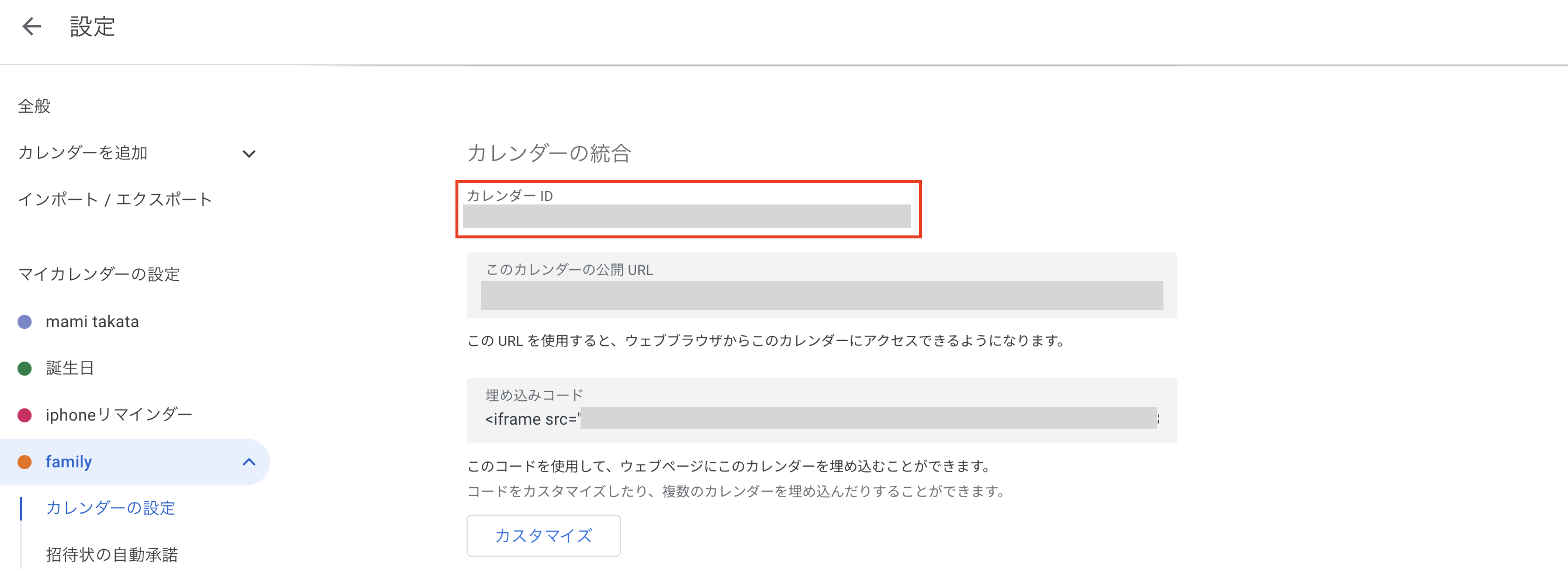
対象GoogleカレンダーのIDを取得します。Googleカレンダーの対象カレンダーの設定画面に入ります。カレンダーの統合というセクションにカレンダーIDがあるので、そのIDをメモします。

Google Apps Script のサービス追加・プロジェクト設定
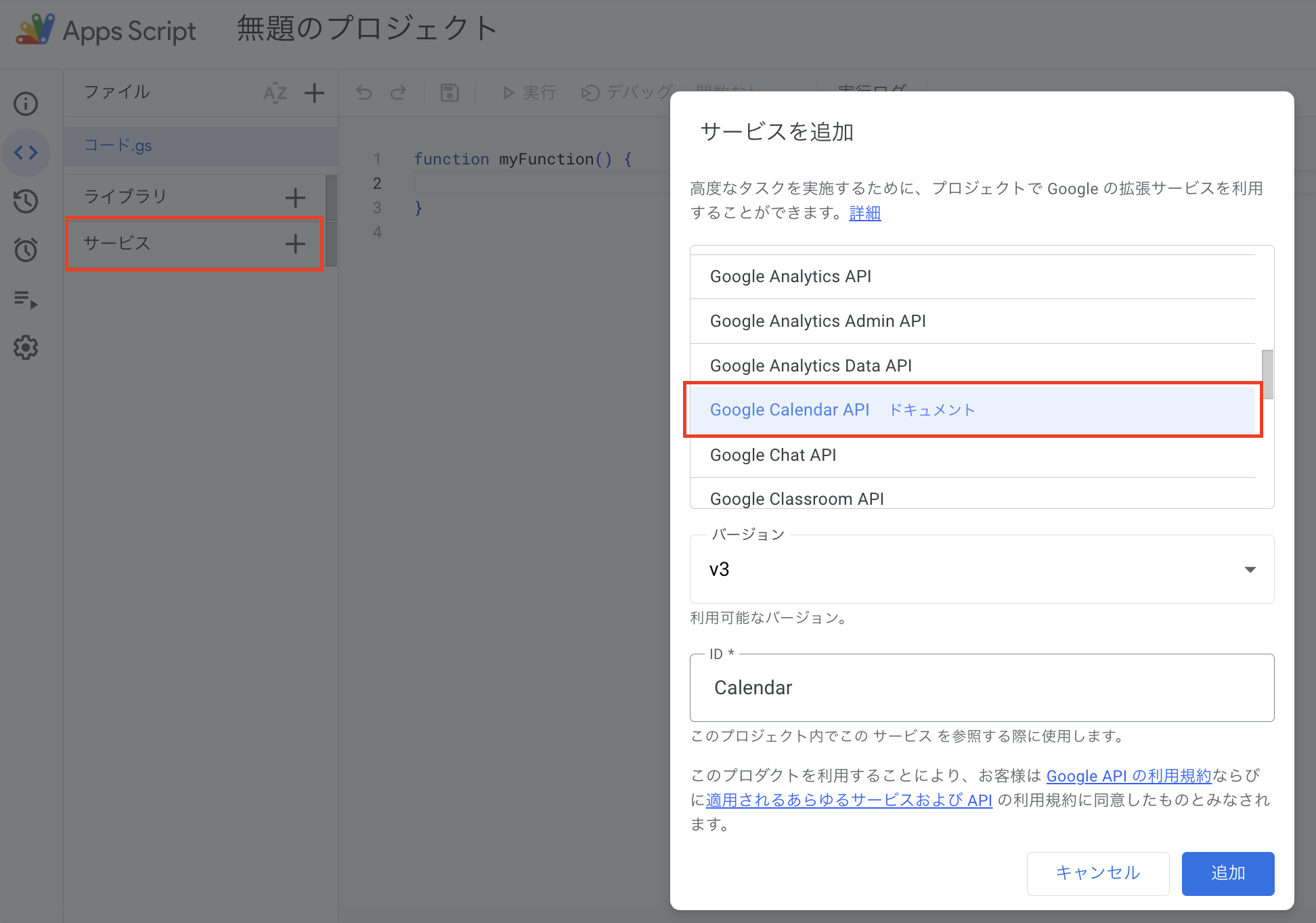
Google DriveからGoogle Apps Scriptファイルを新規作成します。まずはサービスから「Google Calendar API」を追加します。

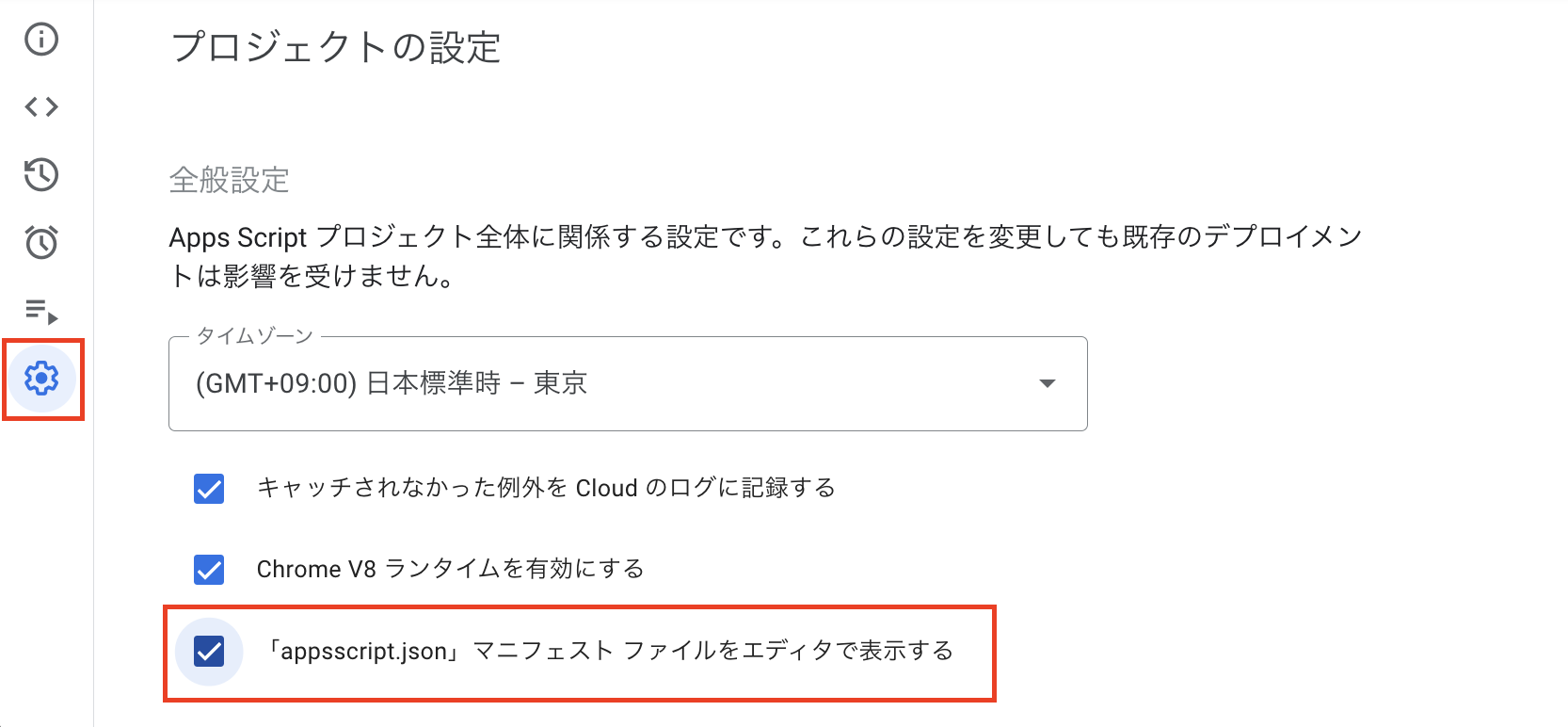
プロジェクトの設定を開き、「「appsscript.json」マニフェスト ファイルをエディタで表示する」のチェックをONにします。

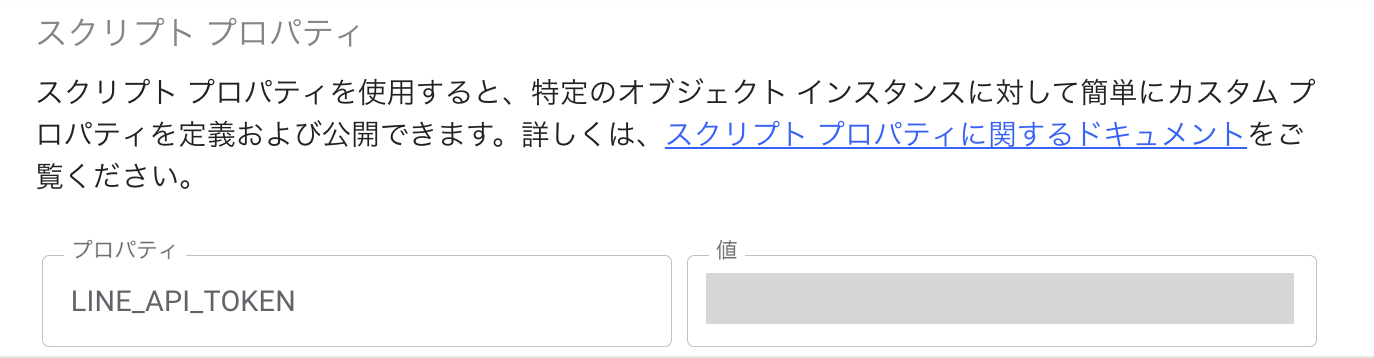
同じくプロジェクト設定の下の方に「スクリプト プロパティ」という項目があるので、最初にメモしておいたLINEトークンを以下プロパティ名(LINE_API_TOKEN)で登録します。

Google Apps Scriptソースコード
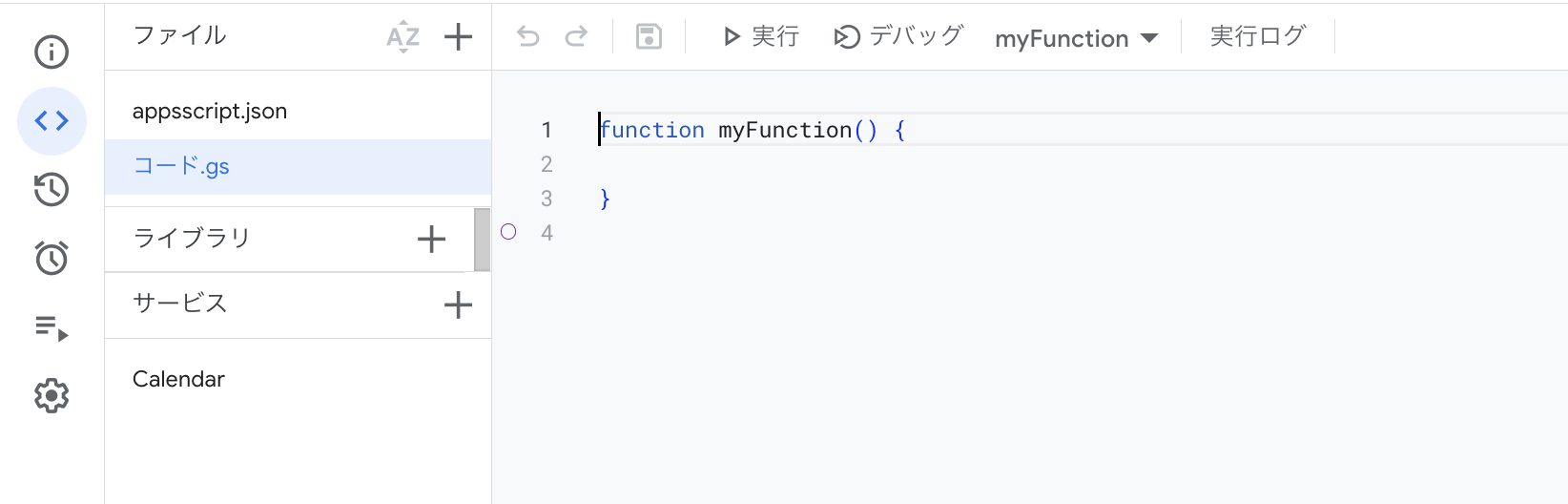
エディタを見ると、「appsscript.json」が追加されています。

appsscript.jsonファイルとgooglecalendar.gs(ファイル名は任意なのでコード.gsのままでもOK)を以下のように編集します。
他の項目も表示したい場合は、イベントのプロパティを参照してください。
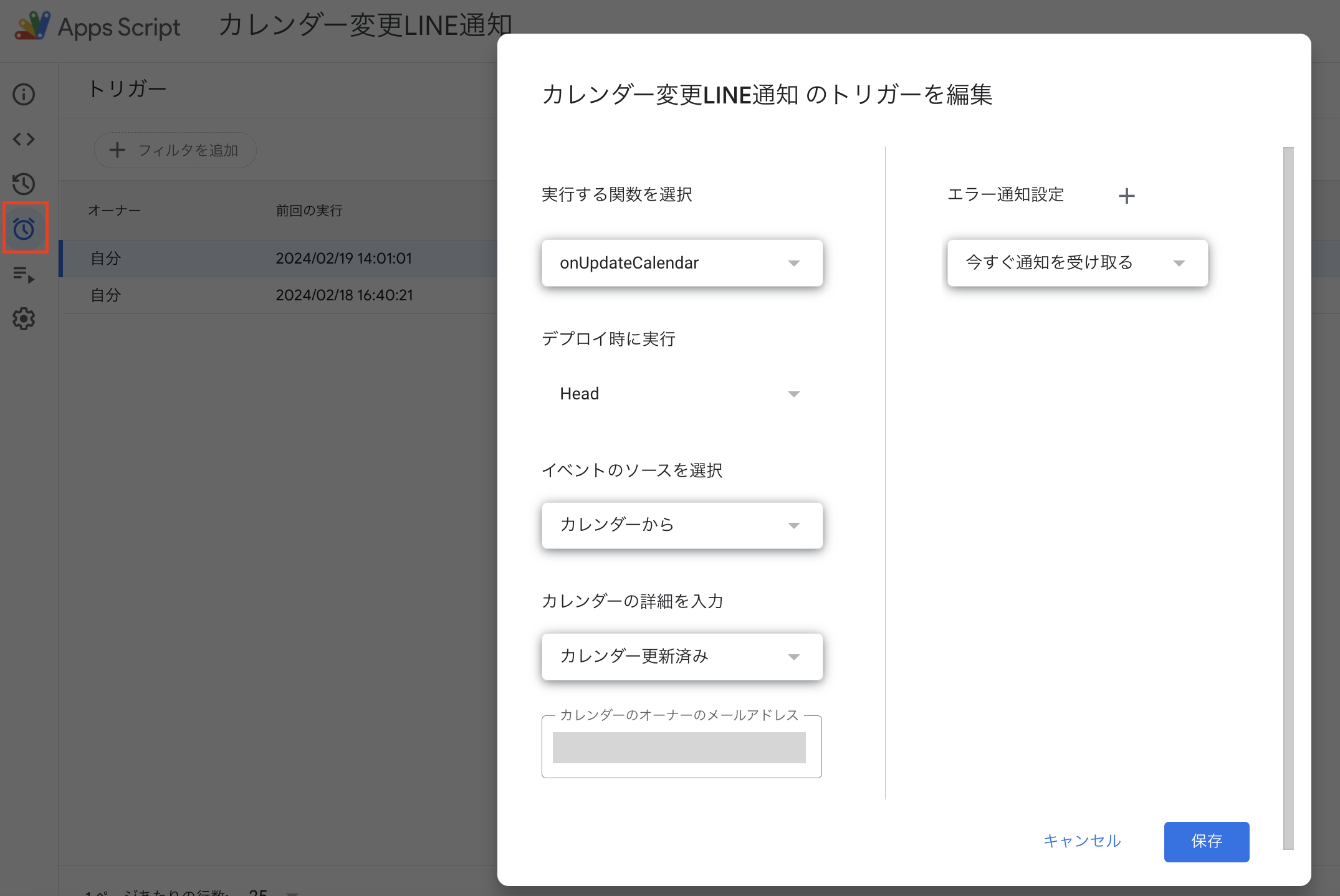
Google Apps Script トリガーの設定
最後にトリガーを以下のように設定します。カレンダーのオーナーのメールアドレスには、取得したカレンダーIDを入れてください。

これで設定は終わりです。カレンダーを追加、変更、削除してLINE通知が来るか確認してください。



コメント