こんにちは。
Flutterでiosアプリを作成しているとSafeAreaなるものが出てきます。私のアプリの場合、下部に広告バナーを入れているですが、将来的に広告バナーを表示しないことも考えて、両方で動くように確認しています。広告バナーを入れる場合は広告表示がSafeArea外で広告が切れてしまうとまずいので、SafeAreaのBottomをtrueにします。広告バナーを入れない場合はSafeAreaをfalseにして、SafeArea外と境目を入れないようにします。
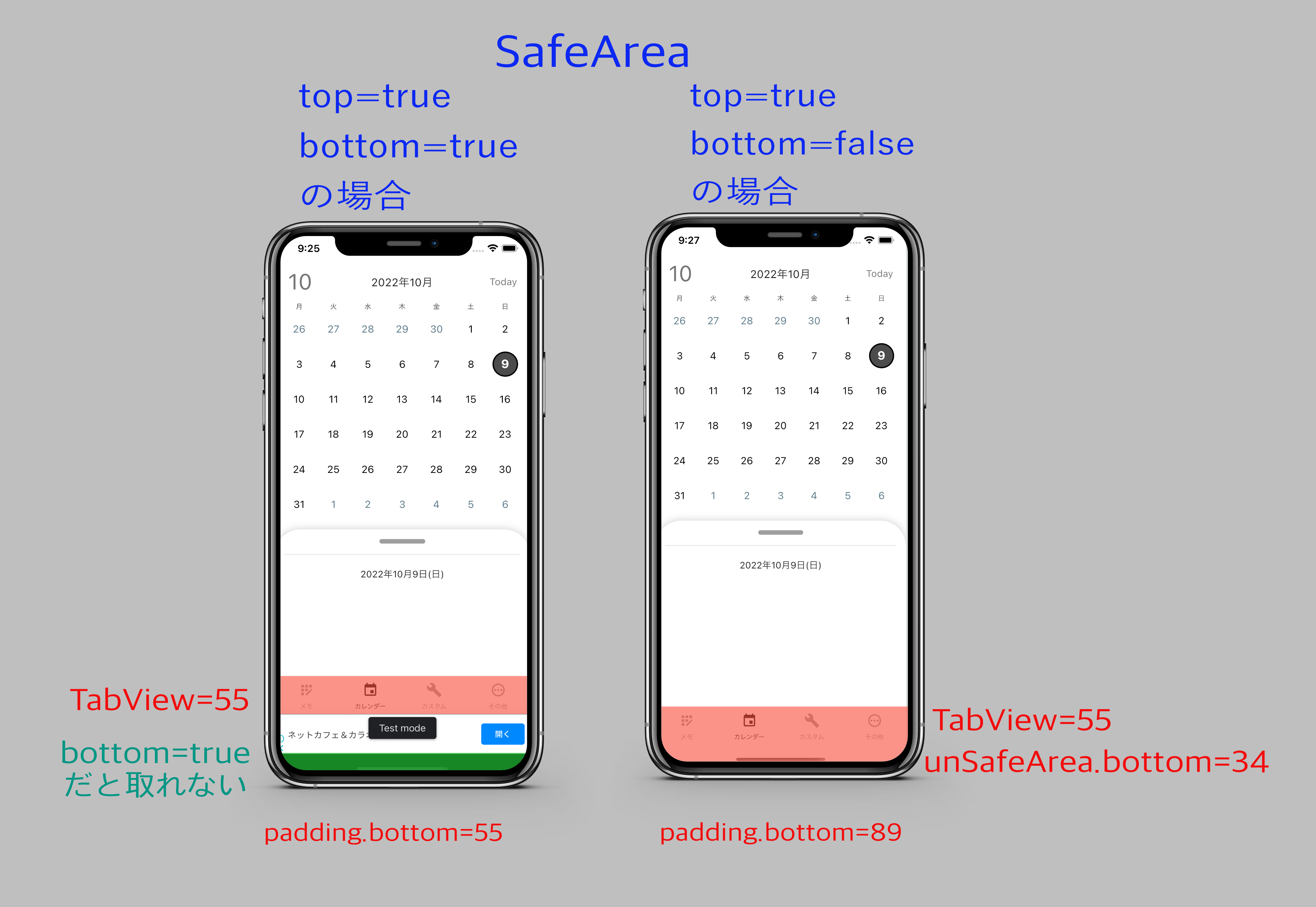
下部広告バナーあり:SafeArea.Bottom=true
下部広告バナーなし:SafeArea.Bottom=false
しかし、SafeAreaでTopやBottomともにtrueにしてラップされている場合、padding.top、padding.bottomは0になります。 そうするとWidgetの高さを決定したい時にズレが生じてしまいます。そのためどのように対処をしたのか記録しておこうと思います。
求める高さ
アプリでSnapping Sheetという上下左右にスワイプしてシートを大きく表示したり小さく表示する部品を使っているのですが、その高さを決めるため広告ありなし、それぞれの場合の各Widgetの高さが必要でした。
SafeArea.bottomのtrue/falseによるpaddingの違い
CupertinoTabViewを使用しているので(下記図のTabViewの箇所)、padding.heightにはその分の高さ(55)が含まれます。左側の「Bottom:false」の場合は緑色の部分の高さはpadding.heightに入りません。右側の「Bottom:true」の場合はその部分も含まれた高さになります。
SafeArea.bottom=falseの場合の高さ取得方法
上図の緑色部分が取得出来なかったのですが、Widgetの最上位(私の場合main.dart)でpaddingのサイズ取得処理を追加すると、正確なSafeAreaの高さを取得することが出来ました。
最上位:main.dart
class MainPage extends ConsumerStatefulWidget {
const MainPage({Key? key}) : super(key: key);
static EdgeInsets? getSafeAreaPadding(BuildContext context) {
_MainPageState? state = context.findAncestorStateOfType<_MainPageState>();
return state?._safeArea;
}
@override
_MainPageState createState() => _MainPageState();
}
class _MainPageState extends ConsumerState {
....
late EdgeInsets _safeArea;
EdgeInsets getSafeAreaPadding() {
return _safeArea;
}
@override
Widget build(BuildContext context) {
_safeArea = MediaQuery.of(context).padding;
return Container(
color: Colors.black,
child: SafeArea(
top: false,
bottom: AD_LOAD ?true :false,
child:Column(
children: [
呼び出し方(取得方法)
final padding = MainPage.getSafeAreaPadding(context);












コメント