こんにちは。
flutterアプリを作成し始めて、ようやく(やっと…)見れる形になってきたので、アイコンを準備します。flutterでios,Android用アプリアイコンをまとめて作成する時によく検索に出てきたツールはflutter_launcher_iconsですが、Androidでアダプティブアイコンを綺麗に作成する事が出来ませんでした。こちらのGitHubのIssueにあるように、Androidの丸いアイコンに綺麗に調整出来ません。
というわけで、AndroidStudioの「画像アセット」(Image Assets)を使用してアイコンを作成します。
前提
Android Studioのバージョンは「Android Studio Arctic Fox | 2020.3.1 Patch 3」となります。
画像の用意
画像を用意する前に、Androidアダプティブアイコンについて少し理解する必要があります。こちらのサイトに詳細が記載されています。アダプティブアイコンのサイズは108dp×108dpですが、最大72dp×72dpにマスクされ、直径66dpの円がセーフゾーンとなります。pxに変換すると以下の通りです。
| 汎用密度 | 倍率 | 108dpをpx変換 | 66dpをpx変換 | |
|---|---|---|---|---|
| ldpi | 低解像度 | 0.75 | 81px | 49px |
| mdpi | 中解像度 | 1 | 108px | 66px |
| hdpi | 高解像度 | 1.5 | 162px | 99px |
| xdpi | 超高解像度 | 2 | 216px | 132px |
| xxdpi | 超超高解像度 | 3 | 324px | 198px |
上記を頭において画像を用意した方がいいと思います。背景画像は単色の場合は用意する必要はありません。
Androidアダプティブアイコンの作成
公式サイトは以下になります。
https://developer.android.com/studio/write/image-asset-studio?hl=ja
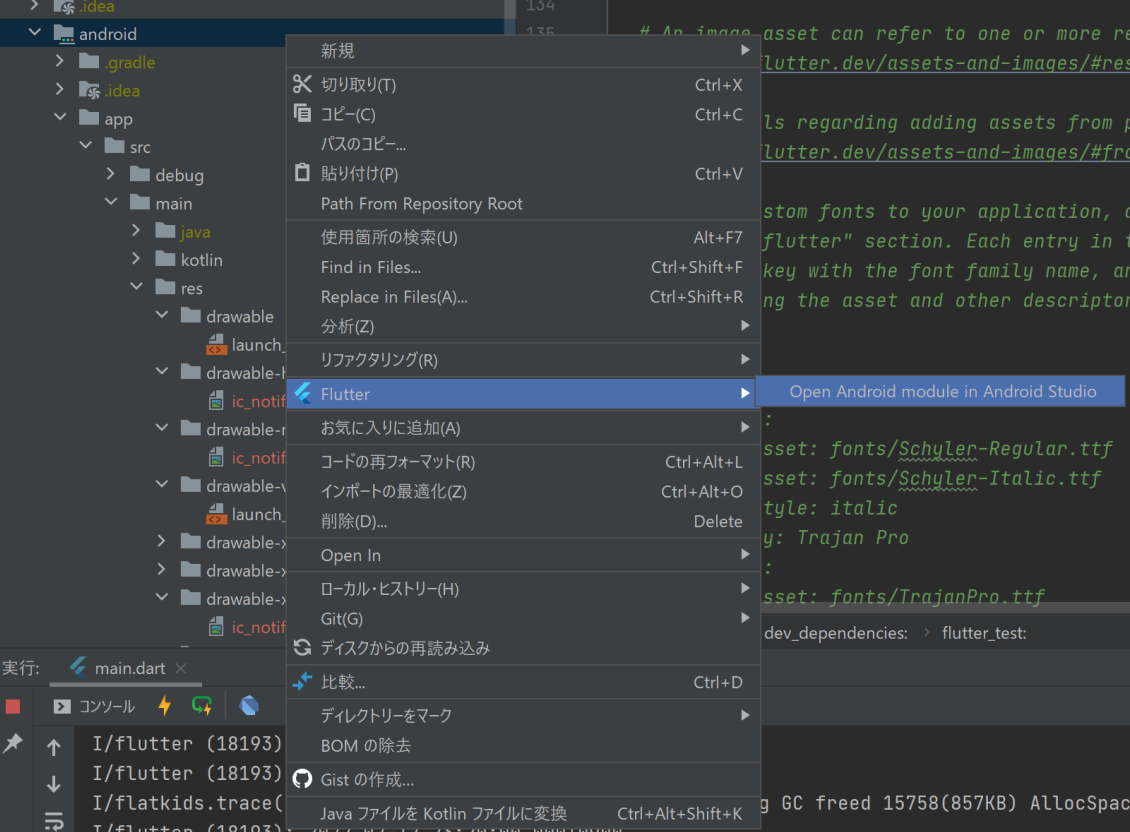
まず以下より「Open Android Module in Android Studio」を選択し、Flutterのプロジェクトを、Androidアプリとして開きます。

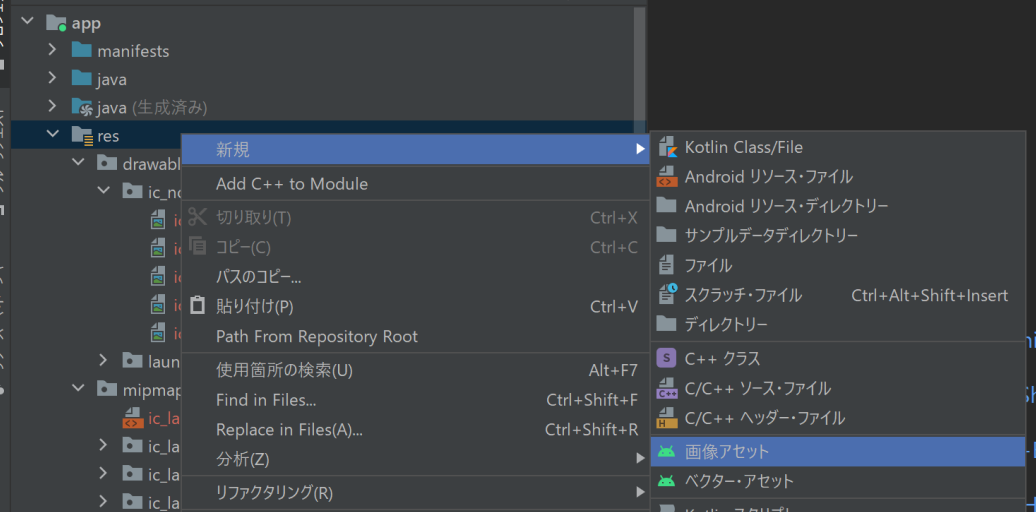
以下より「画像アセット」(Image Assets)を選択します。

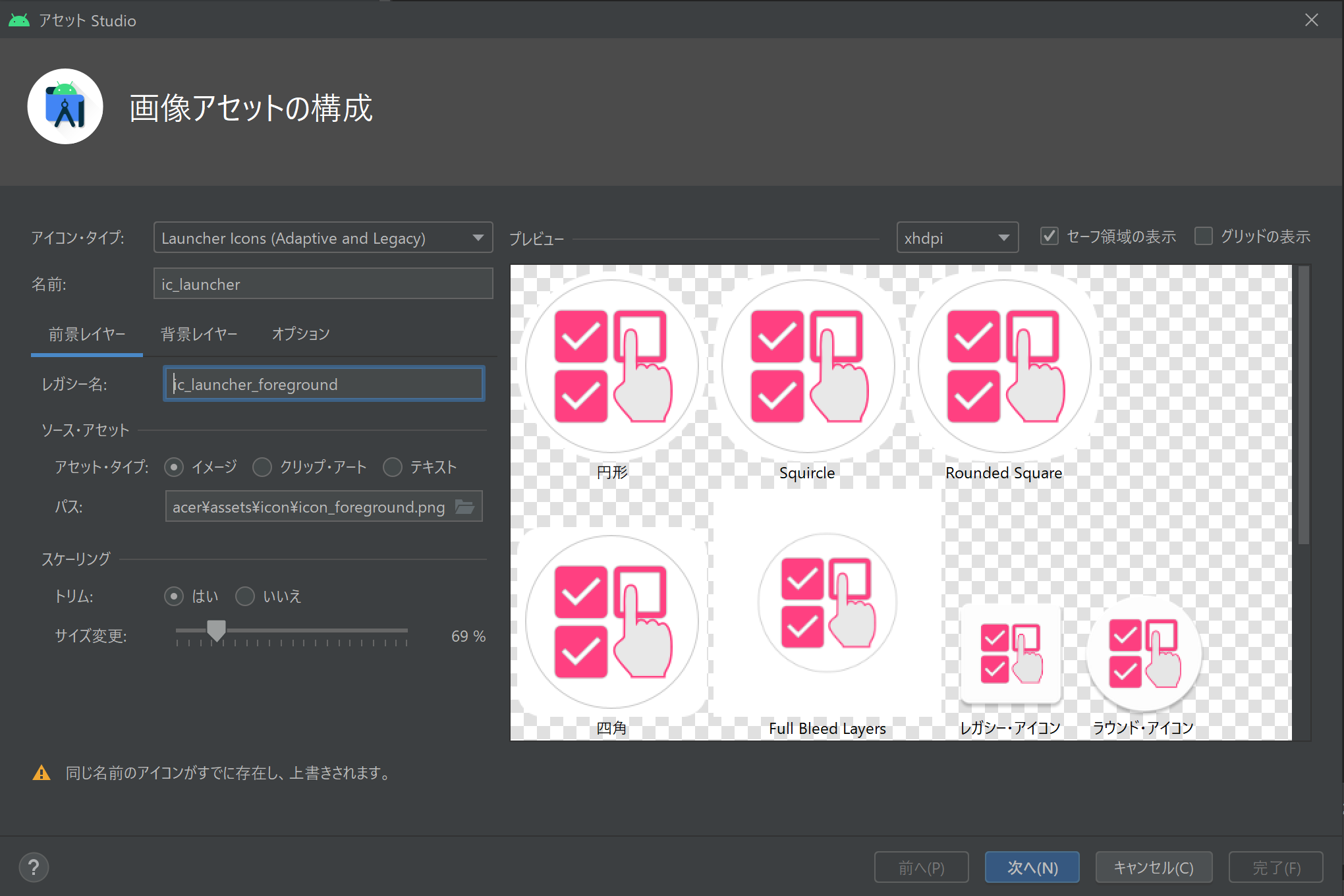
アイコンタイプで、[Launcher Icons (Adaptive & Legacy)] を選択します。前景レイヤー、背景レイヤーをそれぞれ画像を選択し「次へ」を選択します。

このファイルを作るよーの画像(多分)が表示されます。「完了」させます。

「画像アセット」(Image Assets)は、AndroidManifest.xmlに自動生成してくれますが、以下のようになっているはずです。
<application android:name="ApplicationTitle"
android:label="@string/app_label"
android:icon="@mipmap/ic_launcher" >
これでアイコンが(デザインはさておき)綺麗に出来ました。













コメント