こんにちは。
flutterで使うアイコンに自作アイコンを使いたくなりました。「flutterIcon」というサイトを紹介しているサイトが多くて(というか、それしか出てこなかったな)私も使ってみました。

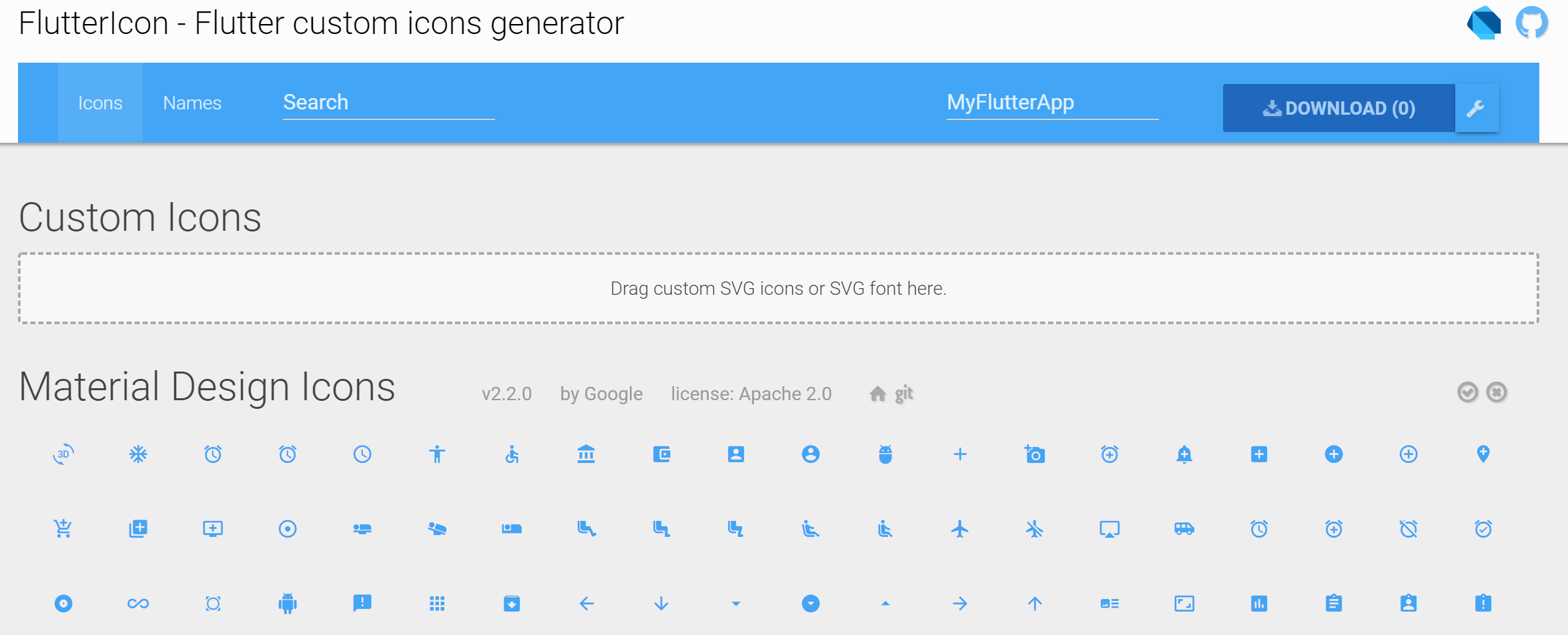
こんなカワイイ感じのWebサイトで自作アイコンをアップロードすればいいのです。私も張り切ってsvgアイコンを用意して、いざアップロードしても、表示されない事態となります。

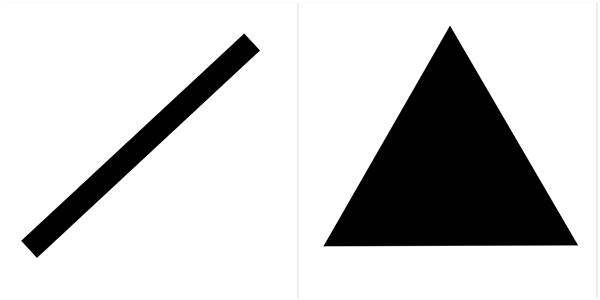
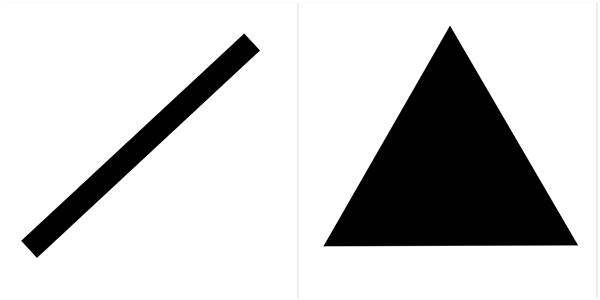
結局、何で失敗していたかというと、flutterIconでサポートされていないタグと属性を使っていたからです。以下を例にして試します。ただの線と三角をオブジェクトで作成したものです。


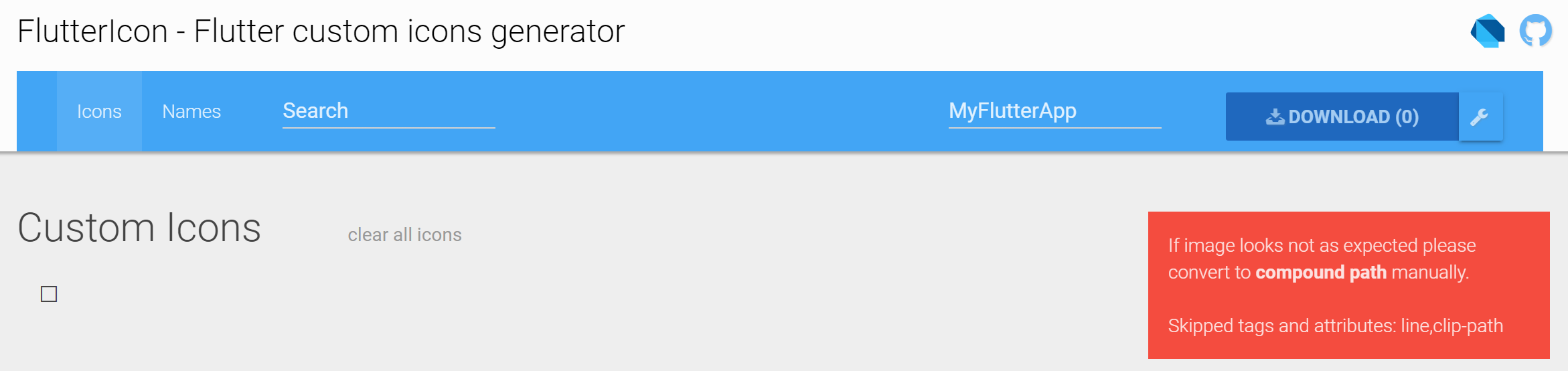
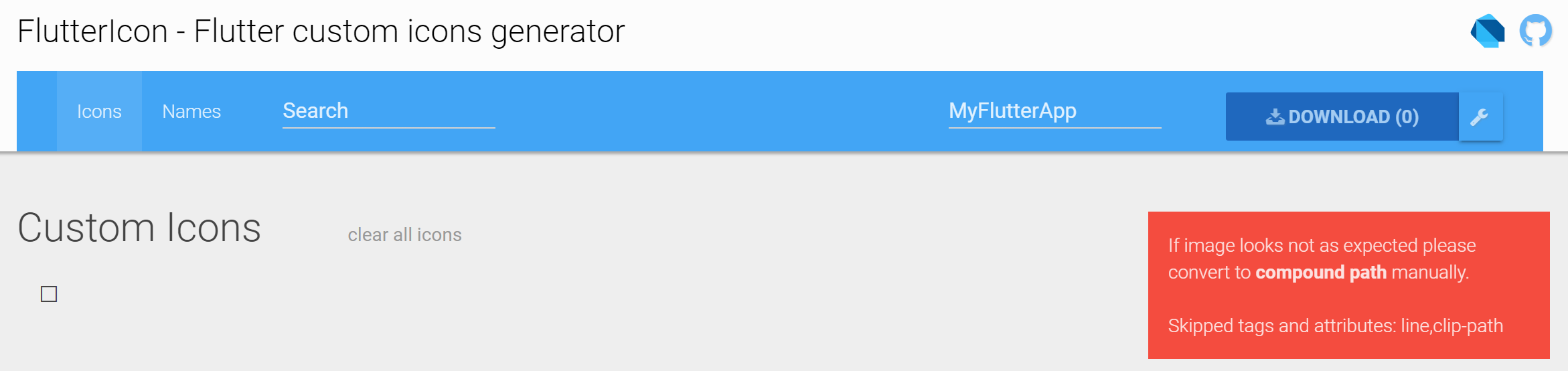
これをアップロードしますと、線の方は以下エラーとなります。
If image looks not as expected please convert to compound path manually. Skipped tags and attributes:line,clip-path(画像が期待どおりに表示されない場合は、手動で複合パスに変換してください。 スキップされたタグと属性:line、clip-path)


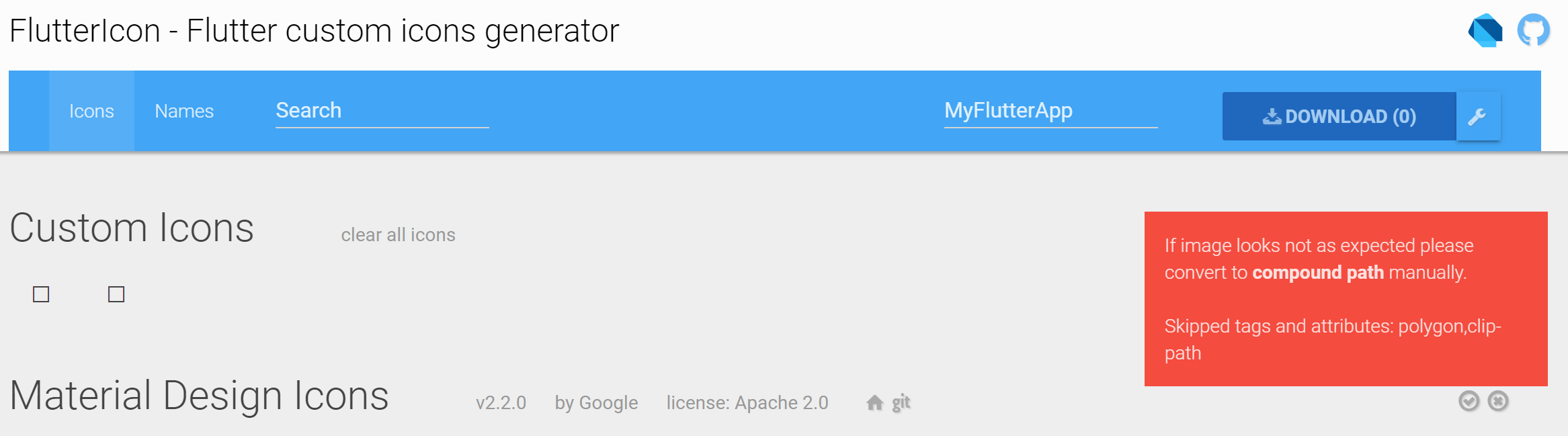
三角形の方は以下エラーになります。
If image looks not as expected please convert to compound path manually. Skipped tags and attributes:line,clip-path(画像が期待どおりに表示されない場合は、手動で複合パスに変換してください。 スキップされたタグと属性:polygon、clip-path)


lineやpolygonタグは分からない、と言われるのでSVG編集ツールにて、オブジェクトをパスに変換します。clip-pathはテキストでタグを削除して、以下のようにしました。
線の場合
<svg xmlns="http://www.w3.org/2000/svg" style="isolation:isolate" viewBox="0 0 512 512" width="512pt" height="512pt"> <path d="M77.59 425.67l-14.66 13.59-27.19-29.33 14.67-13.6 355-329 14.66-13.59 27.19 29.33-14.67 13.6-355 329z"/> </svg>
三角形の場合
<svg xmlns="http://www.w3.org/2000/svg" style="isolation:isolate" viewBox="0 0 512 512" width="512pt" height="512pt"> <path d="M477.561 418.052l-221.865-2.857-221.864-2.857 113.406-190.712L260.644 30.914l108.459 193.569 108.458 193.569z"/> </svg>
編集ツールによってSVGファイルに色々タグが入っているものがあります。シンプルにしたい場合は以下サイトがおすすめです。
https://jakearchibald.github.io/svgomg/
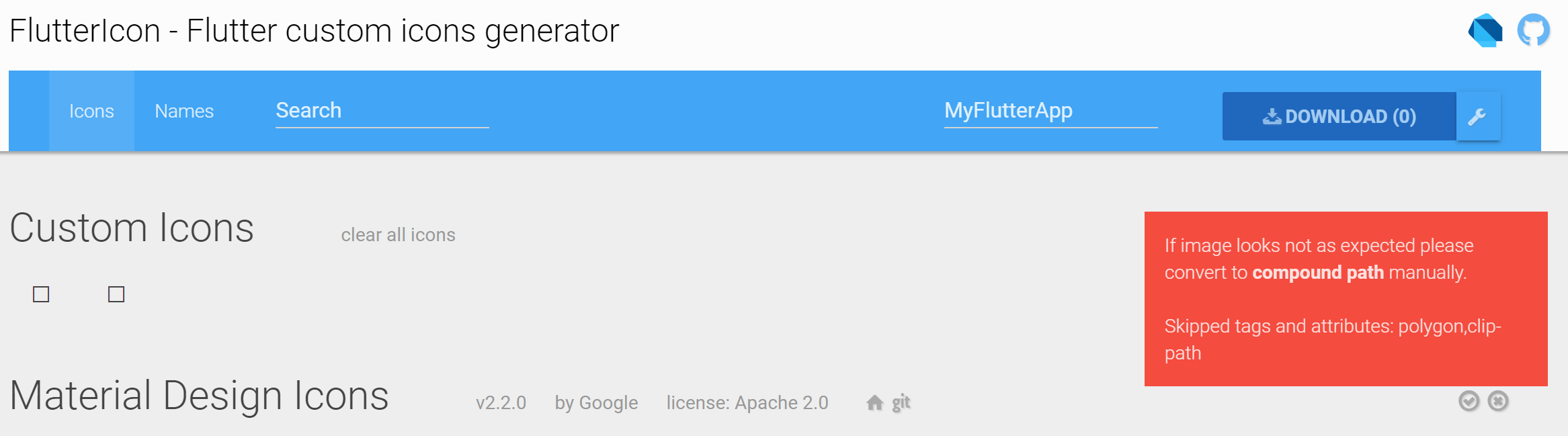
これでもう一度アップロードします。無事表示されました。














コメント