こんにちは。
こちらの記事で「Instagram Graph API」を使うためのアクセストークン等を取得しました。
あわせて読みたい


WebサイトにInstagramの投稿を表示する方法 Instagram Graph API(v10.0)
こんにちは。 前に「WebサイトにInstagramの投稿を簡単に表示する方法」をご紹介しました。 すごく簡単に出来るのですが、表示されない事が結構ありまして、Instagram(F...
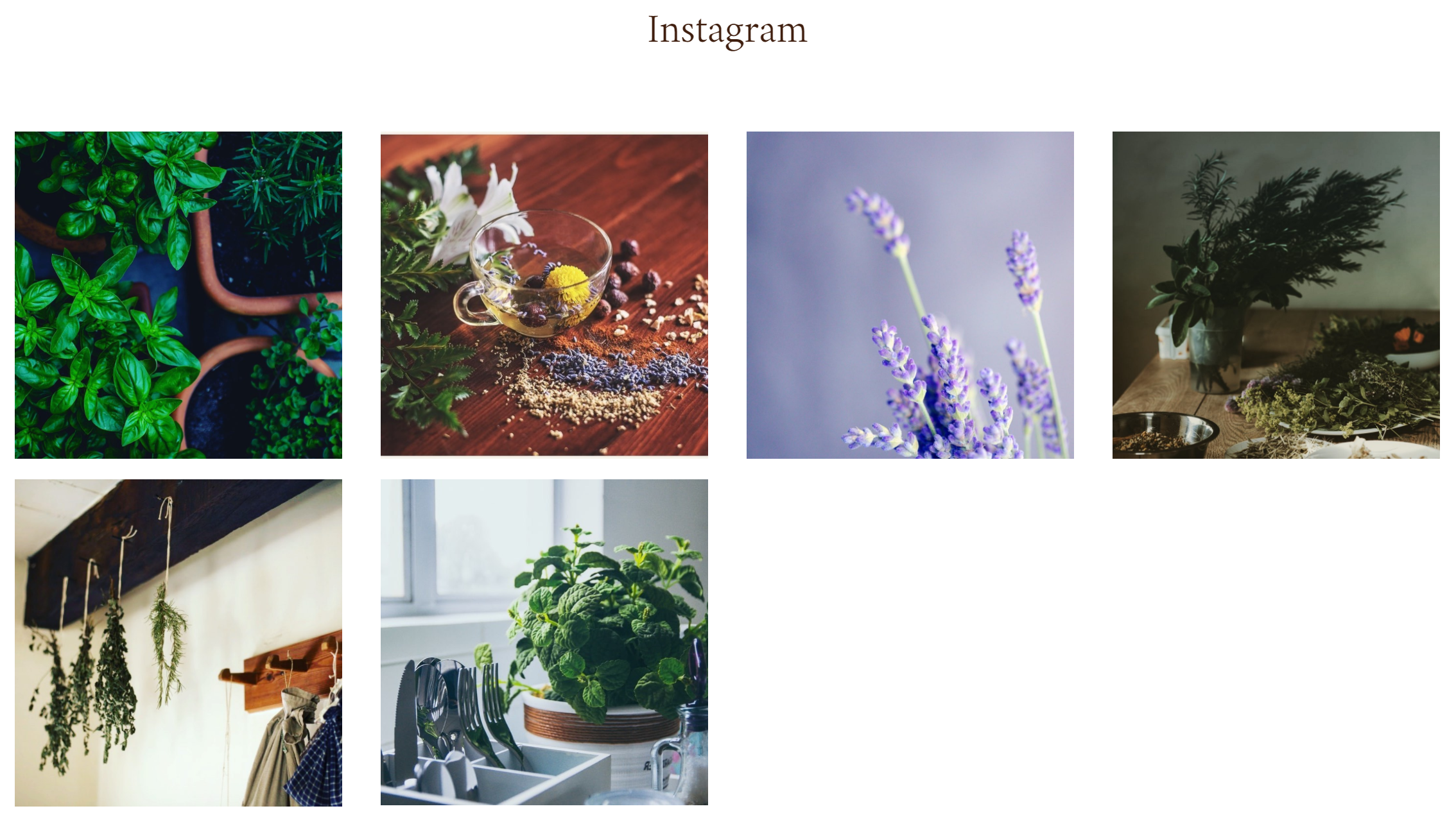
今回はWagtailで「Instagram Graph API」を使って以下のように投稿を表示します。

アクセストークンとビジネスアカウントIDは環境変数を定義したファイル.envを作成し、その中に保存します。
.env
INSTAGRAM_USER_ID=XXXXX INSTAGRAM_ACCESS_TOKEN=XXXXXXXXXX
使いまわし出来るので、StreamFieldで作成した例を載せます。
class InstagramBlock(blocks.StructBlock):
title = blocks.CharBlock(
max_length=200,
)
bg_color = blocks.CharBlock(
required=True,
default='#ffffff'
)
instagram_username = blocks.CharBlock(
max_length=50,
)
def get_context(self, value, parent_context=None):
context = super().get_context(value, parent_context=parent_context)
url = "https://graph.facebook.com/v10.0/" + settings.INSTAGRAM_USER_ID
params = {
"fields": "name,media.limit(8){caption,like_count,media_url,permalink,timestamp,thumbnail_url,media_type}",
"access_token": settings.INSTAGRAM_ACCESS_TOKEN,
}
req = urllib.request.Request(url + '?' + urllib.parse.urlencode(params) )
req.add_header('User-Agent', 'Mozilla/5.0')
try:
r = urllib.request.urlopen(req)
except URLError:
return context
datadict = json.loads(r.read().decode("utf-8"))
instalist = []
for data in datadict['media']['data']:
insta = Instadata(data['like_count'],data['media_url'],data['permalink'])
instalist.append(insta)
context['instalist'] = instalist
return context
class Meta:
template = "streams/instagram_block.html"
icon = "image"
label = "Instagram"
htmlは以下です。
instagram_block.html
{% load static wagtailcore_tags %}
<!-- Instagram Block -->
<div class="py-5" style="background-color: {{ value.bg_color }}">
<div class="container">
<div class="row text-center">
<div class="col-sm-12">
<h3 class="streamfield-title">{{ value.title }}</h3>
<div id="username" style="display:none" username="{{ value.instagram_username }}"></div>
</div>
</div>
</div>
<div class="container">
<div class="row my-5">
{% for insta in instalist %}
<div class="col-6 col-xs-6 col-sm-6 col-md-3 mb-3">
<a href="{{ insta.permalink }}" target="_blank"><img class="img-fluid" src="{{ insta.media_url }}"></a>
</div>
{% endfor %}
</div>
</div>
</div>
<!-- End Instagram Block -->











コメント