こんにちは。とても久しぶりの投稿になってしまいました。DjangoベースのWagtailでWebサイト構築をしていまして、今色々試行錯誤中です。Wagtailネタが本当に一杯あるのですが、とにかくサイト構築に手一杯でした。いつもこうなってブログ挫折してしまいます。
さて、そのWebサイトをXServerというレンタルサーバーでしたかったのですが、そもそも今のサイトはWordPressでしているので、少しカスタマイズしたい時は、「filezilla」というFTPクライアントを使ってるんですけど、ちょっとがっつり修正する時はVSCodeを使って直接出来たらラクチンなので、VSCodeからXServerにSSH接続していこうと思います。
ちなみに、「VSCodeからGCP(GoogleCloudPlatform)にSSH接続」と似てますかね。
前提条件
- PCにVSCodeがインストール済み
- Xserverレンタル
XserverでSSH接続用鍵の取得
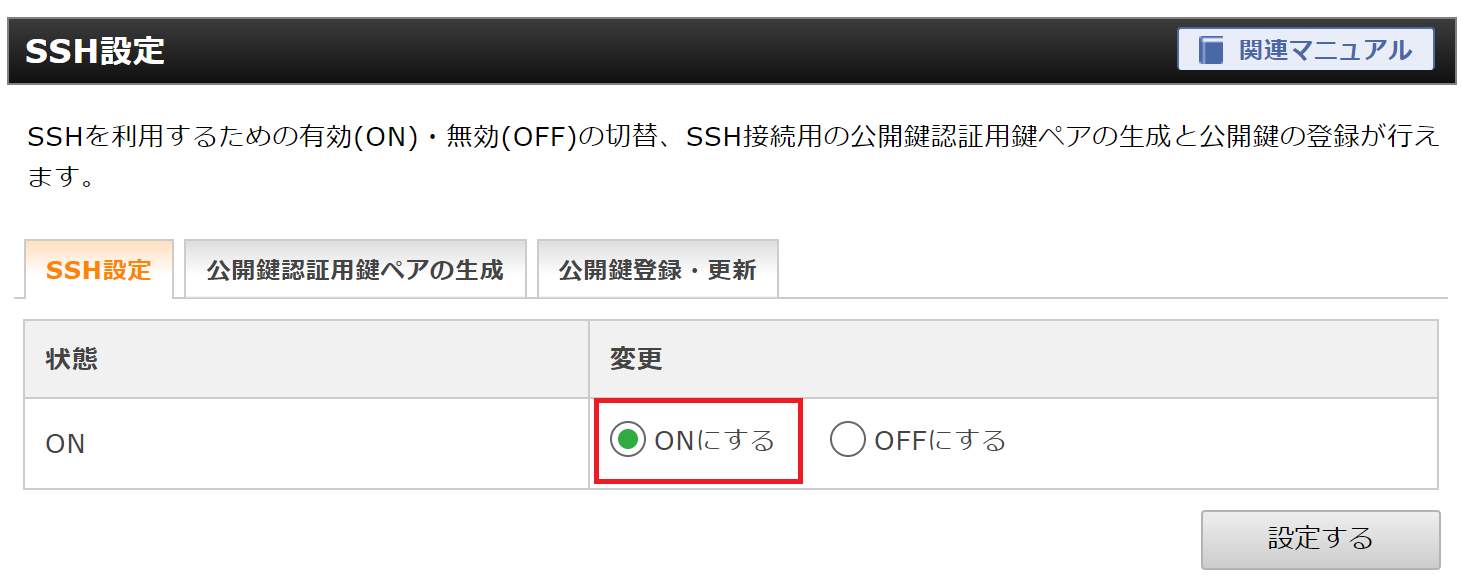
XServerのサーバーパネルにログインして、「SSH設定」をクリックします。

「SSH設定」をONにします。

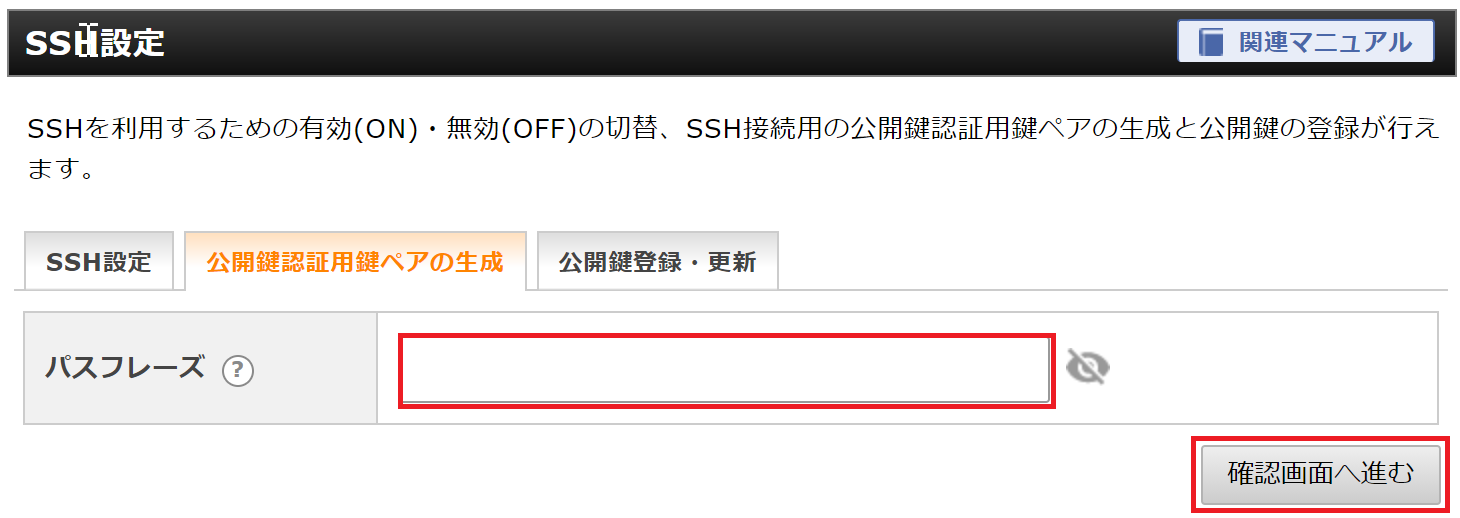
パスフレーズを入力して、確認画面に進みます。
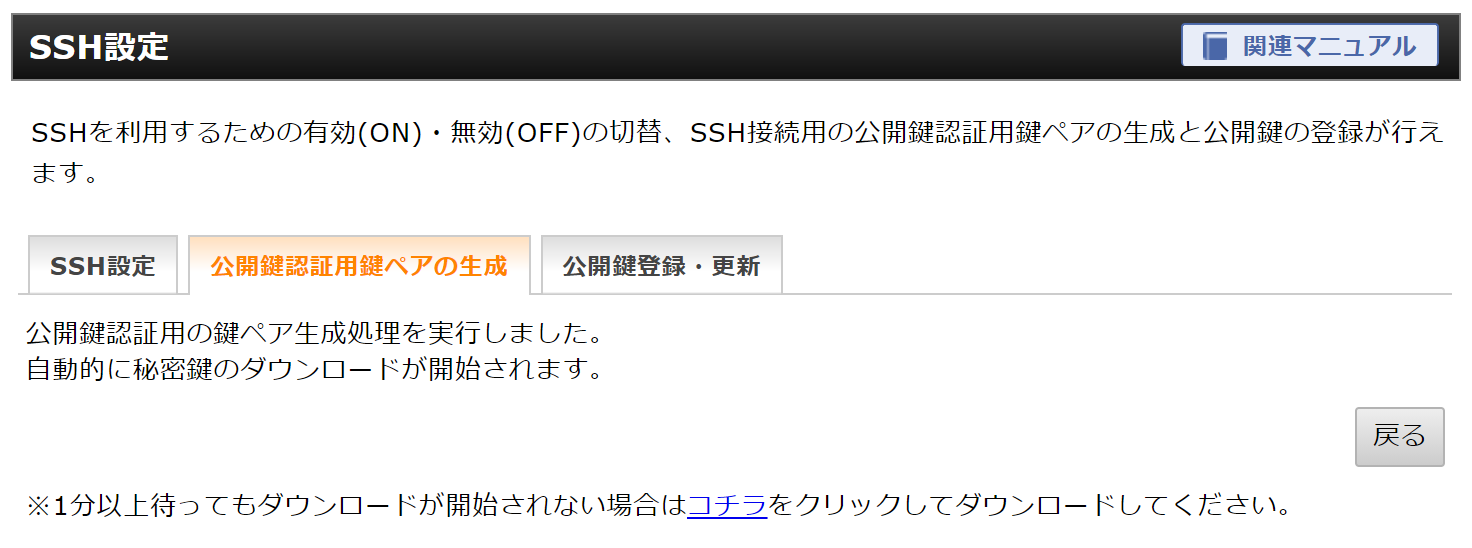
「生成します」

秘密鍵のダウンロードが始まります。

VSCodeに拡張機能 RemoteDevelopmentをインストール
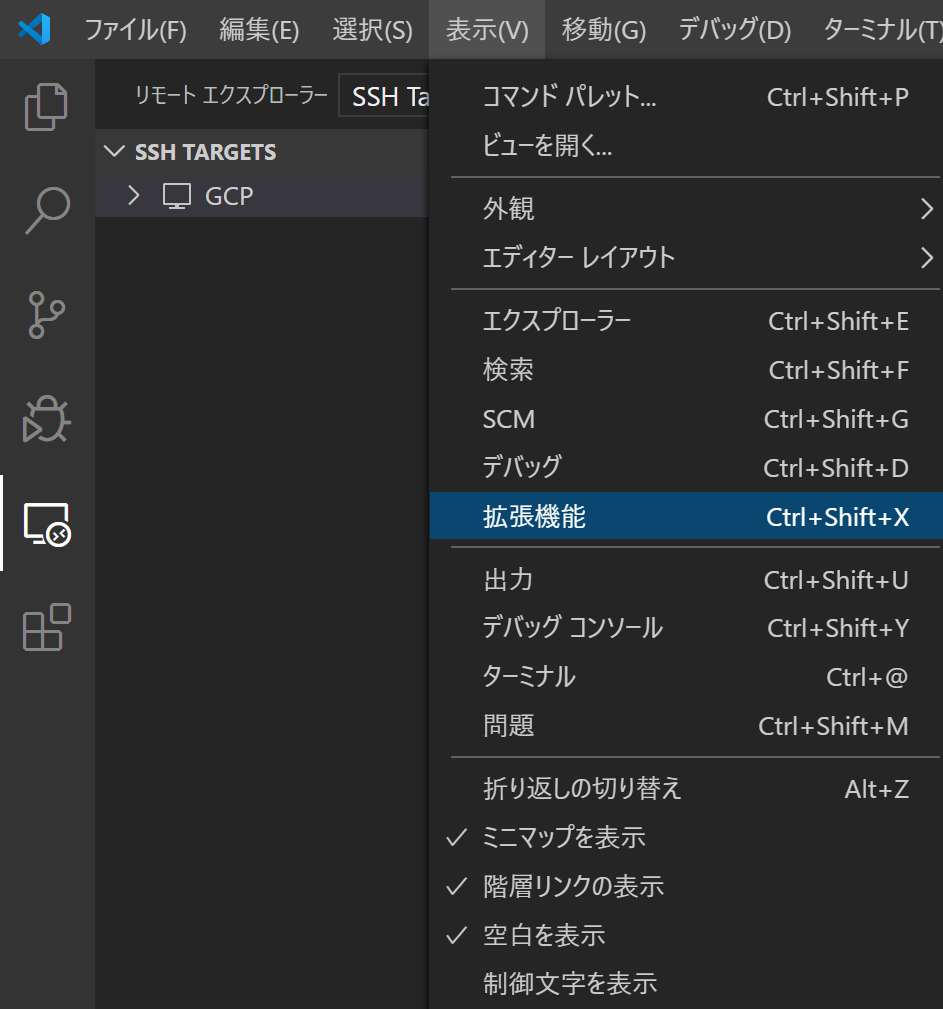
VSCodeの拡張機能を表示します。(Ctrl+Shift+X)

RemoteDevelopmentで検索してインストールします。

VSCodeにSSH接続用Configファイルの設定して接続
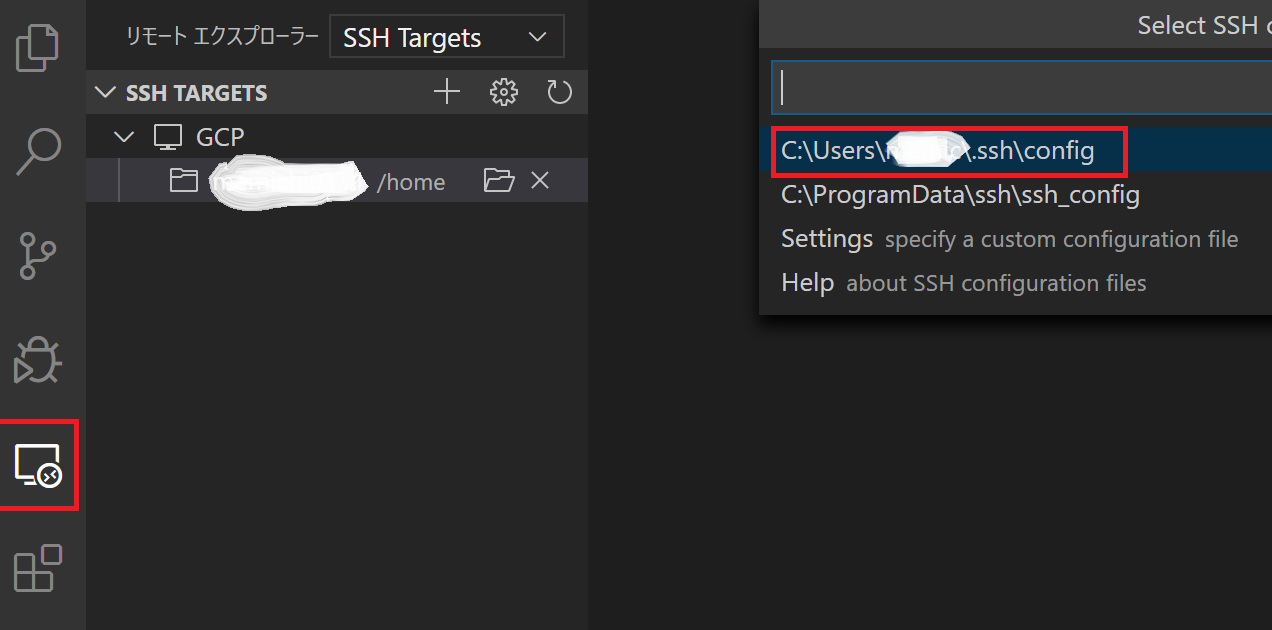
Configファイルを以下で表示させます。

Configファイルに以下のように入れます。
Host XSERVER HostName XXX.xserver.jp User XXXXXX Port 10022 IdentityFile XXXXX\XXXXX\XXXXX.key IdentitiesOnly yes
Host XSERVERは好きな名前を入れてください。
HostNameはサーバー情報にあるホスト名を入力してください。

UserはサーバーIDを入れてください。

PortはXServerの場合は22ではなく10022を指定してください。
IdentityFileは先ほどダウンロードした秘密鍵の場所です。configファイルと同等の場所に置きました。Permission deniedというエラーが出るかもしれないので、「C:\Users(UserName)\」の配下に置く事をおすすめします。
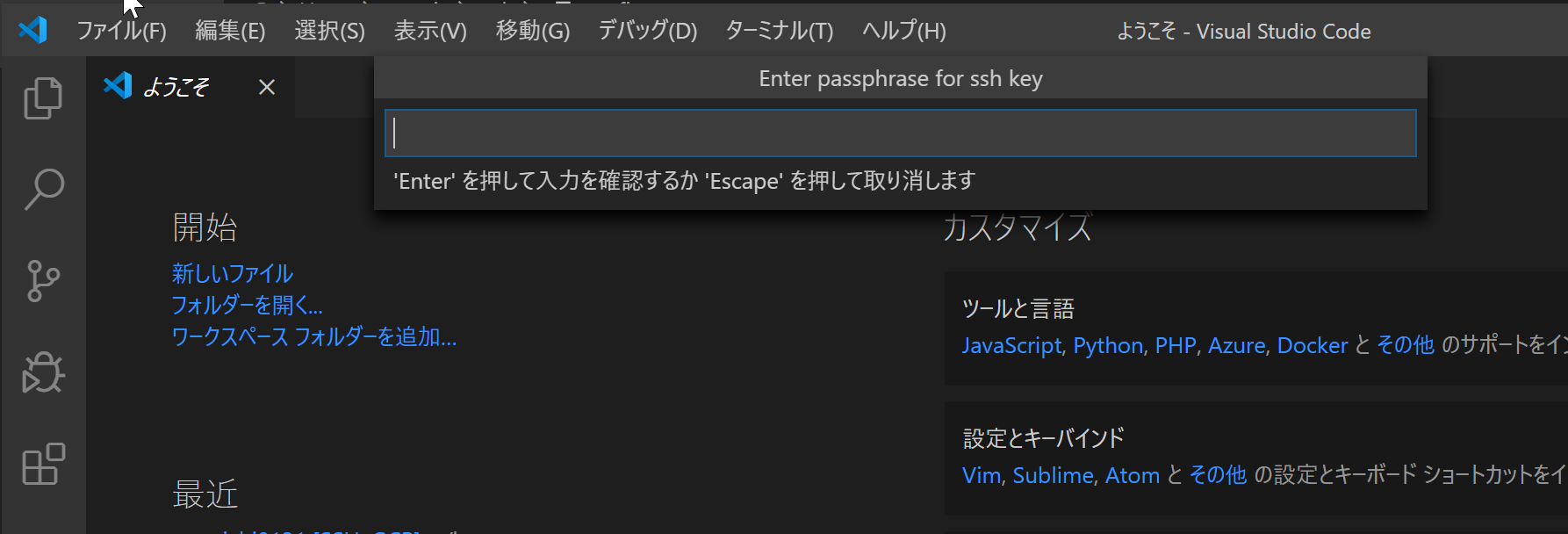
接続すると以下ウィンドウを起動します。パスワードを求められたら、SSH接続用鍵生成時に設定したパスワードを入力します。

これでVSCodeからXserverにSSH接続が完了しました。
2022/04/16 追記
Mac(MacOS Montrey 12.2.1)では上記だけでは接続できませんでしたので、記録を残しておきます。
エラー
Permissions 0777 for ‘/Users/username/.ssh/XXX.key’ are too open.
It is recommended that your private key files are NOT accessible by others.
This private key will be ignored.
対処方法はターミナルで以下を実行です。
chmod 600 ~/.ssh/XXX.key










コメント