こんにちは。体調も仕事も趣味のPGもイマイチな1週間でした。とりあえず、最近は週1でブログを更新する事を目標にしているので、何とかあげよう。。
 mami
mami自己嫌悪に陥るな、、なんでこんな進まんかったんだろう。。
さて、気を取り直して、失敗レシピはコチラです(笑)
目次
手順
- 画像をアップロードしてサーバーで加工してダウンロードできるAPIを用意
- APIを公開(私はHeroku)
- Chromeで右クリックメニューを選択したら画像アップして加工後の画像を表示する
どんなAPIでも良いのですが、ちょうど仕事で斜めのドキュメントが移った写真がアップされて、めっちゃ見にくかったので、補正するAPIにしました。APIも完成していないのですがそれは置いておいて、やりたい事が伝わるように。
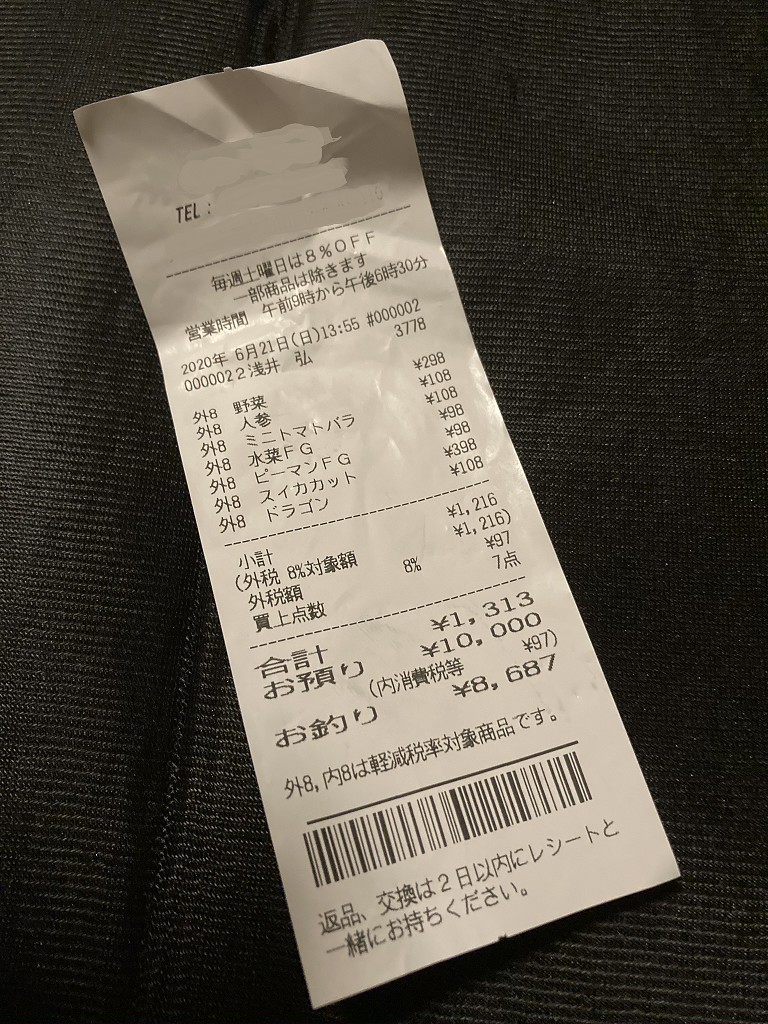
こんな斜めのレシートを↓


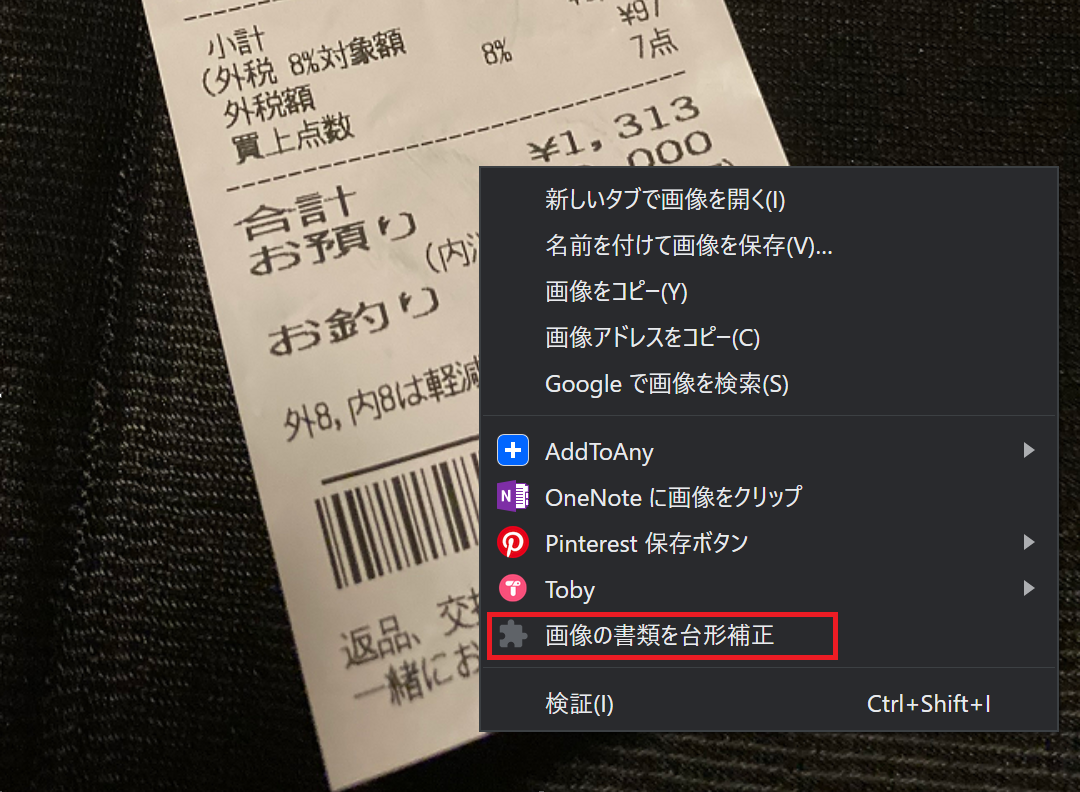
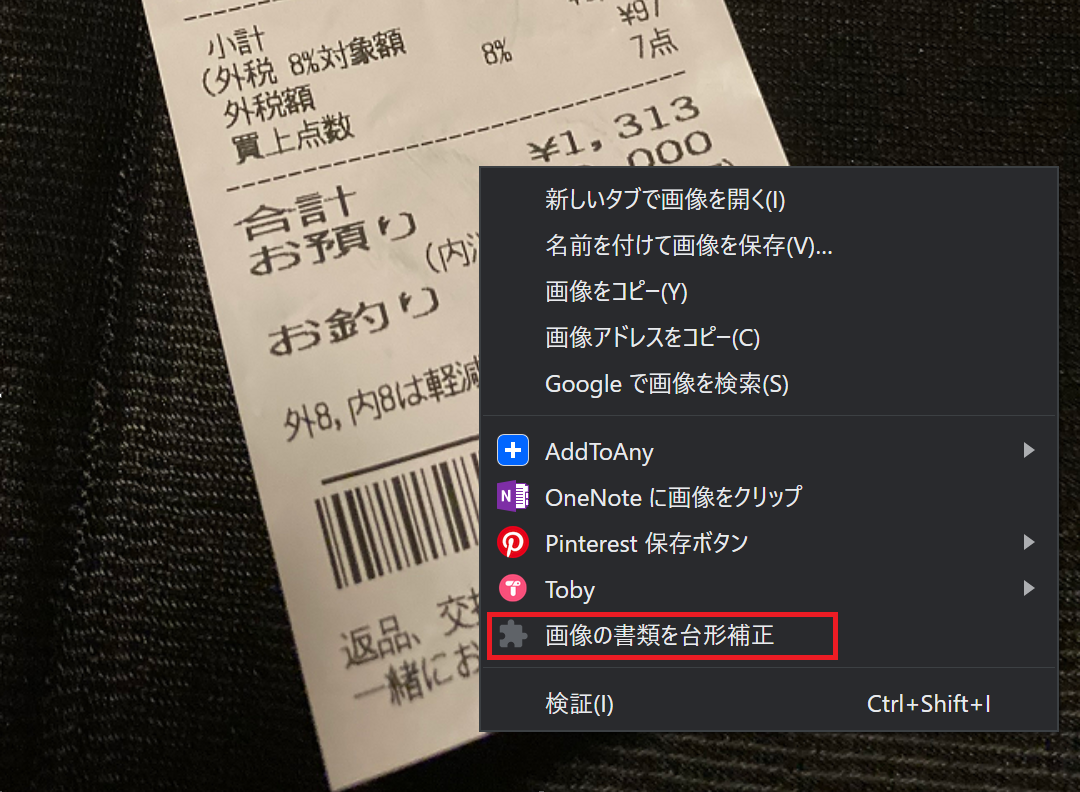
右クリックしたらメニューを出して↓


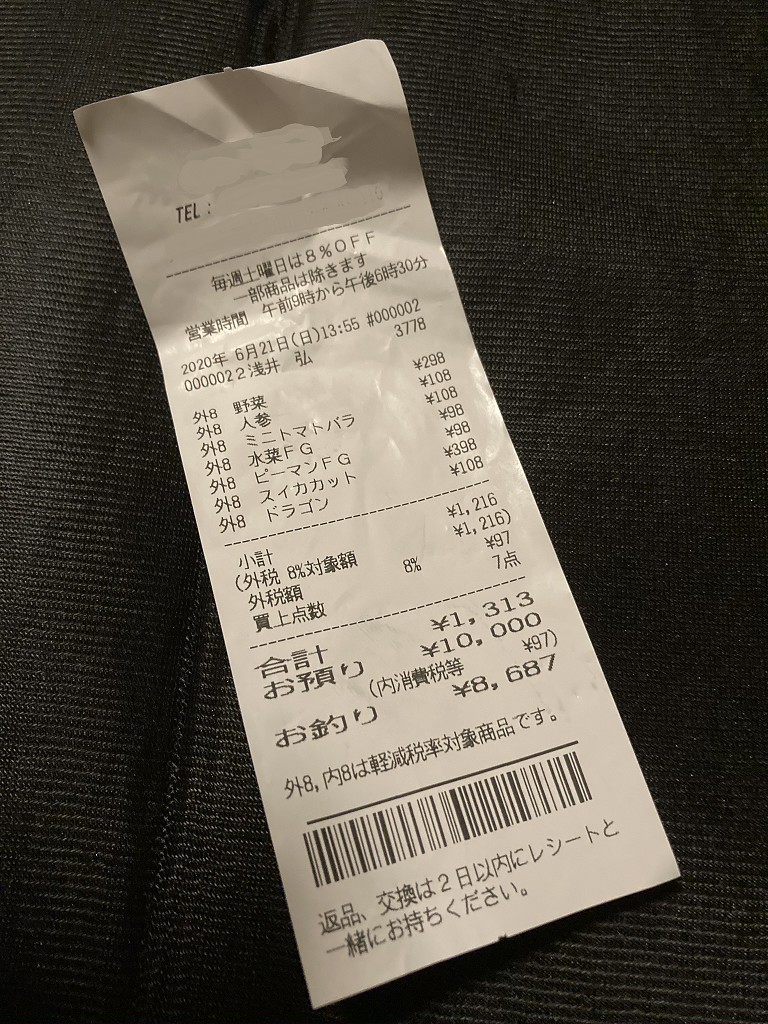
補正して表示します↓


ちょっと、、向きだけだけど。今日のテーマはChrome拡張機能作成という事で。
画像をダウンロードする
chrome.contextMenus.createでコンテキストメニューに追加して、downloadImageUrlで今の画像のURLをblobでダウンロードします。
chrome.contextMenus.create({
"title" : "画像の書類を台形補正",
"type" : "normal",
"contexts" : ["image"],
"onclick":function(info){
downloadImageUrl(info.srcUrl);
}
});
function downloadImageUrl(url) {
var xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.setRequestHeader('X-Requested-With', 'XMLHttpRequest');
xhr.responseType = 'blob';
xhr.onload = function() {
if (xhr.status === 200) {
console.log(xhr.response);
getCorrectImage(xhr.response);
}
};
xhr.send();
}
画像をアップして加工画像をダウンロード
先ほどダウンロードした画像データをアップロードした後にダウンロードします。
function getCorrectImage(blobOrFile) {
var xhr = new XMLHttpRequest();
xhr.open('POST', 'Your APIURL', true);
xhr.responseType = 'blob';
var formData = new FormData() ;
formData.append( "file", blobOrFile, "image.png" );
xhr.onload = function() {
if (xhr.status === 200) {
console.log(xhr.response);
var blob = xhr.response;
if(blob.type.match('image/*')) {
var reader = new FileReader();
reader.readAsDataURL(blob);
reader.onload = function(evt) {
var data_url = reader.result;
console.log(data_url);
openImageWindow(data_url);
}
} else {
alert('Error. Not image file.');
console.log('Error. Not image file.');
}
}
};
xhr.send(formData);
}
最後にPopup表示
画像のサイズを知るために最初に「img.onload」して「chrome.windows.create」をしています。
function openImageWindow(data_url) {
var img = new Image();
img.src = data_url;
img.onload = function() {
var createData,
popupBorder = {width:16, height:38};
createData = {
url:data_url,
type:'popup',
width:img.naturalWidth + popupBorder.width,
height:img.naturalHeight + popupBorder.height,
incognito:chrome.extension.inIncognitoContext
};
if (createData.height > screen.availHeight) {
createData.height = screen.availHeight;
createData.width = Math.round(popupBorder.width + (screen.availHeight - popupBorder.height) * img.naturalWidth / img.naturalHeight);
}
if (createData.width > screen.availWidth) {
createData.width = screen.availWidth;
createData.height = Math.round(popupBorder.height + (screen.availWidth - popupBorder.width) * img.naturalHeight / img.naturalWidth);
}
createData.top = Math.round(screen.availHeight / 2 - createData.height / 2);
createData.left = Math.round(screen.availWidth / 2 - createData.width / 2);
createData.url = 'data:text/html,' +
encodeURIComponent(
`CorrectImage 


